Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Load Image
- listview
- Networking
- node.js
- WillPopScope
- navigator
- Column Widget
- Flutter 예제
- CrossAxisAlignment
- 반석천
- Flutter 앱 배포
- ListView.builder
- Row Widget
- Hello World
- MainAxisAlignment
- Row
- Snackbar
- FutureBuilder
- sqlite
- Cached Image
- AppBar
- Image.network
- Flutter 강좌
- HTTP
- ListTile
- Flutter Example
- InkWell
- Scaffold
- Flutter Tutorial
- flutter
Archives
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter Example - Handle Image | Load Image from Asset 본문
Tutorial/Flutter with App
Flutter Example - Handle Image | Load Image from Asset
독행소년 2019. 10. 7. 12:561. Prepare the image to use.

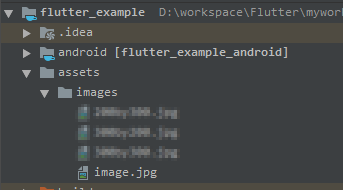
2. Create a folder (assets/images) to store images in the root path of the project. Then copy the prepared image to the folder.

3. Add the path of the image file to the assets section of the pubspec.yaml file.
flutter:
assets:
- assets/images/image.jpg
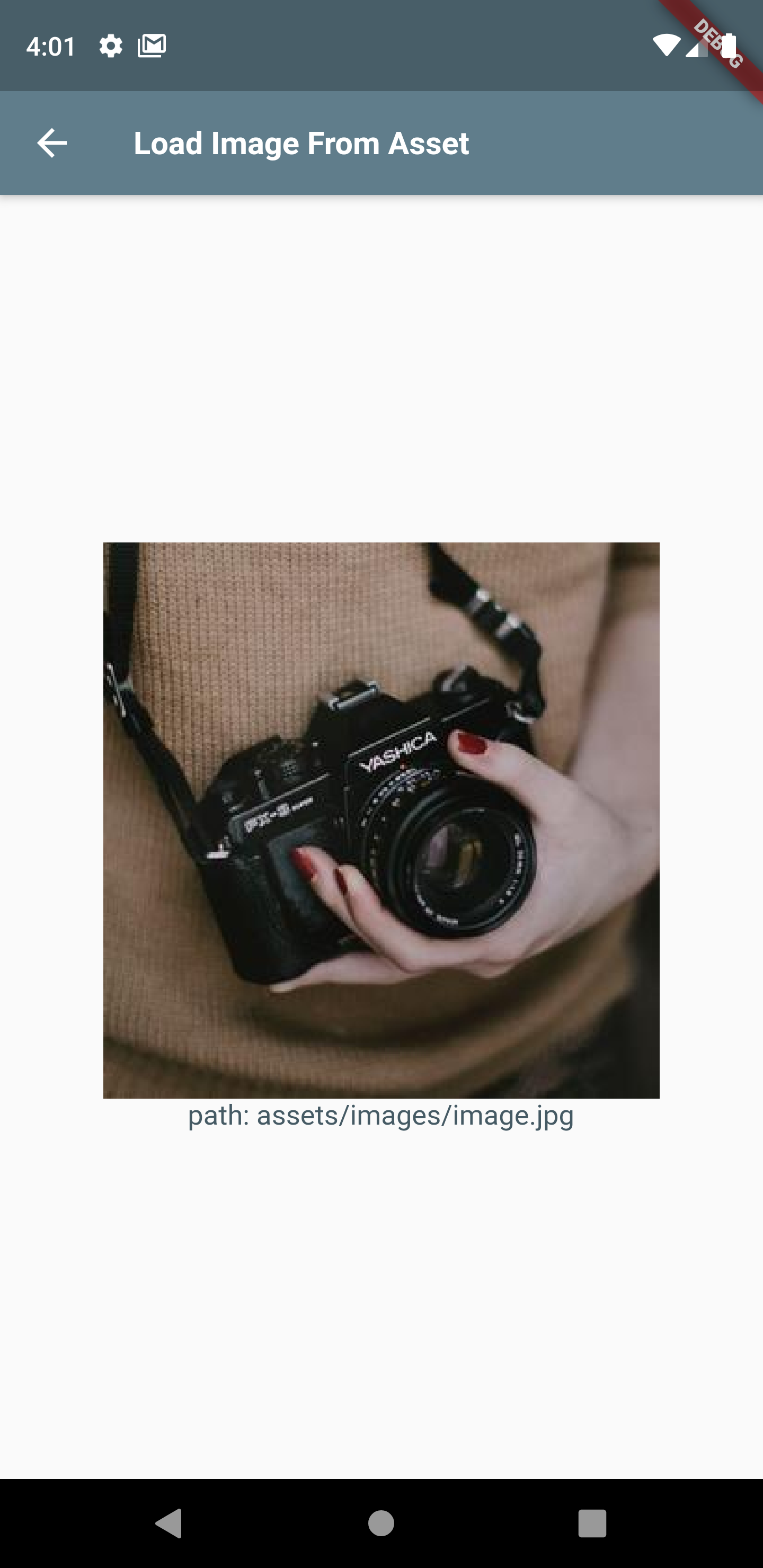
4. Source Code
import 'package:flutter/material.dart';
class LoadImageFromAsset extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Load Image From Asset")),
body: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Center(
child: Image.asset(
"assets/images/image.jpg",
),
),
Text("path: assets/images/image.jpg")
],
),
);
}
}

▶ Go to Table of Contents | 강의 목차로 이동
※ This example is also available in the Flutter Code Examples app. | 본 예제는 Flutter Code Examples 앱에서도 제공됩니다.
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Tutorial > Flutter with App' 카테고리의 다른 글
Comments




