| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- MainAxisAlignment
- Load Image
- navigator
- ListView.builder
- Flutter Tutorial
- FutureBuilder
- listview
- HTTP
- 반석천
- CrossAxisAlignment
- Row
- Flutter Example
- Column Widget
- node.js
- flutter
- WillPopScope
- Flutter 강좌
- sqlite
- Networking
- Scaffold
- Flutter 예제
- Flutter 앱 배포
- Hello World
- Snackbar
- InkWell
- AppBar
- ListTile
- Image.network
- Cached Image
- Row Widget
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter 강좌 - [List] 그리드 리스트뷰(GridListView) 사용법 본문
Flutter 강좌 목록 : https://here4you.tistory.com/120
이번 강좌에서는 그리드 리스트뷰를 사용하는 방법에 대해서 살펴본다.
일반적인 리스트뷰는 한 로우 혹은 컬럼에 하나의 아이템이 등록된다. 하지만 때에 따라 한 로우 혹은 컬럼에 여러 아이템을 등록할 필요가 있을 때도 있다. 이미지 갤러리의 경우가 그리드 리스트뷰의 좋은 예이다.
그리드뷰를 가장 쉽게 이용하는 방법은 GridView.count() 생성자를 이용하는 방법이다. 이유는 한 로우(혹은 컬럼)에 몇개의 아이템을 구성할지를 명시적으로 선언할 수 있기 때문이다.
소스코드는 다음과 같다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
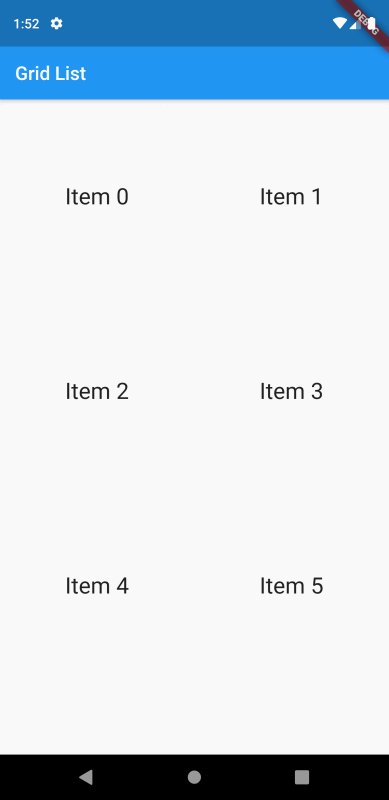
final title = 'Grid List';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(title: Text(title)),
body: GridView.count(
crossAxisCount: 2,
children: List.generate(100, (index) {
return Center(
child: Text(
'Item $index',
style: Theme.of(context).textTheme.headline,
),
);
}),
),
),
);
}
}
Scaffold의 body에 Gridview.count() 생성자를 통해 리스트뷰를 구성하고 있다.
crossAxisCount 항목에서는 한 로우(혹은 컬럼)에 몇개의 아이템을 구성할지를 설정할 수 있는데, 본 그리드뷰는 기본인 수직으로 스크롤하는 리스트뷰이므로 한 로우에 2개의 아이템을 구성한다는 의미이다.
children 항목에서는 리스트뷰에 추가할 아이템 리스트를 직접 구현하여 구성하고 있다. 100개의 아이템이 headlin 스타일로 생성되어 리스트로 만들어지고 다시 리스트뷰에 등록되게 된다.
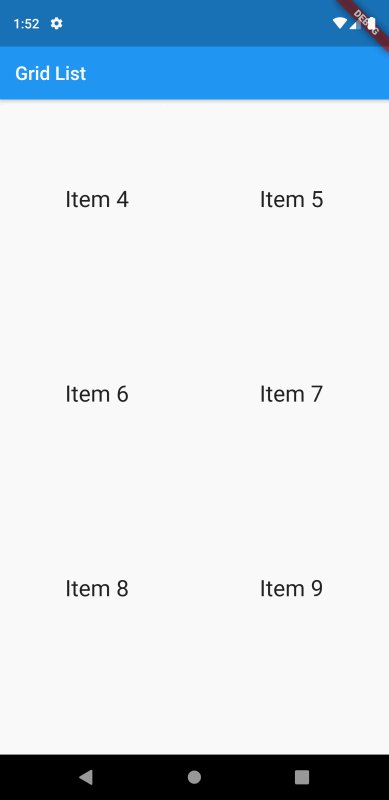
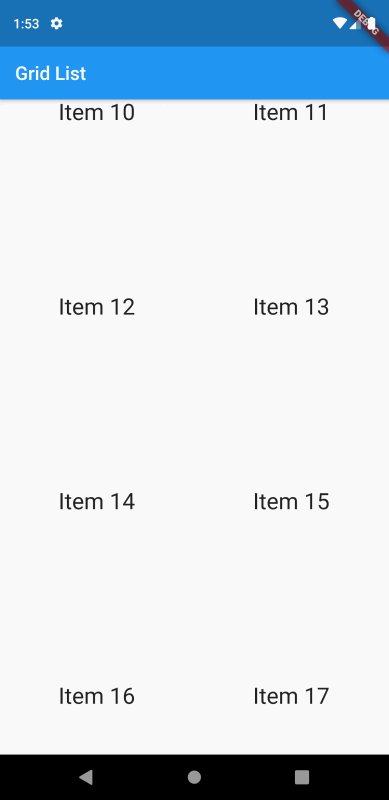
실행화면은 다음과 같다.

본 강좌는 Flutter 공식 사이트의 문서를 참고하여 작성되었습니다.
https://flutter.dev/docs/cookbook/lists/grid-lists
Create a grid list
In some cases, you might want to display your items as a grid rather thana normal list of items that come one after the next. For this task, usethe [`GridView`]({{site.api}}/flutter/widgets/GridView-class.html) widget.The simplest way to get started using
flutter.dev
Flutter Code Examples 강좌를 추천합니다.
- 제 블로그에서 Flutter Code Examples 프로젝트를 시작합니다.
- Flutter의 다양한 예제를 소스코드와 실행화면으로 제공합니다.
- 또한 모든 예제는 Flutter Code Examples 앱을 통해 테스트 가능합니다.
Flutter Code Examples 강좌로 메뉴로 이동
Flutter Code Examples 강좌 목록 페이지로 이동
Flutter Code Examples 앱 설치 | Google Play Store로 이동
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Development > Flutter' 카테고리의 다른 글
| Flutter 강좌 - [List] CustomScrollView 사용법 | 플로팅 앱바(floating appbar) | SliverAppBar | SliverList (0) | 2019.07.04 |
|---|---|
| Flutter 강좌 - [List] 다중 타입의 아이템을 가지는 리스트뷰(ListView) 사용법 (1) | 2019.07.04 |
| Flutter 강좌 - [List] 수평적 리스트뷰(Horizontal ListView) 사용법 (1) | 2019.07.04 |
| Flutter 강좌 - [List] ListView 기본 사용법 (0) | 2019.07.04 |
| Flutter 강좌 - [Image] 캐쉬 이미지 사용법 | CachedNetworkImage (2) | 2019.07.04 |




