Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- Cached Image
- Flutter 예제
- Column Widget
- sqlite
- 반석천
- Row
- FutureBuilder
- HTTP
- MainAxisAlignment
- ListTile
- Hello World
- Load Image
- Row Widget
- InkWell
- Flutter Example
- listview
- Flutter Tutorial
- WillPopScope
- AppBar
- navigator
- Networking
- CrossAxisAlignment
- Scaffold
- ListView.builder
- node.js
- Snackbar
- Image.network
- flutter
- Flutter 앱 배포
- Flutter 강좌
Archives
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter Example - Navigation & routing | Navigate to a new screen and back 본문
Tutorial/Flutter with App
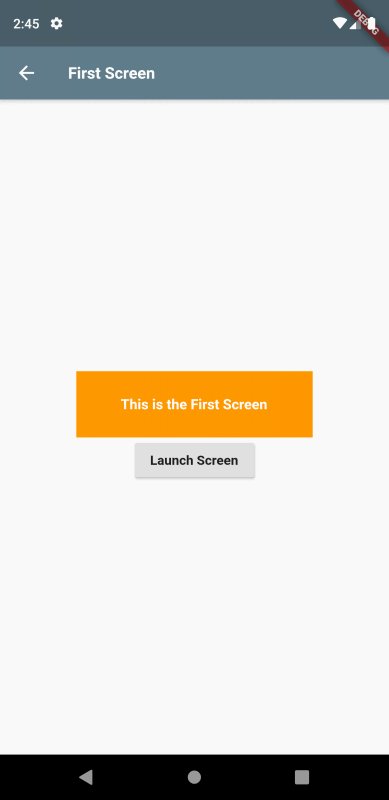
Flutter Example - Navigation & routing | Navigate to a new screen and back
독행소년 2019. 9. 26. 23:46import 'package:flutter/material.dart';
// First Screen
class NaviFirstScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("First Screen")),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
height: 70,
width: 250,
decoration: BoxDecoration(color: Colors.orange),
alignment: Alignment(0, 0),
child: Text(
"This is the First Screen",
style:
TextStyle(color: Colors.white, fontWeight: FontWeight.bold),
),
),
RaisedButton(
child: Text("Launch Screen"),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => NaviSecondScreen(),
),
);
},
),
],
),
),
);
}
}
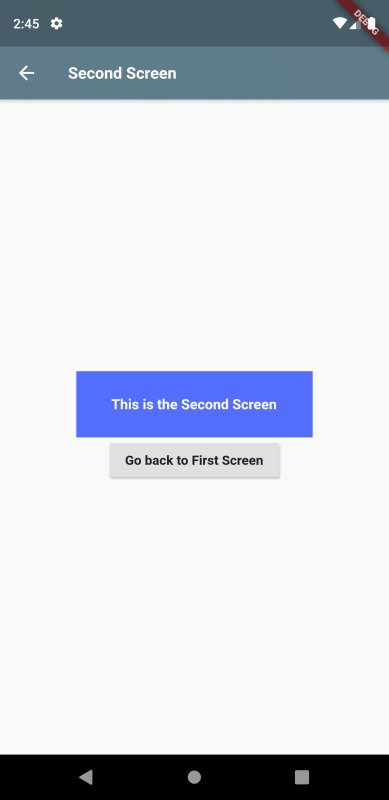
// Second Screen
class NaviSecondScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Second Screen")),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
height: 70,
width: 250,
decoration: BoxDecoration(color: Colors.indigoAccent),
alignment: Alignment(0, 0),
child: Text(
"This is the Second Screen",
style:
TextStyle(color: Colors.white, fontWeight: FontWeight.bold),
),
),
RaisedButton(
child: Text("Go back to First Screen"),
onPressed: () {
Navigator.pop(context);
},
),
],
),
),
);
}
}

▶ Go to Table of Contents | 강의 목차로 이동
※ This example is also available in the Flutter Code Examples app. | 본 예제는 Flutter Code Examples 앱에서도 제공됩니다.
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Tutorial > Flutter with App' 카테고리의 다른 글
| Flutter Example - Navigation & routing | Return data from a screen (0) | 2019.09.27 |
|---|---|
| Flutter Example - Navigation & routing | Send data to a new screen (0) | 2019.09.27 |
| Flutter Example - Shared Preferences (0) | 2019.09.26 |
| Flutter Example - SnackBar Widget (0) | 2019.09.26 |
| Flutter Example - Container Widget (0) | 2019.09.26 |
Comments




