Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- AppBar
- Flutter 강좌
- Flutter 예제
- node.js
- Flutter Tutorial
- Networking
- WillPopScope
- 반석천
- Flutter Example
- navigator
- flutter
- HTTP
- sqlite
- Image.network
- Snackbar
- MainAxisAlignment
- Load Image
- Row
- InkWell
- listview
- FutureBuilder
- Column Widget
- Flutter 앱 배포
- Hello World
- ListView.builder
- CrossAxisAlignment
- Scaffold
- Cached Image
- Row Widget
- ListTile
Archives
- Today
- Total
꿈꾸는 시스템 디자이너
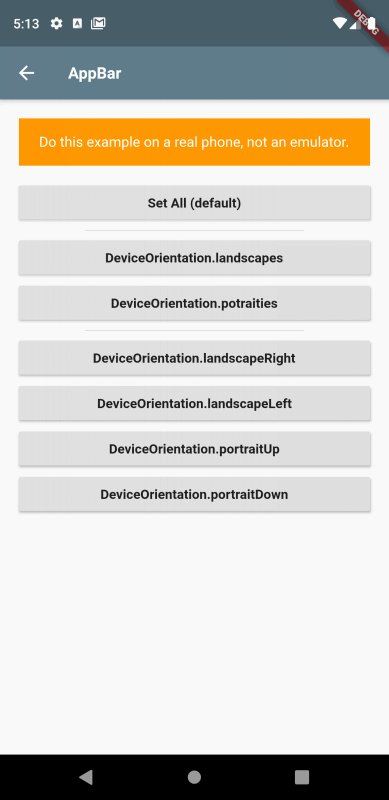
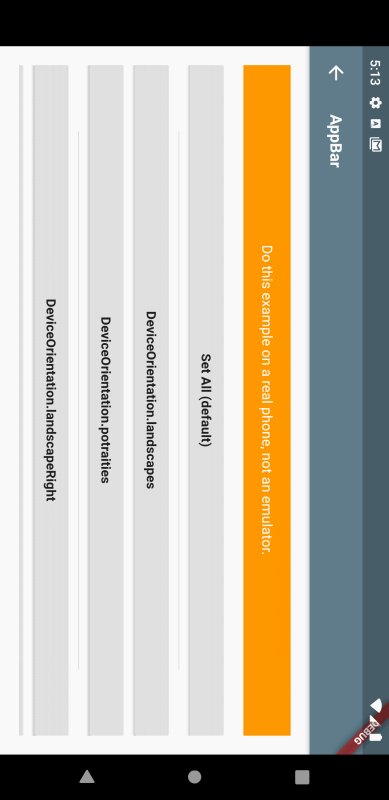
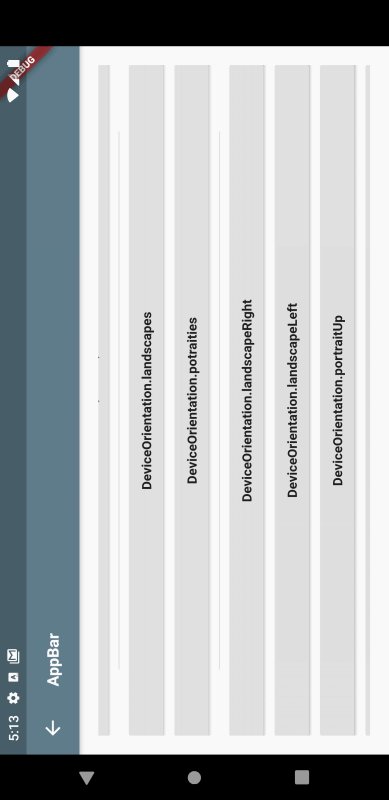
Flutter Example - Screen Orientations 본문
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
class ScreenOrientationsDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("AppBar")),
body: Padding(
padding: const EdgeInsets.all(20),
child: ListView(
children: <Widget>[
Container(
height: 50,
color: Colors.orange,
alignment: Alignment(0,0),
margin: const EdgeInsets.only(bottom: 15),
child: Text(
"Do this example on a real phone, not an emulator.",
style: TextStyle(color: Colors.white),
),
),
Container(
width: 300,
child: RaisedButton(
child: Text("Set All (default)"),
onPressed: () {
SystemChrome.setPreferredOrientations([
DeviceOrientation.portraitUp,
DeviceOrientation.portraitDown,
DeviceOrientation.landscapeLeft,
DeviceOrientation.landscapeRight
]);
},
),
),
Divider(
height: 10,
color: Colors.grey,
indent: 70,
endIndent: 70,
),
Container(
width: 300,
child: RaisedButton(
child: Text("DeviceOrientation.landscapes"),
onPressed: () {
SystemChrome.setPreferredOrientations([
DeviceOrientation.landscapeLeft,
DeviceOrientation.landscapeRight,
]);
},
),
),
Container(
width: 300,
child: RaisedButton(
child: Text("DeviceOrientation.potraities"),
onPressed: () {
SystemChrome.setPreferredOrientations([
DeviceOrientation.portraitUp,
DeviceOrientation.portraitDown,
]);
},
),
),
Divider(
height: 10,
color: Colors.grey,
indent: 70,
endIndent: 70,
),
Container(
width: 300,
child: RaisedButton(
child: Text("DeviceOrientation.landscapeRight"),
onPressed: () {
SystemChrome.setPreferredOrientations(
[DeviceOrientation.landscapeRight]);
},
),
),
Container(
width: 300,
child: RaisedButton(
child: Text("DeviceOrientation.landscapeLeft"),
onPressed: () {
SystemChrome.setPreferredOrientations(
[DeviceOrientation.landscapeLeft]);
},
),
),
Container(
width: 300,
child: RaisedButton(
child: Text("DeviceOrientation.portraitUp"),
onPressed: () {
SystemChrome.setPreferredOrientations(
[DeviceOrientation.portraitUp]);
},
),
),
Container(
width: 300,
child: RaisedButton(
child: Text("DeviceOrientation.portraitDown"),
onPressed: () {
SystemChrome.setPreferredOrientations(
[DeviceOrientation.portraitDown]);
},
),
),
],
),
),
);
}
}

▶ Go to Table of Contents | 강의 목차로 이동
※ This example is also available in the Flutter Code Examples app. | 본 예제는 Flutter Code Examples 앱에서도 제공됩니다.
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Tutorial > Flutter with App' 카테고리의 다른 글
Comments




