Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Flutter Example
- Image.network
- Snackbar
- AppBar
- node.js
- CrossAxisAlignment
- Flutter 예제
- Column Widget
- Networking
- Cached Image
- Load Image
- listview
- HTTP
- FutureBuilder
- Row
- sqlite
- Hello World
- ListTile
- InkWell
- flutter
- Flutter Tutorial
- ListView.builder
- WillPopScope
- MainAxisAlignment
- 반석천
- Scaffold
- Flutter 앱 배포
- Row Widget
- navigator
- Flutter 강좌
Archives
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter Example - Navigation & routing | Send data to a new screen 본문
Tutorial/Flutter with App
Flutter Example - Navigation & routing | Send data to a new screen
독행소년 2019. 9. 27. 00:21import 'package:flutter/material.dart';
class NaviSendData extends StatelessWidget {
List<String> fruits = ["Apples", "Oranges", "Bananas"];
@override
Widget build(BuildContext context) {
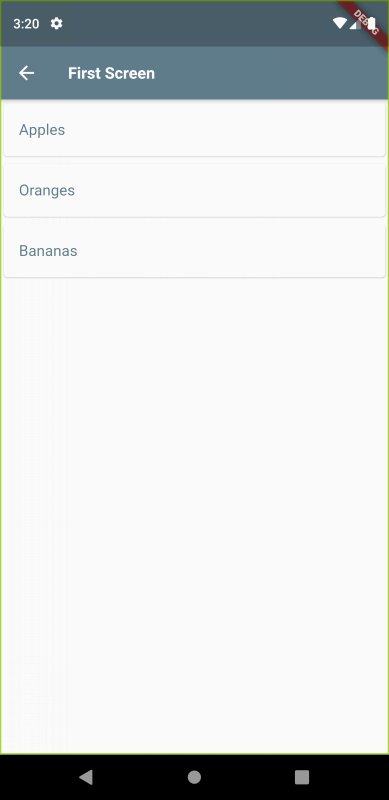
return Scaffold(
appBar: AppBar(title: Text("First Screen")),
body: ListView.builder(
itemCount: fruits.length,
itemBuilder: (context, index) {
return Card(
child: ListTile(
title: Text("${fruits[index]}"),
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => NaviReceiveData(fruits[index])));
},
),
);
},
),
);
}
}
class NaviReceiveData extends StatelessWidget {
final String fruit;
NaviReceiveData(this.fruit);
@override
Widget build(BuildContext context) {
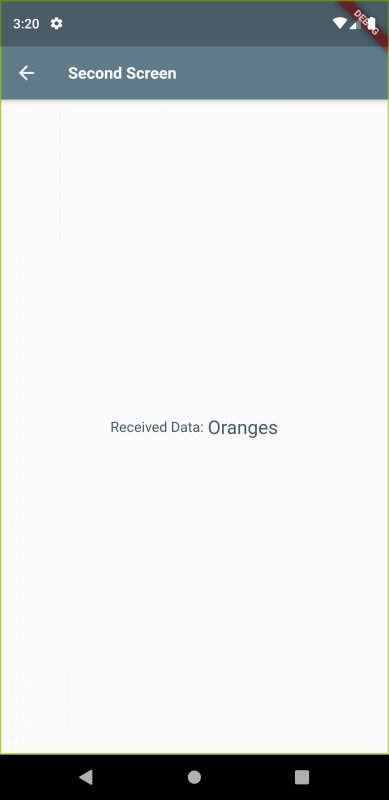
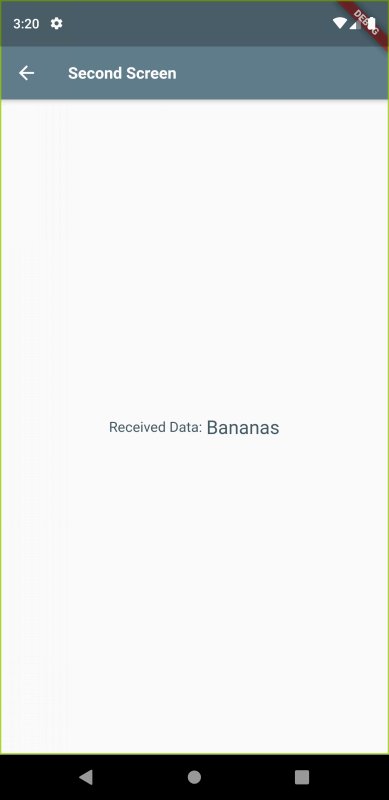
return Scaffold(
appBar: AppBar(title: Text("Second Screen")),
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text("Received Data: "),
Text(
fruit,
style: TextStyle(fontSize: 20),
)
],
),
),
);
}
}

▶ Go to Table of Contents | 강의 목차로 이동
※ This example is also available in the Flutter Code Examples app. | 본 예제는 Flutter Code Examples 앱에서도 제공됩니다.
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Tutorial > Flutter with App' 카테고리의 다른 글
| Flutter Example - AlertDialog (0) | 2019.09.27 |
|---|---|
| Flutter Example - Navigation & routing | Return data from a screen (0) | 2019.09.27 |
| Flutter Example - Navigation & routing | Navigate to a new screen and back (2) | 2019.09.26 |
| Flutter Example - Shared Preferences (0) | 2019.09.26 |
| Flutter Example - SnackBar Widget (0) | 2019.09.26 |
Comments




