| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- node.js
- Snackbar
- AppBar
- InkWell
- sqlite
- ListView.builder
- Column Widget
- HTTP
- Hello World
- Flutter 앱 배포
- FutureBuilder
- Flutter Example
- Flutter Tutorial
- MainAxisAlignment
- Image.network
- 반석천
- Networking
- Flutter 예제
- Row
- CrossAxisAlignment
- WillPopScope
- Scaffold
- Cached Image
- flutter
- Load Image
- Flutter 강좌
- navigator
- Row Widget
- listview
- ListTile
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter 강좌 - [List] 다중 타입의 아이템을 가지는 리스트뷰(ListView) 사용법 본문
Flutter 강좌 목록 : https://here4you.tistory.com/120
이전 강좌에서 살펴본 ListView들은 모두 동일한 타입의 아이템들로 ListView를 구성하여 사용했다. 하지만 필요에 따라 타입이 다른 아이템들로 ListView를 꾸며야 할 경우도 있다.
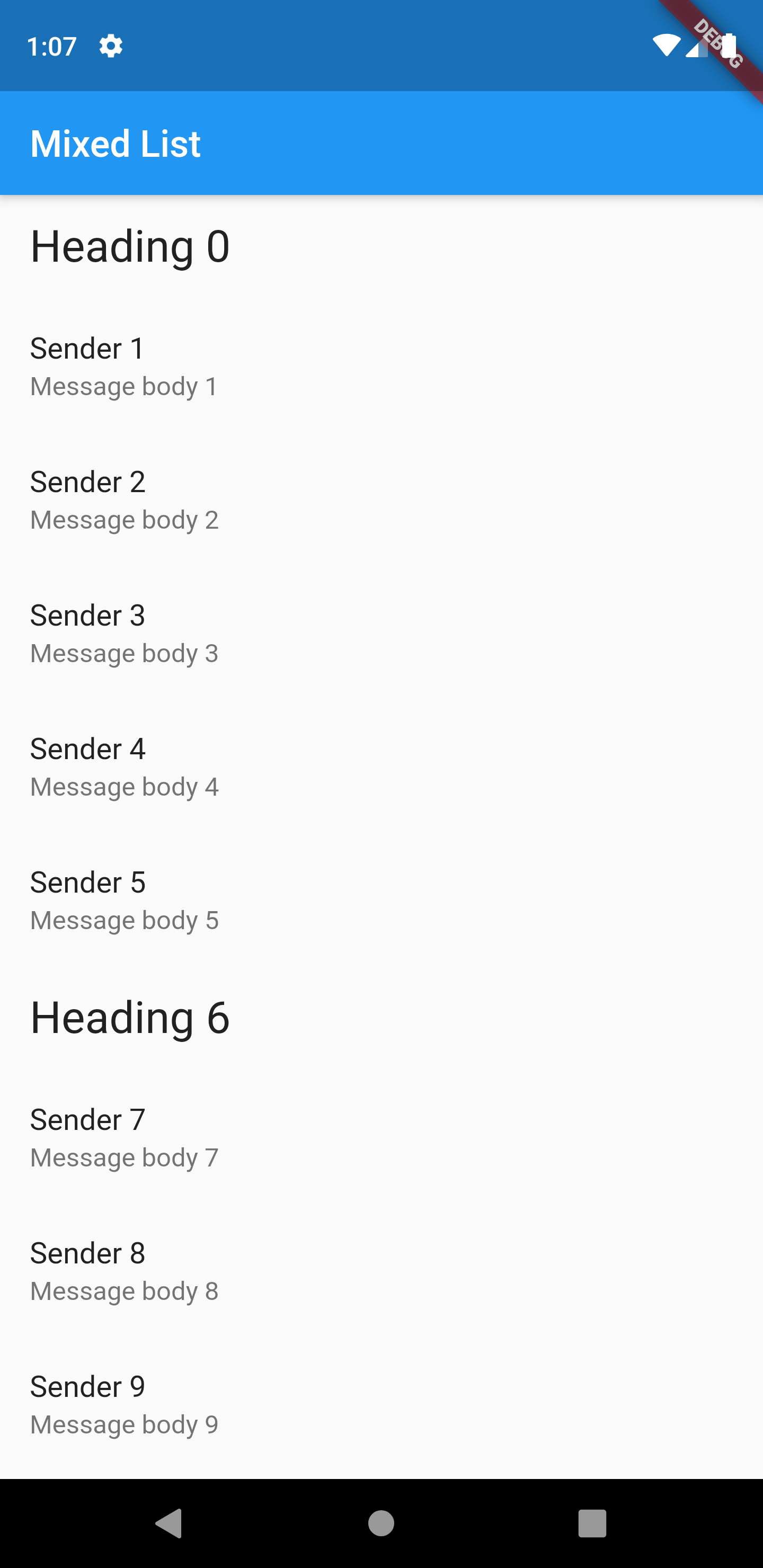
다음과 같은 앱이 그 예가 될 수 있다. 리스트 아이템 중 굵은 텍스트로 구성되는 아이템이 있는가하면, 중간 크기와 작은 크기의 텍스트 두 줄로 구성된 아이템도 있다. 화면상으로는 2종의 서로 다른 타입의 아이템들이 하나의 ListView에 등록되어 사용되고 있다.

우선 ListView를 구성하는 아이템들과 관련된 코드부터 살펴보자
// ListView의 아이템으로 이용할 추상 클래스
abstract class ListItem {}
// 추상 클래스 ListItem을 구현하는 HeadingItem
class HeadingItem implements ListItem {
final String heading;
HeadingItem(this.heading);
}
// 추상 클래스 ListItem을 구현하는 MessageItem
class MessageItem implements ListItem {
final String sender;
final String body;
MessageItem(this.sender, this.body);
}ListItem은 추상 클래스로서 명칭으로 보아 ListView에 등록되는 아이템으로 사용될 것으로 예상된다. 그리고 이 ListItem을 구현하는 HeadingItem과 MessageItem 클래스가 존재한다. 이 두 클래스가 서로 다른 타입의 아이템들로 이용된다.
HeadingItem은 1종의 String 필드만 가지고 있고, MessageItem은 2종의 String 필드를 가지고 있다.
전체 소스 코드는 다음과 같다.
import 'package:flutter/material.dart';
void main() {
// 1000개의 아이템을 가지는 리스트를 생성하여 MyApp의 생성자로 전달
runApp(MyApp(
// 0을 포함한 6의 배수번째는 HeadingItem을 그 외에는 MessageItem으로 List 생성
items: List<ListItem>.generate(
1000,
(i) => i % 6 == 0
? HeadingItem("Heading $i")
: MessageItem("Sender $i", "Message body $i"))));
}
// ListView의 아이템으로 이용할 추상 클래스
abstract class ListItem {}
// 추상 클래스 ListItem을 구현하는 HeadingItem
class HeadingItem implements ListItem {
final String heading;
HeadingItem(this.heading);
}
// 추상 클래스 ListItem을 구현하는 MessageItem
class MessageItem implements ListItem {
final String sender;
final String body;
MessageItem(this.sender, this.body);
}
class MyApp extends StatelessWidget {
final List<ListItem> items;
// 리스트를 필드 items에 저장
MyApp({Key key, @required this.items}) : super(key: key);
@override
Widget build(BuildContext context) {
final title = "Mixed List";
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(title: Text(title)),
body: ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
final item = items[index];
if (item is HeadingItem) {
return ListTile(
title: Text(
item.heading,
style: Theme.of(context).textTheme.headline,
),
);
} else if (item is MessageItem) {
return ListTile(
title: Text(item.sender),
subtitle: Text(item.body),
);
}
},
),
),
);
}
}메인 함수에서 MyApp 생성자를 호출하면서 1000개의 아이템을 가지는 리스트를 생성하여 생성자로 전달한다. 이 때 index가 0을 포함하는 6의 배수일 경우에는 HeadingItem의 인스턴스를 생성하여 List에 추가하고, 그 외에는 MessageItem의 인스턴스로 생성하여 List에 추가한다. items 리스트는 ListItem 타입을 앨리먼트로 가지는데 HeadingItem과 MessageItem 모두 추상 클래스 ListItem을 구현하고 있으므로 items의 앨리먼트로 등록이 가능하다.
Scaffold의 body 항목에서는 ListView를 직접 빌드하여 등록하고 있다. 이 때 itemBuilder가 아이템 수만큼 호출되게 되는데 아이템의 타입에 때라 ListTile을 서로 다르게 구현하여 ListView에 등록하고 있다.
본 강좌는 Flutter 공식 사이트의 문서를 참고하여 작성되었습니다.
https://flutter.dev/docs/cookbook/lists/mixed-list
Create lists with different types of items
You might need to create lists that display different types of content.For example, you might be working on a list that shows a headingfollowed by a few items related to the heading, followed by another heading,and so on.Here's how you can create such a st
flutter.dev
Flutter Code Examples 강좌를 추천합니다.
- 제 블로그에서 Flutter Code Examples 프로젝트를 시작합니다.
- Flutter의 다양한 예제를 소스코드와 실행화면으로 제공합니다.
- 또한 모든 예제는 Flutter Code Examples 앱을 통해 테스트 가능합니다.
Flutter Code Examples 강좌로 메뉴로 이동
Flutter Code Examples 강좌 목록 페이지로 이동
Flutter Code Examples 앱 설치 | Google Play Store로 이동
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Development > Flutter' 카테고리의 다른 글
| Flutter 강좌 - [List] 아이템의 수가 아주 많을 경우의 리스트뷰 사용법 (0) | 2019.07.05 |
|---|---|
| Flutter 강좌 - [List] CustomScrollView 사용법 | 플로팅 앱바(floating appbar) | SliverAppBar | SliverList (0) | 2019.07.04 |
| Flutter 강좌 - [List] 그리드 리스트뷰(GridListView) 사용법 (0) | 2019.07.04 |
| Flutter 강좌 - [List] 수평적 리스트뷰(Horizontal ListView) 사용법 (1) | 2019.07.04 |
| Flutter 강좌 - [List] ListView 기본 사용법 (0) | 2019.07.04 |



