| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 반석천
- InkWell
- HTTP
- Load Image
- Column Widget
- FutureBuilder
- ListView.builder
- Cached Image
- node.js
- Flutter 앱 배포
- ListTile
- Snackbar
- flutter
- WillPopScope
- AppBar
- sqlite
- Flutter 강좌
- Networking
- Scaffold
- Flutter Example
- Hello World
- Image.network
- Flutter 예제
- MainAxisAlignment
- navigator
- Flutter Tutorial
- listview
- CrossAxisAlignment
- Row Widget
- Row
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter 강좌 - [List] 수평적 리스트뷰(Horizontal ListView) 사용법 본문
Flutter 강좌 목록 : https://here4you.tistory.com/120
지난 강좌에서는 기본적인 ListView 사용법에 대해서 알아봤다. 대부분의 리스트뷰는 수직적으로 구성하여 상하 스크롤되는 형태로 사용된다. 하지만 간혹 수평적으로 즉 좌우로 스크롤되는 리스트뷰가 필요할 때도 있다.
이 경우에는 ListView의 scrollDirection 항목의 설정을 통해 스크롤 방향을 변경할 수 있다.
소스코드는 다음과 같다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = 'Horizontal List';
return MaterialApp(
title: 'title',
home: Scaffold(
appBar: AppBar(title: Text(title)),
body: Container(
// 수평적으로 대칭(symmetric)의 마진을 추가 -> 화면 위, 아래에 20픽세의 마진 삽입
margin: EdgeInsets.symmetric(vertical: 20.0),
// 컨테이너의 높이를 200으로 설정
height: 200.0,
// 리스트뷰 추가
child: ListView(
// 스크롤 방향 설정. 수평적으로 스크롤되도록 설정
scrollDirection: Axis.horizontal,
// 컨테이너들을 ListView의 자식들로 추가
children: <Widget>[
Container(
width: 160.0,
color: Colors.red,
),
Container(
width: 160.0,
color: Colors.blue,
),
Container(
width: 160.0,
color: Colors.green,
),
Container(
width: 160.0,
color: Colors.yellow,
),
Container(
width: 160.0,
color: Colors.orange,
)
],
),
),
),
);
}
}
소스코드는 단순하다. 일반적인 리스트뷰처럼 구현한다. 다만 scrollDirection 항목을 Axis.horizontal로 설정하여 리스트뷰를 수평적으로 설정하는 부분이 추가되었다.
또한 상기 코드에서는 ListTile이 아닌 컨테이너들을 ListView에 등록하여 사용하고 있다.
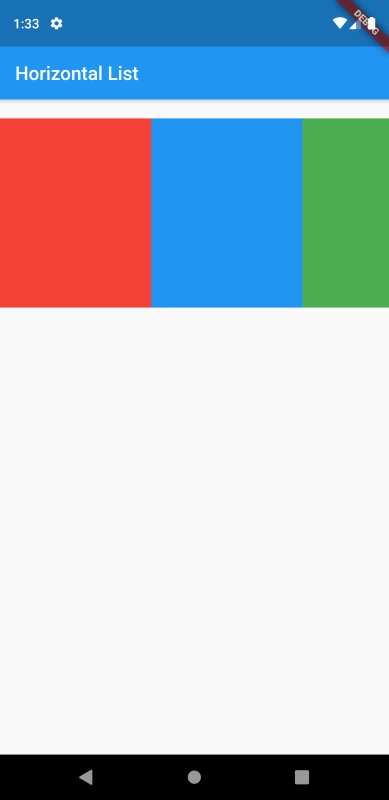
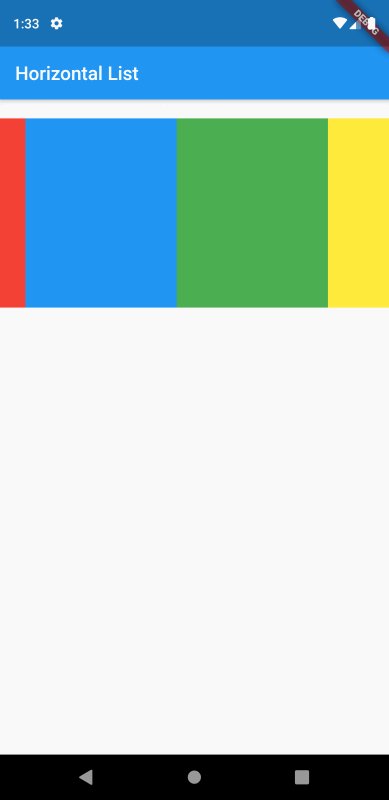
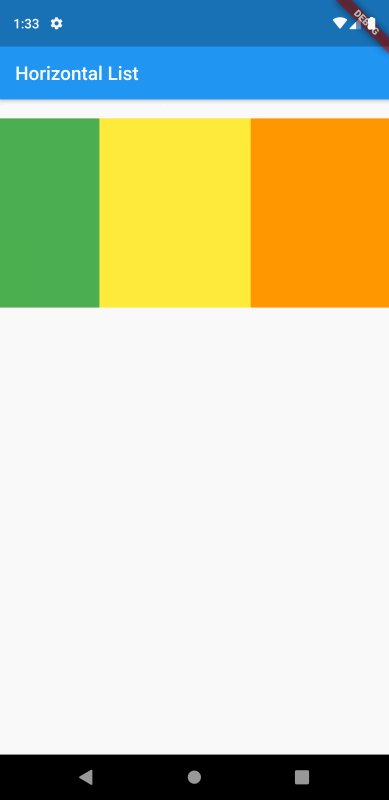
실행화면은 다음과 같다.

본 강좌는 Flutter 공식 사이트의 문서를 참고하여 작성되었습니다.
https://flutter.dev/docs/cookbook/lists/horizontal-list
Create a horizontal list
You might want to create a list that scrolls horizontally rather thanvertically. The[`ListView`]({{site.api}}/flutter/widgets/ListView-class.html)widget supports horizontal lists.Use the standard `ListView` constructor, passing in a horizontal`scrollDirect
flutter.dev
Flutter Code Examples 강좌를 추천합니다.
- 제 블로그에서 Flutter Code Examples 프로젝트를 시작합니다.
- Flutter의 다양한 예제를 소스코드와 실행화면으로 제공합니다.
- 또한 모든 예제는 Flutter Code Examples 앱을 통해 테스트 가능합니다.
Flutter Code Examples 강좌로 메뉴로 이동
Flutter Code Examples 강좌 목록 페이지로 이동
Flutter Code Examples 앱 설치 | Google Play Store로 이동
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Development > Flutter' 카테고리의 다른 글
| Flutter 강좌 - [List] 다중 타입의 아이템을 가지는 리스트뷰(ListView) 사용법 (1) | 2019.07.04 |
|---|---|
| Flutter 강좌 - [List] 그리드 리스트뷰(GridListView) 사용법 (0) | 2019.07.04 |
| Flutter 강좌 - [List] ListView 기본 사용법 (0) | 2019.07.04 |
| Flutter 강좌 - [Image] 캐쉬 이미지 사용법 | CachedNetworkImage (2) | 2019.07.04 |
| Flutter 강좌 - [Image] 이미지 페이드인(Fade in) 효과 & 플래이스홀더(placeholder) 효과 사용법 (0) | 2019.07.04 |




