| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- ListView.builder
- InkWell
- Cached Image
- sqlite
- Hello World
- Snackbar
- listview
- Flutter 강좌
- Flutter Example
- Flutter 예제
- AppBar
- HTTP
- Column Widget
- MainAxisAlignment
- Scaffold
- Flutter Tutorial
- Networking
- Row Widget
- flutter
- Row
- 반석천
- FutureBuilder
- Flutter 앱 배포
- WillPopScope
- node.js
- navigator
- Image.network
- Load Image
- ListTile
- CrossAxisAlignment
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter 강좌 - [Gesture] InkWell 위젯 사용법 본문
Flutter 강좌 목록 : https://here4you.tistory.com/120
컨테이너와 같이 별도의 제스쳐 기능을 제공하지 않는 위젯에 제스쳐 기능을 추가하고자 할 때 InkWell 위젯을 이용할 수 있다.
소스코드는 다음과 같다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = "InkWell Demo";
return MaterialApp(title: title, home: MyHomePage(title: title));
}
}
class MyHomePage extends StatelessWidget {
final String title;
MyHomePage({Key key, @required this.title}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(title)),
body: Center(child: MyButton()),
);
}
}
/** InkWell 위젯
* Container와 같이 제스쳐기능을 제공하지 않는 위젯을 래핑하여 onTap 기능 제공
* InkWell 위젯을 탭하면 물결모양의 애니메이션 효과가 발생함
*/
class MyButton extends StatelessWidget {
@override
Widget build(BuildContext context) {
return InkWell(
child: Container(
padding: EdgeInsets.all(12.0),
child: Text('Flat Button'),
),
onTap: () {
Scaffold.of(context).showSnackBar(SnackBar(content: Text('Tap')));
},
);
}
}
Scaffold의 body로 MyButton 클래스를 부여하고 있다.
MyButton 클래스는 InkWell 위젯으로 구성되어 있다. 우선 자식으로 컨테이너를 가지고 있으며 이 컨테이너는 'Flat Button'이라는 텍스트를 자식으로 가진다. 이 컨테이너는 onPress()나 onTab() 등의 제스쳐 기능을 지원하지 않지만 그 부모격인 InkWell의 onTap() 제스쳐 기능을 이용하여 컨테이너가 버튼처럼 눌려지는 기능을 부여할 수 있게 된다.
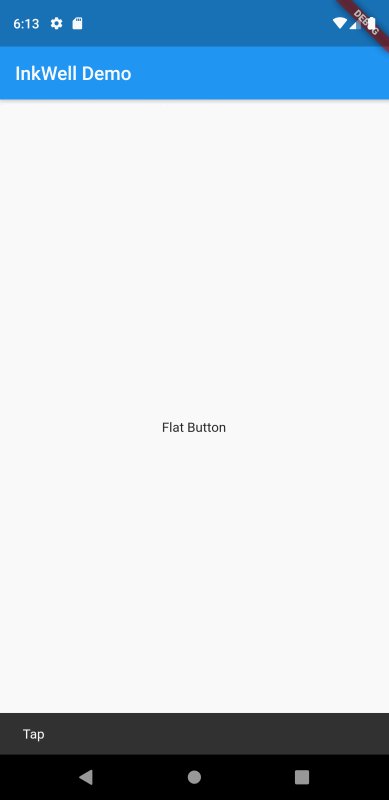
컨테이너가 눌려지면 onTap 항목에 의해'Tap'이라는 텍스트 메시지가 스낵바를 통해 화면 하단에 출력되게된다.
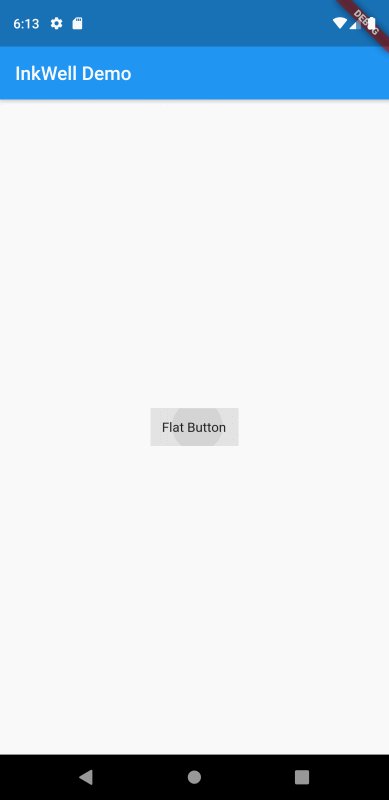
부가적으로 InkWell은 탭될 때 ripple 애니메이션 효과가 발생한다. 컨테이너의 내부에 물결이 퍼져가는 효과를 의미한다.
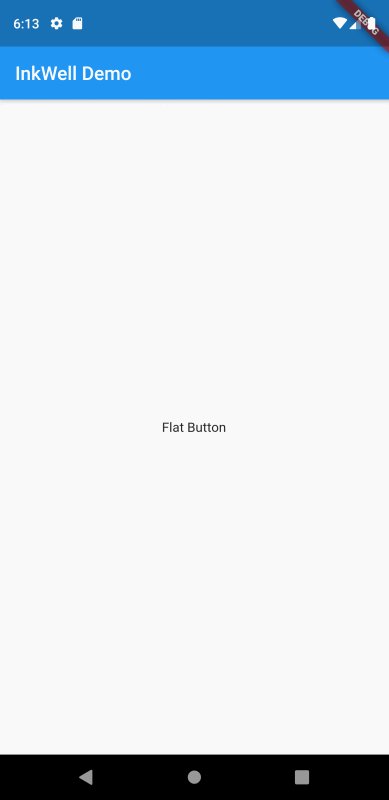
실행 화면은 다음과 같다.

화면 중앙에 Flat Button이라는 영역(실제로는 컨테이너를 래핑한 InkWell 위젯)을 클릭하면 마치 실제 버튼 위젯을 누른것 같은 물결퍼짐 애니메이션 효과가 발생하고 화면 하단에 스낵바 메시지가 출력된다.
본 강좌는 Flutter 공식 사이트의 문서를 참고하여 작성되었습니다.
https://flutter.dev/docs/cookbook/gestures/ripples
Add Material touch ripples
Widgets that follow the Material Design guidelines displaya ripple animation when tapped.Flutter provides the[`InkWell`]({{site.api}}/flutter/material/InkWell-class.html)widget to perform this effect. Create a ripple effect usingthe following steps: 1. Cre
flutter.dev
Flutter Code Examples 강좌를 추천합니다.
- 제 블로그에서 Flutter Code Examples 프로젝트를 시작합니다.
- Flutter의 다양한 예제를 소스코드와 실행화면으로 제공합니다.
- 또한 모든 예제는 Flutter Code Examples 앱을 통해 테스트 가능합니다.
Flutter Code Examples 강좌로 메뉴로 이동
Flutter Code Examples 강좌 목록 페이지로 이동
Flutter Code Examples 앱 설치 | Google Play Store로 이동
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Development > Flutter' 카테고리의 다른 글
| Flutter 강좌 - [Gesture] ListView에서 Swipe와 Dismiss 구현 (1) | 2019.07.03 |
|---|---|
| Flutter 강좌 - [Gesture] InkWell Vs, GestureDetector (0) | 2019.07.03 |
| Flutter 강좌 - [Form] 텍스트필드 값 확인하기 (6) | 2019.07.03 |
| Flutter 강좌 - [Form] 텍스트필드의 변화를 핸들링하는 방법 (2) | 2019.07.03 |
| Flutter 강좌 - [Form] 텍스트필드에 포커스 주기 (1) | 2019.07.03 |



