Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- Scaffold
- Cached Image
- Flutter Example
- InkWell
- Hello World
- ListTile
- Flutter 강좌
- node.js
- FutureBuilder
- flutter
- Load Image
- Flutter 앱 배포
- listview
- ListView.builder
- MainAxisAlignment
- Row Widget
- Image.network
- sqlite
- Networking
- WillPopScope
- Row
- Column Widget
- AppBar
- CrossAxisAlignment
- 반석천
- HTTP
- Snackbar
- Flutter 예제
- navigator
- Flutter Tutorial
Archives
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter Example - Buttons | FlatButton / OutlineButton / RaisedButton / IconButton / FloatingActionButton 본문
Tutorial/Flutter with App
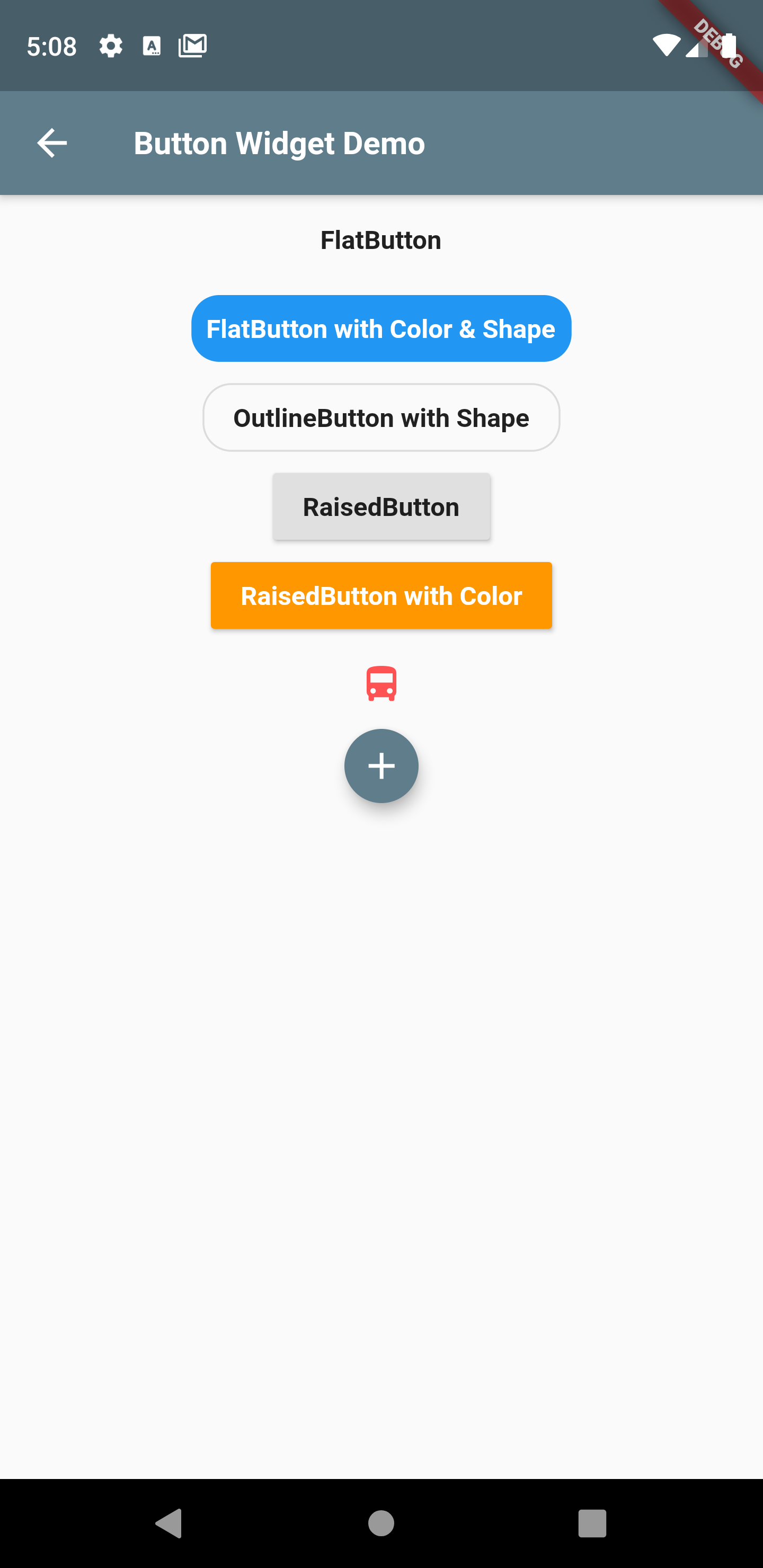
Flutter Example - Buttons | FlatButton / OutlineButton / RaisedButton / IconButton / FloatingActionButton
독행소년 2019. 9. 30. 14:09import 'package:flutter/material.dart';
class ButtonWidget extends StatelessWidget {
final scaffoldKey = GlobalKey<ScaffoldState>();
@override
Widget build(BuildContext context) {
return Scaffold(
key: scaffoldKey,
appBar: AppBar(title: Text("Button Widget Demo")),
body: Padding(
padding: const EdgeInsets.symmetric(horizontal: 10),
child: ListView(
children: <Widget>[
Center(
child: FlatButton(
child: Text("FlatButton"),
onPressed: () {
showSnackBar("FlatButton");
},
),
),
Center(
child: FlatButton(
color: Colors.blue,
textColor: Colors.white,
disabledColor: Colors.grey,
disabledTextColor: Colors.black,
padding: EdgeInsets.all(8.0),
splashColor: Colors.blueAccent,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15)),
child: Text("FlatButton with Color & Shape"),
onPressed: () {
showSnackBar("FlatButton with Color & Shape");
},
),
),
Center(
child: OutlineButton(
color: Colors.orange,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15)),
child: Text("OutlineButton with Shape"),
onPressed: () {
showSnackBar("OutlineButton with Shape");
},
),
),
Center(
child: RaisedButton(
child: Text("RaisedButton"),
onPressed: () {
showSnackBar("RaisedButton");
},
),
),
Center(
child: RaisedButton(
color: Colors.orange,
textColor: Colors.white,
child: Text("RaisedButton with Color"),
onPressed: () {
showSnackBar("RaisedButton with Color");
},
),
),
Center(
child: IconButton(
color: Colors.redAccent,
icon: Icon(Icons.directions_bus),
onPressed: () {
showSnackBar("IconButton");
},
),
),
Center(
child: Container(
padding: const EdgeInsets.all(0),
height: 40,
width: 40,
child: FloatingActionButton(
child: Icon(Icons.add),
onPressed: () {
showSnackBar("FloatingActionButton");
},
),
),
),
],
),
),
);
}
showSnackBar(String message) {
scaffoldKey.currentState
..hideCurrentSnackBar()
..showSnackBar(
SnackBar(
content: Text(message),
backgroundColor: Colors.blue,
action: SnackBarAction(
label: "Done",
textColor: Colors.white,
onPressed: () {},
),
),
);
}
}

▶ Go to Table of Contents | 강의 목차로 이동
※ This example is also available in the Flutter Code Examples app. | 본 예제는 Flutter Code Examples 앱에서도 제공됩니다.
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Tutorial > Flutter with App' 카테고리의 다른 글
| Flutter Example - Screen Orientations (0) | 2019.09.30 |
|---|---|
| Flutter Example - GestureDetector | InkWell (0) | 2019.09.30 |
| Flutter Example - ListView | Handle Items | Insert & remove items (2) | 2019.09.30 |
| Flutter Example - GridView Widget (0) | 2019.09.27 |
| Flutter Example - ListView | Horizontal ListView (0) | 2019.09.27 |
Comments




