Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- flutter
- 반석천
- MainAxisAlignment
- Cached Image
- Image.network
- Scaffold
- CrossAxisAlignment
- Row Widget
- AppBar
- Flutter Example
- ListTile
- Flutter Tutorial
- listview
- Flutter 강좌
- node.js
- Flutter 예제
- WillPopScope
- Load Image
- Snackbar
- Networking
- navigator
- Column Widget
- Flutter 앱 배포
- FutureBuilder
- InkWell
- ListView.builder
- Row
- sqlite
- Hello World
- HTTP
Archives
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter Example - SnackBar Widget 본문
import 'package:flutter/material.dart';
SnackBarWidgetState pageState;
class SnackBarWidget extends StatefulWidget {
@override
SnackBarWidgetState createState() {
pageState = SnackBarWidgetState();
return pageState;
}
}
class SnackBarWidgetState extends State<SnackBarWidget> {
// Global Key of Scaffold
final scaffoldKey = GlobalKey<ScaffoldState>();
@override
Widget build(BuildContext context) {
return Scaffold(
key: scaffoldKey,
appBar: AppBar(title: Text("SnackBar Demo")),
body: ListView(
children: <Widget>[
RaisedButton(
child: Text("Show Snackbar - call directly"),
onPressed: () {
scaffoldKey.currentState.showSnackBar(
SnackBar(
content: Text("Did you call me?"),
backgroundColor: Colors.orange,
action: SnackBarAction(
label: "Done",
textColor: Colors.white,
onPressed: () {},
),
),
);
},
),
RaisedButton(
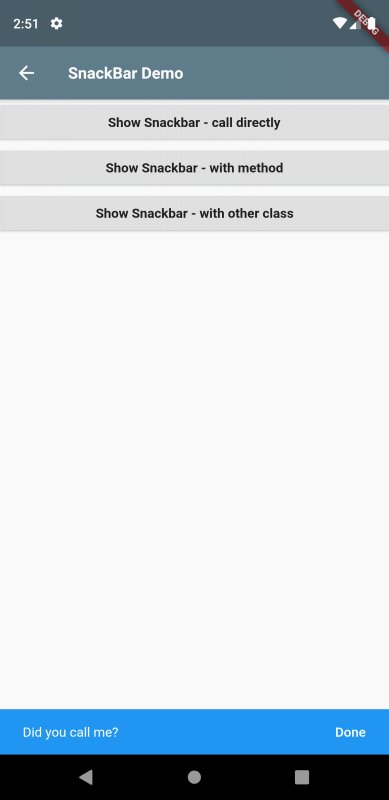
child: Text("Show Snackbar - with method"),
onPressed: () {
showSnackbarWithKey();
},
),
RaisedButton(
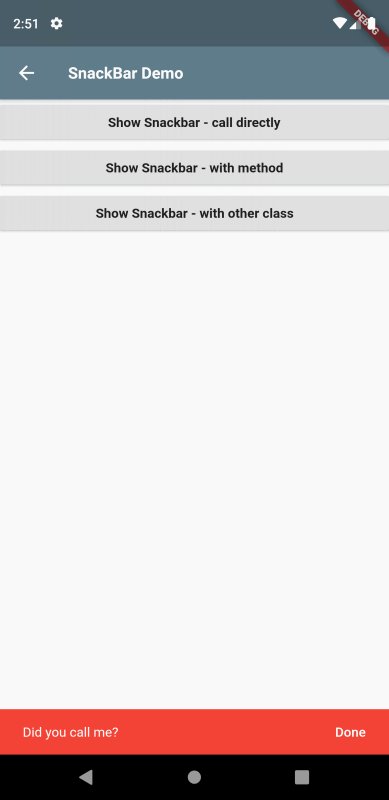
child: Text("Show Snackbar - with other class"),
onPressed: () {
SnackBarManager.showSnackBar(scaffoldKey, "Hello");
},
),
],
),
);
}
showSnackbarWithKey() {
scaffoldKey.currentState.showSnackBar(
SnackBar(
content: Text("Did you call me?"),
backgroundColor: Colors.blue,
action: SnackBarAction(
label: "Done",
textColor: Colors.white,
onPressed: () {},
),
),
);
}
}
class SnackBarManager {
static void showSnackBar(
GlobalKey<ScaffoldState> scaffoldKey, String message) {
scaffoldKey.currentState.showSnackBar(
SnackBar(
content: Text("Did you call me?"),
backgroundColor: Colors.red,
action: SnackBarAction(
label: "Done",
textColor: Colors.white,
onPressed: () {},
),
),
);
}
}

▶ Go to Table of Contents | 강의 목차로 이동
※ This example is also available in the Flutter Code Examples app. | 본 예제는 Flutter Code Examples 앱에서도 제공됩니다.
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Tutorial > Flutter with App' 카테고리의 다른 글
| Flutter Example - Navigation & routing | Navigate to a new screen and back (2) | 2019.09.26 |
|---|---|
| Flutter Example - Shared Preferences (0) | 2019.09.26 |
| Flutter Example - Container Widget (0) | 2019.09.26 |
| Flutter Example - Expanded Widget (0) | 2019.09.24 |
| Flutter Example - Column Widget - Alignment (0) | 2019.09.24 |
Comments




