Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Hello World
- Cached Image
- Networking
- Image.network
- Row
- Scaffold
- navigator
- MainAxisAlignment
- Flutter 앱 배포
- Flutter 예제
- ListTile
- listview
- Flutter Example
- flutter
- CrossAxisAlignment
- AppBar
- FutureBuilder
- Snackbar
- Flutter Tutorial
- 반석천
- node.js
- HTTP
- Column Widget
- sqlite
- ListView.builder
- Row Widget
- Flutter 강좌
- WillPopScope
- Load Image
- InkWell
Archives
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter Example - ListView | Handle Items | Insert & remove items 본문
Tutorial/Flutter with App
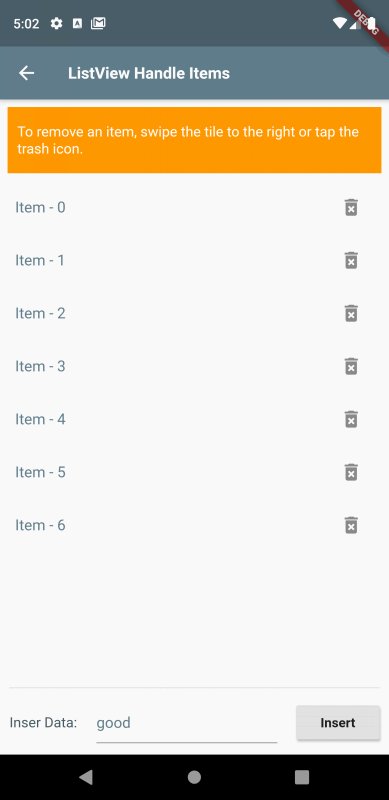
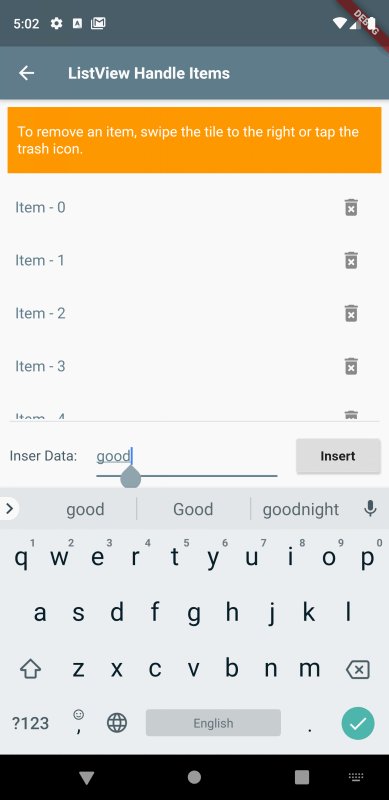
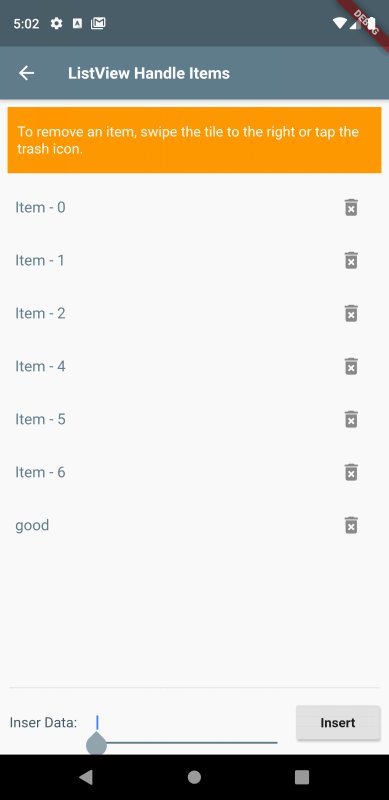
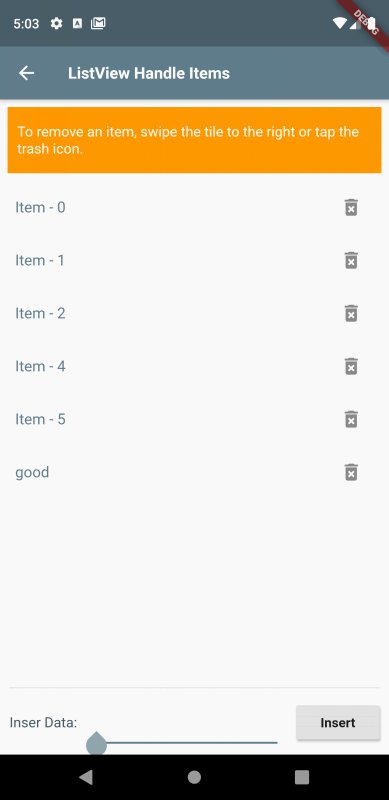
Flutter Example - ListView | Handle Items | Insert & remove items
독행소년 2019. 9. 30. 14:05import 'package:flutter/material.dart';
ListViewHandelItemState pageState;
class ListViewHandelItem extends StatefulWidget {
@override
ListViewHandelItemState createState() {
pageState = ListViewHandelItemState();
return pageState;
}
}
class ListViewHandelItemState extends State<ListViewHandelItem> {
List<String> items = List<String>.generate(7, (index) {
return "Item - $index";
});
final teController = TextEditingController(
text: "good",
);
@override
void dispose() {
teController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("ListView Handle Items")),
body: Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
padding: const EdgeInsets.all(10),
height: 70,
alignment: Alignment(0, 0),
color: Colors.orange,
child: Text(
"To remove an item, swipe the tile to the right or tap the trash icon.",
style: TextStyle(color: Colors.white),
),
),
),
Expanded(
child: ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
final item = items[index];
return Dismissible(
key: Key(item),
direction: DismissDirection.startToEnd,
child: ListTile(
title: Text(item),
trailing: IconButton(
icon: Icon(Icons.delete_forever),
onPressed: () {
setState(() {
items.removeAt(index);
});
},
),
),
onDismissed: (direction) {
setState(() {
items.removeAt(index);
});
},
);
},
),
),
Divider(
color: Colors.grey,
height: 5,
indent: 10,
endIndent: 10,
),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 10, vertical: 10),
child: Row(
children: <Widget>[
Text("Inser Data:"),
Expanded(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: TextField(
controller: teController,
onSubmitted: (text) {
setState(() {
if (teController.text != "") {
items.add(teController.text);
}
});
teController.clear();
},
),
),
),
RaisedButton(
child: Text("Insert"),
onPressed: () {
setState(() {
if (teController.text != "") {
items.add(teController.text);
}
});
teController.clear();
},
)
],
),
),
],
),
);
}
}

▶ Go to Table of Contents | 강의 목차로 이동
※ This example is also available in the Flutter Code Examples app. | 본 예제는 Flutter Code Examples 앱에서도 제공됩니다.
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Tutorial > Flutter with App' 카테고리의 다른 글
| Flutter Example - GestureDetector | InkWell (0) | 2019.09.30 |
|---|---|
| Flutter Example - Buttons | FlatButton / OutlineButton / RaisedButton / IconButton / FloatingActionButton (1) | 2019.09.30 |
| Flutter Example - GridView Widget (0) | 2019.09.27 |
| Flutter Example - ListView | Horizontal ListView (0) | 2019.09.27 |
| Flutter Example - ListView | ListView with diffrent types of items (0) | 2019.09.27 |
Comments




