Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- node.js
- Flutter 강좌
- MainAxisAlignment
- Flutter 예제
- 반석천
- InkWell
- WillPopScope
- Flutter Tutorial
- Snackbar
- Networking
- FutureBuilder
- AppBar
- ListTile
- navigator
- flutter
- Flutter Example
- Load Image
- Column Widget
- sqlite
- Row Widget
- listview
- CrossAxisAlignment
- Hello World
- Image.network
- Flutter 앱 배포
- Scaffold
- Cached Image
- Row
- HTTP
- ListView.builder
Archives
- Today
- Total
꿈꾸는 시스템 디자이너
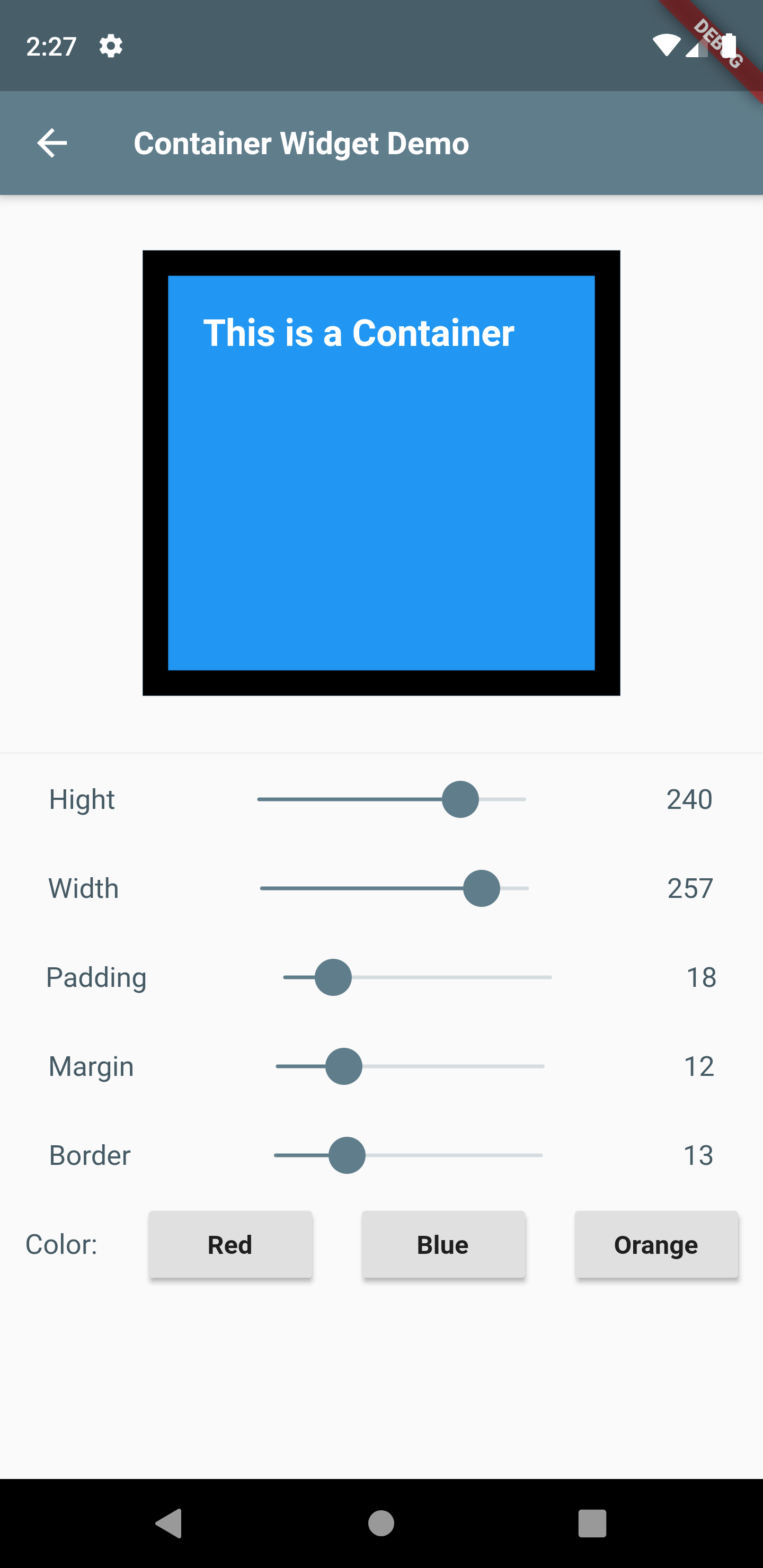
Flutter Example - Container Widget 본문
import 'package:flutter/material.dart';
ContainerWidgetState pageState;
class ContainerWidget extends StatefulWidget {
@override
ContainerWidgetState createState() {
pageState = ContainerWidgetState();
return pageState;
}
}
class ContainerWidgetState extends State<ContainerWidget> {
double _height = 100;
double _width = 100;
double _padding = 1;
double _margin = 1;
double _border = 1;
Color _bgColor = Colors.red;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Container Widget Demo")),
body: ListView(
children: <Widget>[
Container(
height: 300,
child: Center(
// This is the Container
child: Container(
height: _height,
width: _width,
padding: EdgeInsets.all(_padding),
margin: EdgeInsets.all(_margin),
decoration: BoxDecoration(
color: _bgColor, border: Border.all(width: _border)),
child: Text(
"This is a Container",
style: TextStyle(
color: Colors.white,
fontSize: 20,
fontWeight: FontWeight.bold),
),
),
),
),
Divider(height: 2),
// Container's height control
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Text("Hight"),
Slider(
value: _height,
min: 50,
max: 300,
onChanged: (newValue) {
setState(() {
_height = newValue;
});
},
),
Text(_height.toInt().toString()),
],
), // Container's width control
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Text("Width"),
Slider(
value: _width,
min: 50,
max: 300,
onChanged: (newValue) {
setState(() {
_width = newValue;
});
},
),
Text(_width.toInt().toString()),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Text("Padding"),
Slider(
value: _padding,
min: 0,
max: 100,
onChanged: (newValue) {
setState(() {
_padding = newValue;
});
},
),
Text(_padding.toInt().toString()),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Text("Margin"),
Slider(
value: _margin,
min: 0,
max: 50,
onChanged: (newValue) {
setState(() {
_margin = newValue;
});
},
),
Text(_margin.toInt().toString()),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Text("Border"),
Slider(
value: _border,
min: 0,
max: 50,
onChanged: (newValue) {
setState(() {
_border = newValue;
});
},
),
Text(_border.toInt().toString()),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Text("Color:"),
RaisedButton(
child: Text("Red"),
onPressed: () {
setState(() {
_bgColor = Colors.red;
});
},
),
RaisedButton(
child: Text("Blue"),
onPressed: () {
setState(() {
_bgColor = Colors.blue;
});
},
),
RaisedButton(
child: Text("Orange"),
onPressed: () {
setState(() {
_bgColor = Colors.orange;
});
},
)
],
),
],
),
);
}
}

▶ Go to Table of Contents | 강의 목차로 이동
※ This example is also available in the Flutter Code Examples app. | 본 예제는 Flutter Code Examples 앱에서도 제공됩니다.
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Tutorial > Flutter with App' 카테고리의 다른 글
| Flutter Example - Shared Preferences (0) | 2019.09.26 |
|---|---|
| Flutter Example - SnackBar Widget (0) | 2019.09.26 |
| Flutter Example - Expanded Widget (0) | 2019.09.24 |
| Flutter Example - Column Widget - Alignment (0) | 2019.09.24 |
| Flutter Example - Column Widget - Basic (0) | 2019.09.24 |
Comments




