| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- flutter
- MainAxisAlignment
- Row
- Flutter Tutorial
- sqlite
- Load Image
- ListTile
- InkWell
- HTTP
- ListView.builder
- CrossAxisAlignment
- Row Widget
- Networking
- listview
- Hello World
- 반석천
- Cached Image
- Scaffold
- Column Widget
- Flutter 앱 배포
- Snackbar
- Flutter Example
- Flutter 강좌
- WillPopScope
- FutureBuilder
- node.js
- navigator
- Flutter 예제
- Image.network
- AppBar
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter 강좌 - [List] CustomScrollView 사용법 | 플로팅 앱바(floating appbar) | SliverAppBar | SliverList 본문
Flutter 강좌 - [List] CustomScrollView 사용법 | 플로팅 앱바(floating appbar) | SliverAppBar | SliverList
독행소년 2019. 7. 4. 23:48Flutter 강좌 목록 : https://here4you.tistory.com/120
이번 강좌에서는 플로팅 앱바를 만드는 법에 대해서 알아본다. 지난 강좌에서는 Scaffold의 AppBar 위젯을 통해서 앱바를 구현했다. Scaffold의 appBar의 경우 화면상단에 고정 크기로 배치되어 항상 영역을 차지하게 된다.
만약 화면을 스크롤 다운할 때 앱바가 위로 사라지고 다시 스크롤 업하면 사라졌던 앱바가 다시 나오게 하고 싶은 경우 CustomScrollView 위젯을 이용하면 된다.
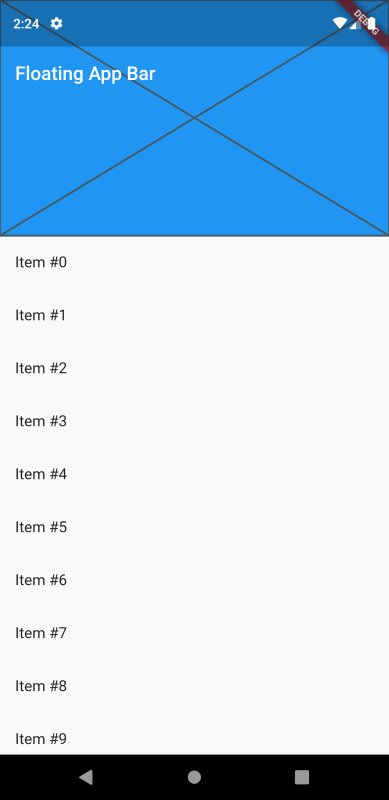
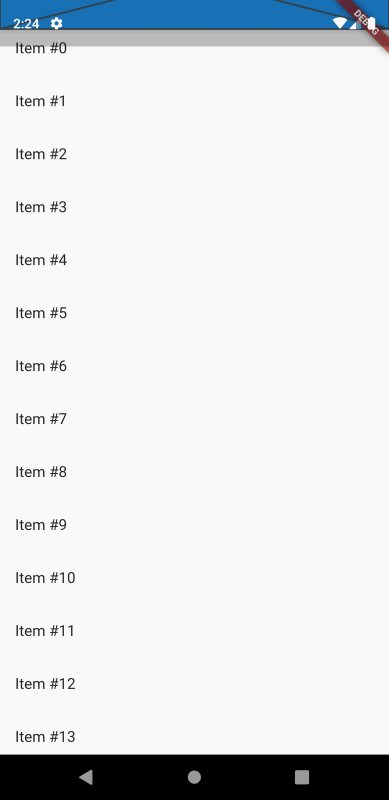
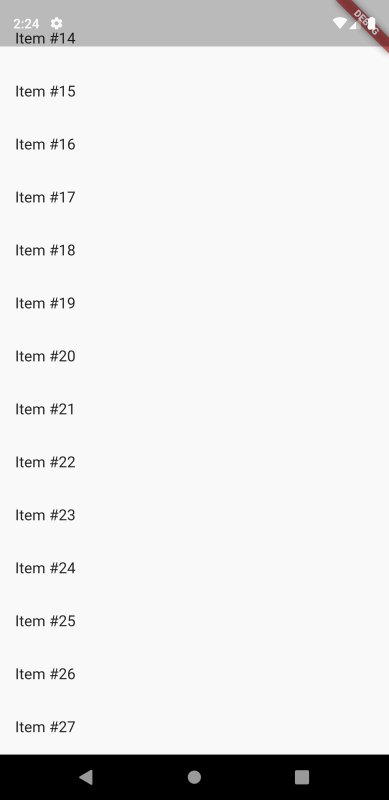
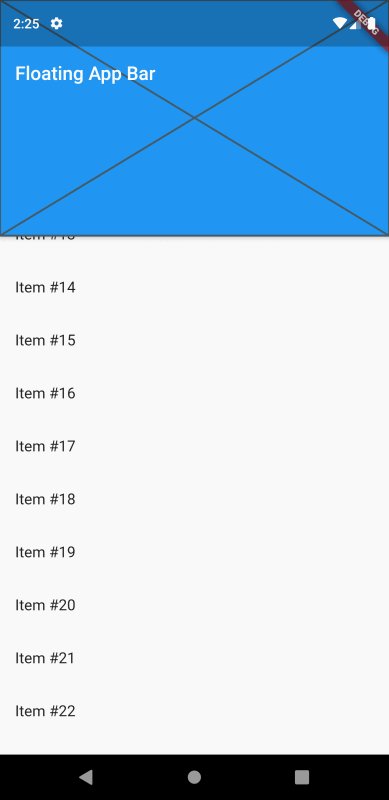
우선 실행화면을 살펴보자

앱이 실행되면 화면상단에 앱바가 출력되고 그 하단에는 리스트뷰가 출력된다. 스크롤 다운을 하면 리스트의 아이템과 함께 앱바도 위로 올라간다. 다시 스크롤 업을 하면 리스트의 아이템과 앱바가 아래로 내려오는 것을 확인할 수 있다.
소스 코드는 아래와 같다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = 'Floating App Bar';
return MaterialApp(
title: title,
home: Scaffold(
// Scaffold의 appBar는 사용하지 않음. Scaffold의 appBar는 고정 크기와 영역을 가짐
// CustomScrollView 등록
body: CustomScrollView(
// CustomScrollView는 children이 아닌 slivers를 사용하며, slivers에는 스크롤이 가능한 위젯이나 리스트가 등록가능함
slivers: <Widget>[
// 앱바 추가
SliverAppBar(
title: Text(title),
// floating 설정. SliverAppBar는 스크롤 다운되면 화면 위로 사라짐.
// true: 스크롤 업 하면 앱바가 바로 나타남. false: 리스트 최 상단에서 스크롤 업 할 때에만 앱바가 나타남
floating: true,
// flexibleSpace에 플레이스홀더를 추가
flexibleSpace: Placeholder(),
// 최대 높이
expandedHeight: 200,
),
// 리스트 추가
SliverList(
// 아이템을 빌드하기 위해서 delegate 항목을 구성함
// SliverChildBuilderDelegate는 ListView.builder 처럼 리스트의 아이템을 생성해줌
delegate: SliverChildBuilderDelegate(
(context, index) => ListTile(title: Text('Item #$index')),
childCount: 150),
),
],
),
),
);
}
}
Scaffold의 구현 내용을 보면 appBar 항목이 생량되고 body 항목만 구현하고 있다. Scaffold의 appBar는 고정된 크기와 영역을 차지하기 때문에 구현하지 않는다.
body 영역은 CustomScrollView 위젯을 등록하고 있다. CustomScrollView 위젯에는 스크롤리 가능한 위젯이나 리스트를 추가할 수 있다.
slivers는 CustomScrollView 구성할 자식들을 설정하는 항목으로 children에 대응된다고 이해하자. sliver에 등록 가능한 개체로는 SliverAppBar와 SliverList, SliverGrid가 있다.
첫번째 sliver인 SliverAppBar는 스크롤이 가능한 앱바를 제공하는 위젯이다. floating 항목을 false로 설정하면 앱바 하단의 리스트뷰와 연결된것 처럼 동작한다. 다시 말하면 앱바가 리스트뷰의 첫번째 아이템인 것 처럼 화면을 스크롤 다운하면 위로 사라지고 내렸던 리스트를 처음으로 스크롤 업하면 다시 나타난다. true로 설정하면 유동적으로 동작하는데 화면을 스크롤 다운하면 리스트뷰의 아이템과 함께 위로 사라지지만 다시 스크롤 업하면 리스트의 첫 부분이 아니더라도 앱바가 나타난다.
두번째 sliver인 SliverList는 일반적인 ListView와 비슷하게 동작한다. delegate 항목에서 SliverChildBuilderDelegate 함수를 통해 아이템을 생성/추가할 수 있다.
본 강좌는 Flutter 공식 사이트의 문서를 참고하여 작성되었습니다.
https://flutter.dev/docs/cookbook/lists/floating-app-bar
Place a floating app bar above a list
To make it easier for users to view a list of items, you might want to hide theapp bar as the user scrolls down the list. This is especially true if your appdisplays a tall app bar that occupies a lot of vertical space.Typically, you create an app bar by..
flutter.dev
Flutter Code Examples 강좌를 추천합니다.
- 제 블로그에서 Flutter Code Examples 프로젝트를 시작합니다.
- Flutter의 다양한 예제를 소스코드와 실행화면으로 제공합니다.
- 또한 모든 예제는 Flutter Code Examples 앱을 통해 테스트 가능합니다.
Flutter Code Examples 강좌로 메뉴로 이동
Flutter Code Examples 강좌 목록 페이지로 이동
Flutter Code Examples 앱 설치 | Google Play Store로 이동
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Development > Flutter' 카테고리의 다른 글
| Flutter 강좌 - [Networking] 인터넷에서 데이터 가져오는 방법 (6) | 2019.07.08 |
|---|---|
| Flutter 강좌 - [List] 아이템의 수가 아주 많을 경우의 리스트뷰 사용법 (0) | 2019.07.05 |
| Flutter 강좌 - [List] 다중 타입의 아이템을 가지는 리스트뷰(ListView) 사용법 (1) | 2019.07.04 |
| Flutter 강좌 - [List] 그리드 리스트뷰(GridListView) 사용법 (0) | 2019.07.04 |
| Flutter 강좌 - [List] 수평적 리스트뷰(Horizontal ListView) 사용법 (1) | 2019.07.04 |



