Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- navigator
- AppBar
- 반석천
- Load Image
- Row Widget
- Flutter Tutorial
- InkWell
- Networking
- WillPopScope
- node.js
- MainAxisAlignment
- Flutter 앱 배포
- Row
- Column Widget
- Cached Image
- ListView.builder
- Flutter 강좌
- Hello World
- Scaffold
- sqlite
- listview
- HTTP
- Flutter Example
- flutter
- CrossAxisAlignment
- Image.network
- Flutter 예제
- Snackbar
- FutureBuilder
- ListTile
Archives
- Today
- Total
꿈꾸는 시스템 디자이너
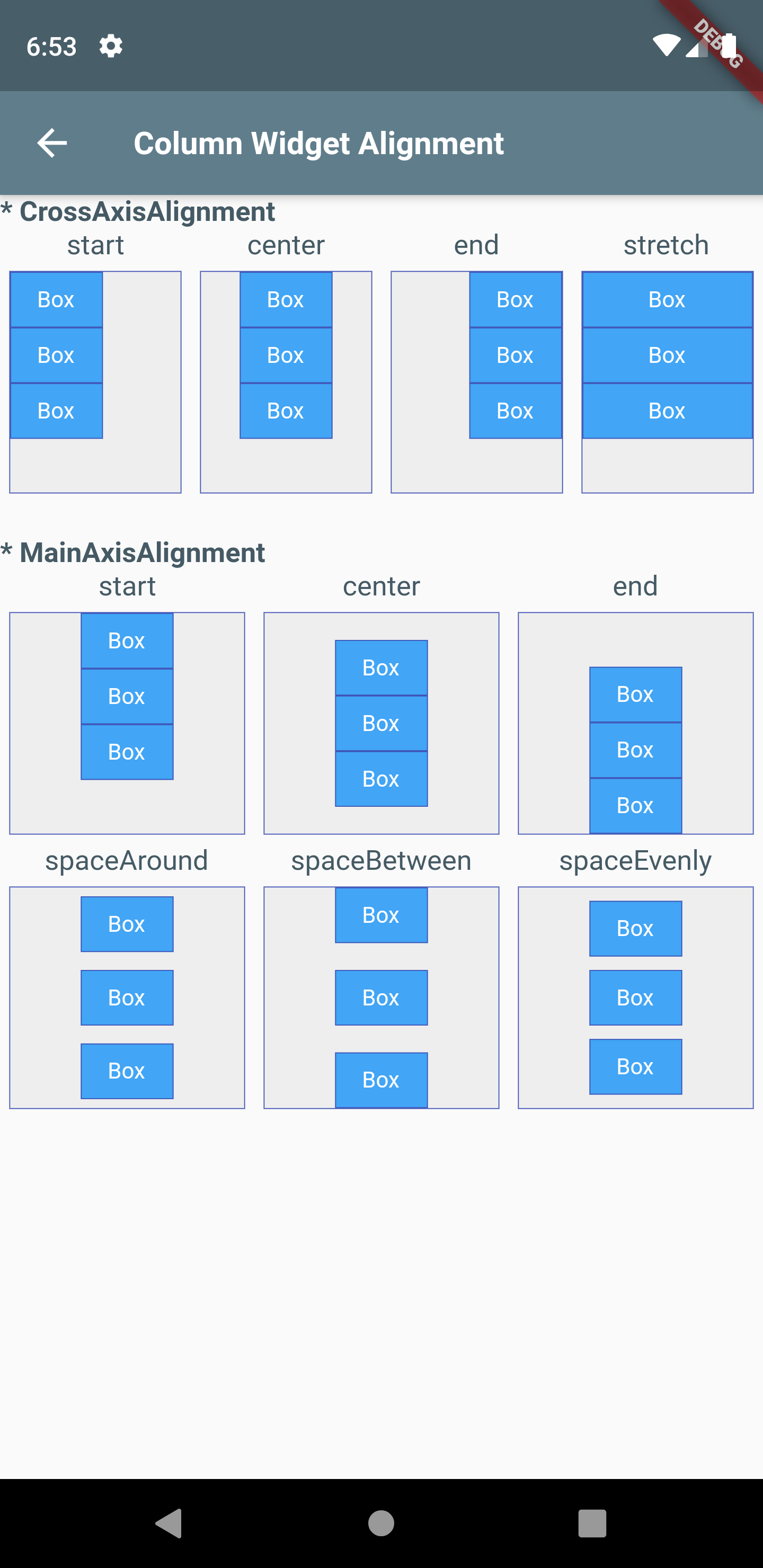
Flutter Example - Column Widget - Alignment 본문
import 'package:flutter/material.dart';
class ColumnWidgetAlignment extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Column Widget Alignment")),
body: ListView(
children: <Widget>[
Text("* CrossAxisAlignment",
style: TextStyle(fontWeight: FontWeight.bold)),
Row(
crossAxisAlignment: CrossAxisAlignment.end,
children: <Widget>[
Expanded(
child: Column(
children: <Widget>[
Text("start"),
Container(
decoration: BoxDecoration(
color: Colors.grey[200],
border: Border.all(color: Colors.indigo, width: 0.5)),
height: 120,
width: MediaQuery.of(context).size.width,
margin: const EdgeInsets.all(5),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
boxWidget(),
boxWidget(),
boxWidget(),
],
),
)
],
),
),
Expanded(
child: Column(
children: <Widget>[
Text("center"),
Container(
decoration: BoxDecoration(
color: Colors.grey[200],
border: Border.all(color: Colors.indigo, width: 0.5)),
height: 120,
width: MediaQuery.of(context).size.width,
margin: const EdgeInsets.all(5),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
boxWidget(),
boxWidget(),
boxWidget(),
],
),
)
],
),
),
Expanded(
child: Column(
children: <Widget>[
Text("end"),
Container(
decoration: BoxDecoration(
color: Colors.grey[200],
border: Border.all(color: Colors.indigo, width: 0.5)),
height: 120,
width: MediaQuery.of(context).size.width,
margin: const EdgeInsets.all(5),
child: Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: <Widget>[
boxWidget(),
boxWidget(),
boxWidget(),
],
),
)
],
),
),
Expanded(
child: Column(
children: <Widget>[
Text("stretch"),
Container(
decoration: BoxDecoration(
color: Colors.grey[200],
border: Border.all(color: Colors.indigo, width: 0.5)),
height: 120,
width: MediaQuery.of(context).size.width,
margin: const EdgeInsets.all(5),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
boxWidget(),
boxWidget(),
boxWidget(),
],
),
)
],
),
),
],
),
// MainAxisAlignment
Text("\n* MainAxisAlignment",
style: TextStyle(fontWeight: FontWeight.bold)),
Row(
crossAxisAlignment: CrossAxisAlignment.end,
children: <Widget>[
Expanded(
child: Column(
children: <Widget>[
Text("start"),
Container(
decoration: BoxDecoration(
color: Colors.grey[200],
border: Border.all(color: Colors.indigo, width: 0.5)),
height: 120,
width: MediaQuery.of(context).size.width,
margin: const EdgeInsets.all(5),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
boxWidget(),
boxWidget(),
boxWidget(),
],
),
)
],
),
),
Expanded(
child: Column(
children: <Widget>[
Text("center"),
Container(
decoration: BoxDecoration(
color: Colors.grey[200],
border: Border.all(color: Colors.indigo, width: 0.5)),
height: 120,
width: MediaQuery.of(context).size.width,
margin: const EdgeInsets.all(5),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
boxWidget(),
boxWidget(),
boxWidget(),
],
),
)
],
),
),
Expanded(
child: Column(
children: <Widget>[
Text("end"),
Container(
decoration: BoxDecoration(
color: Colors.grey[200],
border: Border.all(color: Colors.indigo, width: 0.5)),
height: 120,
width: MediaQuery.of(context).size.width,
margin: const EdgeInsets.all(5),
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
boxWidget(),
boxWidget(),
boxWidget(),
],
),
)
],
),
),
],
),
Row(
crossAxisAlignment: CrossAxisAlignment.end,
children: <Widget>[
Expanded(
child: Column(
children: <Widget>[
Text("spaceAround"),
Container(
decoration: BoxDecoration(
color: Colors.grey[200],
border: Border.all(color: Colors.indigo, width: 0.5)),
height: 120,
width: MediaQuery.of(context).size.width,
margin: const EdgeInsets.all(5),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
boxWidget(),
boxWidget(),
boxWidget(),
],
),
)
],
),
),
Expanded(
child: Column(
children: <Widget>[
Text("spaceBetween"),
Container(
decoration: BoxDecoration(
color: Colors.grey[200],
border: Border.all(color: Colors.indigo, width: 0.5)),
height: 120,
width: MediaQuery.of(context).size.width,
margin: const EdgeInsets.all(5),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
boxWidget(),
boxWidget(),
boxWidget(),
],
),
)
],
),
),
Expanded(
child: Column(
children: <Widget>[
Text("spaceEvenly"),
Container(
decoration: BoxDecoration(
color: Colors.grey[200],
border: Border.all(color: Colors.indigo, width: 0.5)),
height: 120,
width: MediaQuery.of(context).size.width,
margin: const EdgeInsets.all(5),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
boxWidget(),
boxWidget(),
boxWidget(),
],
),
)
],
),
),
],
)
],
),
);
}
boxWidget() {
return Container(
height: 30,
width: 50,
decoration: BoxDecoration(
color: Colors.blue[400],
border: Border.all(color: Colors.indigo, width: 0.5)),
child: Center(
child:
Text("Box", style: TextStyle(fontSize: 12, color: Colors.white))),
);
}
}

▶ Go to Table of Contents | 강의 목차로 이동
※ This example is also available in the Flutter Code Examples app. | 본 예제는 Flutter Code Examples 앱에서도 제공됩니다.
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Tutorial > Flutter with App' 카테고리의 다른 글
| Flutter Example - Container Widget (0) | 2019.09.26 |
|---|---|
| Flutter Example - Expanded Widget (0) | 2019.09.24 |
| Flutter Example - Column Widget - Basic (0) | 2019.09.24 |
| Flutter Example - Row Widget - CrossAxisAlignment (0) | 2019.09.24 |
| Flutter Example - Row Widget - MainAxisAlignment (0) | 2019.09.24 |
Comments




