| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Row
- Networking
- CrossAxisAlignment
- Row Widget
- Cached Image
- Flutter Tutorial
- FutureBuilder
- 반석천
- listview
- node.js
- flutter
- navigator
- ListTile
- Flutter 예제
- Hello World
- AppBar
- WillPopScope
- Flutter 강좌
- Flutter 앱 배포
- Snackbar
- ListView.builder
- HTTP
- InkWell
- Load Image
- Image.network
- MainAxisAlignment
- Column Widget
- sqlite
- Scaffold
- Flutter Example
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter Example - Admob Plugin | How to use admob_flutter 본문
Flutter Example - Admob Plugin | How to use admob_flutter
독행소년 2019. 9. 30. 16:31* About Plugin
https://pub.dev/packages/admob_flutter
admob_flutter | Flutter Package
Admob plugin that shows banner ads using native platform views.
pub.dev
1. Add this to pubspec.yaml file
dependencies:
admob_flutter: ^0.3.3
2. Add the following meta data to Android Manifest file
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-3940256099942544~3347511713" />In order to use the AdMob plug-in, the application ID and advertisement ID must be issued from the admob site. However, testing is possible using the ID described above.
If you want to distribute an app that contains ads, you need to get a real ID from the admob site.
3. Source Code
import 'package:flutter/material.dart';
import 'package:admob_flutter/admob_flutter.dart';
AdmobFlutterPlugInDemoState pageState;
class AdmobFlutterPlugInDemo extends StatefulWidget {
@override
State<StatefulWidget> createState() {
pageState = AdmobFlutterPlugInDemoState();
return pageState;
}
}
class AdmobFlutterPlugInDemoState extends State<AdmobFlutterPlugInDemo> {
final scaffoldKey = GlobalKey<ScaffoldState>();
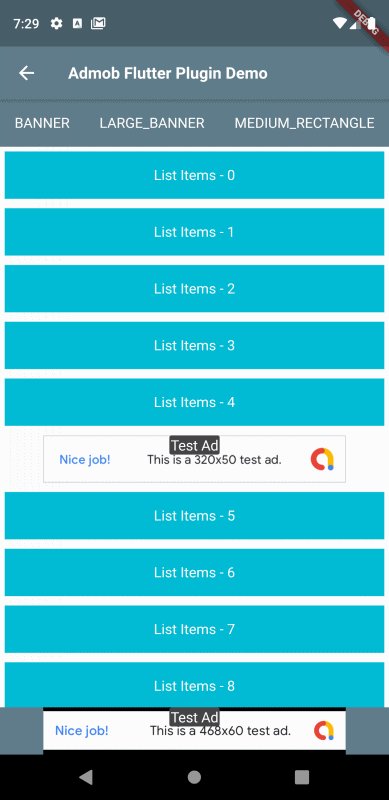
AdmobBannerSize bannerSize = AdmobBannerSize.BANNER;
@override
Widget build(BuildContext context) {
/** Admob Plugin **/
Admob admob = AdmobManager.initAdMob();
return WillPopScope(
onWillPop: () async {
await _defaultWillPop();
return await Future.value(true);
},
child: Scaffold(
key: scaffoldKey,
appBar: _appBar(),
body: Column(
children: <Widget>[
Container(
height: 50,
color: Colors.blueGrey,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
InkWell(
child: Text(
"BANNER",
style: TextStyle(color: Colors.white),
),
onTap: () {
setState(() {
bannerSize = AdmobBannerSize.BANNER;
});
},
),
InkWell(
child: Text(
"LARGE_BANNER",
style: TextStyle(color: Colors.white),
),
onTap: () {
setState(() {
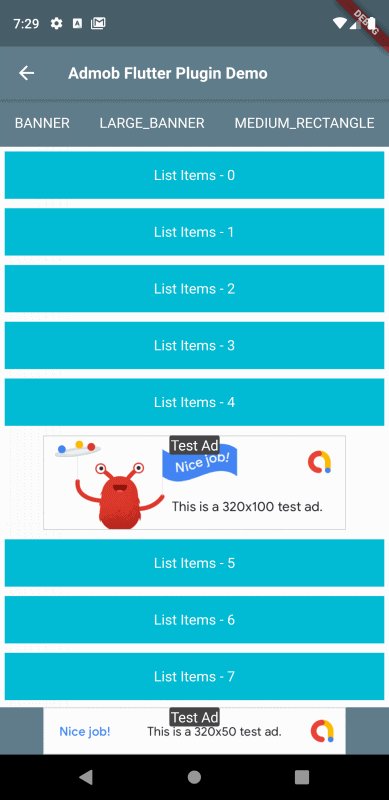
bannerSize = AdmobBannerSize.LARGE_BANNER;
});
},
),
InkWell(
child: Text(
"MEDIUM_RECTANGLE",
style: TextStyle(color: Colors.white),
),
onTap: () {
setState(() {
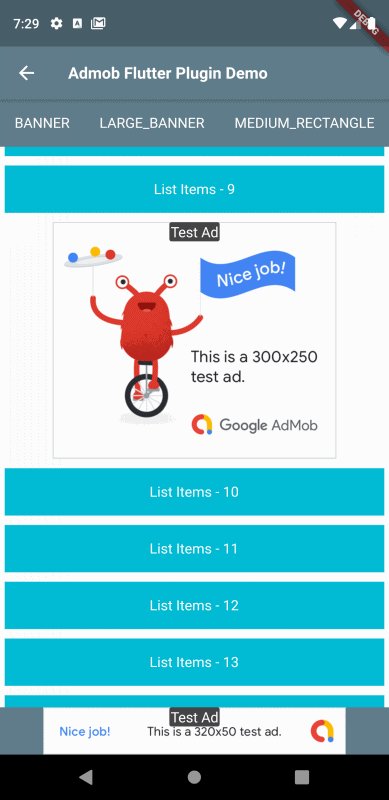
bannerSize = AdmobBannerSize.MEDIUM_RECTANGLE;
});
},
),
],
),
),
Expanded(
child: ListView.builder(
itemCount: 50,
itemBuilder: (context, index) {
if (index != 0 && index % 5 == 0) {
return Column(
children: <Widget>[
Container(
margin: const EdgeInsets.all(5),
child: AdmobBanner(
adUnitId: AdmobManager._isTest
? AdmobManager.test_banner_id
: AdmobManager.banner_id,
adSize: bannerSize,
),
),
Container(
height: 50,
margin: const EdgeInsets.all(5),
alignment: Alignment(0, 0),
color: Colors.cyan,
child: Text(
"List Items - $index",
style: TextStyle(color: Colors.white),
),
)
],
);
} else {
return Container(
height: 50,
margin: const EdgeInsets.all(5),
alignment: Alignment(0, 0),
color: Colors.cyan,
child: Text(
"List Items - $index",
style: TextStyle(color: Colors.white),
),
);
}
},
),
),
],
),
bottomNavigationBar: (admob != null)
? Container(
color: Colors.blueGrey,
child: AdmobManager.bottomBanner,
)
: null,
),
);
}
_appBar() {
return AppBar(
title: Text("Admob Flutter Plugin Demo"),
);
}
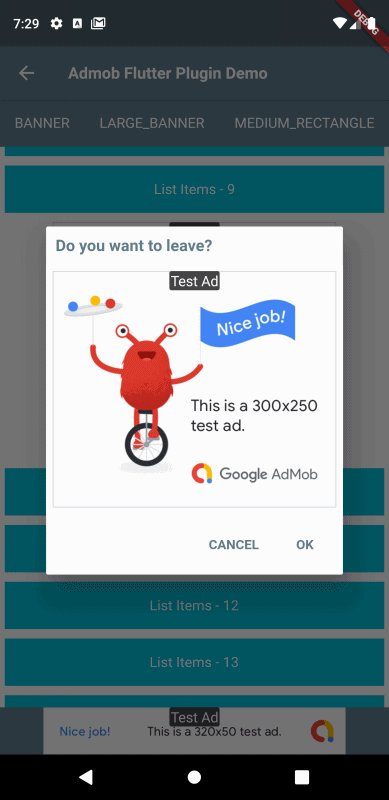
_defaultWillPop() async {
var result = await showDialog(
context: scaffoldKey.currentContext,
barrierDismissible: false,
builder: (BuildContext context) {
return AlertDialog(
titlePadding:
const EdgeInsets.symmetric(vertical: 10, horizontal: 10),
title: Container(child: Text("Do you want to leave?")),
contentPadding: const EdgeInsets.all(0),
content: Container(
margin: const EdgeInsets.all(0),
padding: const EdgeInsets.all(7),
decoration: BoxDecoration(color: Colors.white),
child: AdmobManager.finishBanner,
),
actions: <Widget>[
FlatButton(
child: Text("CANCEL"),
onPressed: () {
Navigator.pop(context, false);
},
),
FlatButton(
child: Text("OK"),
onPressed: () {
Navigator.pop(context, true);
},
),
],
);
},
);
return result;
}
}
class AdmobManager {
static bool _isTest = true;
/** Test IDs **/
static String test_app_id = "ca-app-pub-3940256099942544~3347511713";
static String test_banner_id = "ca-app-pub-3940256099942544/6300978111";
/** You real IDs **/
static String app_id = "ca-app-pub-3940256099942544~3347511713";
static String banner_id = "ca-app-pub-3940256099942544/6300978111";
static Admob initAdMob() {
print("initAdMob");
return Admob.initialize(_isTest ? test_app_id : app_id);
}
static AdmobBanner bottomBanner = AdmobBanner(
adUnitId: _isTest ? test_banner_id : banner_id,
adSize: AdmobBannerSize.BANNER,
);
static AdmobBanner finishBanner = AdmobBanner(
adUnitId: _isTest ? test_banner_id : banner_id,
adSize: AdmobBannerSize.MEDIUM_RECTANGLE,
);
}

▶ Go to Table of Contents | 강의 목차로 이동
※ This example is also available in the Flutter Code Examples app. | 본 예제는 Flutter Code Examples 앱에서도 제공됩니다.
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com




