Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- Flutter 예제
- sqlite
- listview
- Snackbar
- Flutter 앱 배포
- HTTP
- AppBar
- ListTile
- 반석천
- Hello World
- Networking
- node.js
- Cached Image
- MainAxisAlignment
- navigator
- Row
- ListView.builder
- FutureBuilder
- Row Widget
- Load Image
- Flutter 강좌
- Column Widget
- flutter
- Flutter Example
- CrossAxisAlignment
- InkWell
- Image.network
- Scaffold
- Flutter Tutorial
- WillPopScope
Archives
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter Example - Handle Permissions | How to use Permission handler Plugin | Request Permissions in Flutter 본문
Tutorial/Flutter with App
Flutter Example - Handle Permissions | How to use Permission handler Plugin | Request Permissions in Flutter
독행소년 2019. 10. 4. 12:17* About Plugin
https://pub.dev/packages/permission_handler
permission_handler | Flutter Package
Permission plugin for Flutter. This plugin provides a cross-platform (iOS, Android) API to request and check permissions.
pub.dev
1. Add this to pubspec.yaml file
permission_handler: ^3.2.2
2. Add the following meta data to Android manifest file
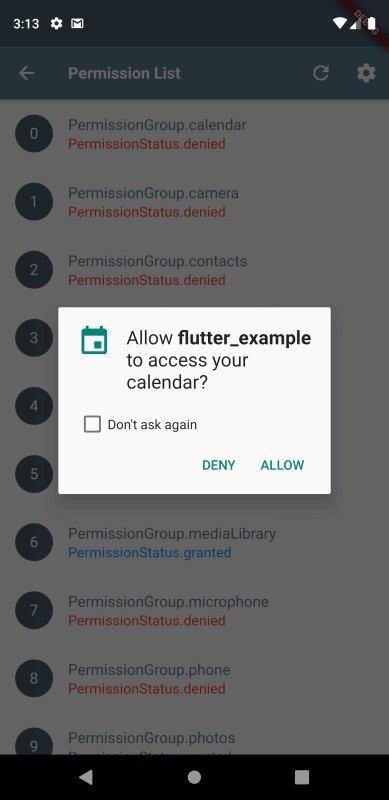
<uses-permission android:name="android.permission.READ_CALENDAR" />
<uses-permission android:name="android.permission.WRITE_CALENDAR" />
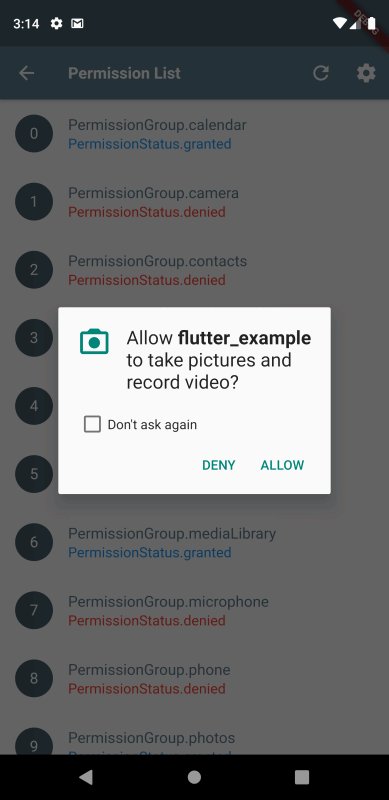
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.CALL_PHONE" />
<uses-permission android:name="android.permission.READ_CALL_LOG" />
<uses-permission android:name="android.permission.WRITE_CALL_LOG" />
<uses-permission android:name="android.permission.WRITE_CALENDAR" />
<uses-permission android:name="android.permission.ADD_VOICEMAIL" />
<uses-permission android:name="android.permission.USE_SIP" />
<uses-permission android:name="android.permission.PROCESS_OUTGOING_CALLS" />
<uses-permission android:name="android.permission.BODY_SENSORS" />
<uses-permission android:name="android.permission.SEND_SMS" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.READ_SMS" />
<uses-permission android:name="android.permission.RECEIVE_WAP_PUSH" />
<uses-permission android:name="android.permission.RECEIVE_MMS" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
3. Source Code
import 'package:flutter/material.dart';
import 'package:permission_handler/permission_handler.dart';
HandlePermissionDemoState pageState;
class Item {
PermissionGroup group;
PermissionStatus status;
Item(this.group, this.status);
}
class HandlePermissionDemo extends StatefulWidget {
@override
HandlePermissionDemoState createState() {
pageState = HandlePermissionDemoState();
return pageState;
}
}
class HandlePermissionDemoState extends State<HandlePermissionDemo> {
List<Item> list = List<Item>();
@override
void initState() {
super.initState();
initList();
}
void initList() {
list.clear();
for (var i = 0; i < PermissionGroup.values.length; i++) {
list.add(Item(PermissionGroup.values[i], PermissionStatus.denied));
}
resolveState();
}
void resolveState() {
for (var index = 0; index < PermissionGroup.values.length; index++) {
Future<PermissionStatus> status =
PermissionHandler().checkPermissionStatus(list[index].group);
status.then((PermissionStatus status) {
setState(() {
list[index].status = status;
});
});
}
}
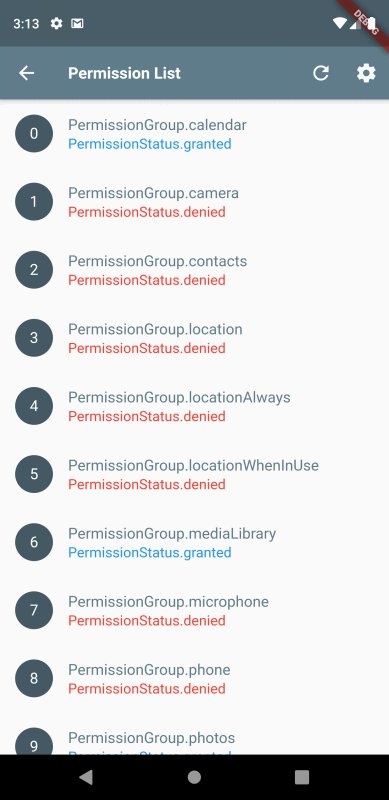
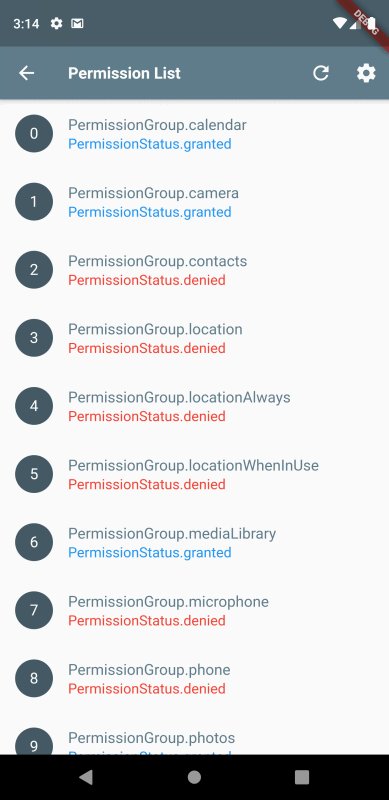
permissionItem(int index) {
return Container(
child: ListTile(
leading: CircleAvatar(
child: Text(index.toString()),
),
title: Text(pageState.list[index].group.toString()),
subtitle: (pageState.list[index].status != null)
? Text(
pageState.list[index].status.toString(),
style: statusColors(index),
)
: null,
onTap: () {
requestPermission(index);
},
),
);
}
statusColors(int index) {
switch (pageState.list[index].status.value) {
case 2:
return TextStyle(color: Colors.blue);
case 4:
return TextStyle(color: Colors.grey);
default:
return TextStyle(color: Colors.red);
}
}
Future requestPermission(int index) async {
print("hello");
await PermissionHandler().requestPermissions([pageState.list[index].group]);
pageState.initList();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Permission List"),
actions: <Widget>[
IconButton(
icon: Icon(Icons.refresh),
onPressed: () {
initList();
},
),
IconButton(
icon: Icon(Icons.settings),
onPressed: () {
PermissionHandler().openAppSettings();
},
)
],
),
body: ListView.builder(
itemCount: list.length,
itemBuilder: (context, index) {
return permissionItem(index);
},
),
);
}
}

▶ Go to Table of Contents | 강의 목차로 이동
※ This example is also available in the Flutter Code Examples app. | 본 예제는 Flutter Code Examples 앱에서도 제공됩니다.
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Tutorial > Flutter with App' 카테고리의 다른 글
| Flutter Example - Handle Image | Load Image from Network (0) | 2019.10.07 |
|---|---|
| Flutter Example - Handle Image | Load Image from Asset (0) | 2019.10.07 |
| Flutter Example - Admob Plugin | How to use admob_flutter (2) | 2019.09.30 |
| Flutter Example - Screen Orientations (0) | 2019.09.30 |
| Flutter Example - GestureDetector | InkWell (0) | 2019.09.30 |
Comments




