| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- Flutter Tutorial
- Hello World
- Row
- CrossAxisAlignment
- Flutter 강좌
- Row Widget
- Cached Image
- navigator
- ListView.builder
- 반석천
- Load Image
- WillPopScope
- Flutter Example
- Column Widget
- listview
- Snackbar
- ListTile
- Flutter 앱 배포
- Networking
- sqlite
- Image.network
- flutter
- InkWell
- HTTP
- node.js
- AppBar
- Scaffold
- Flutter 예제
- MainAxisAlignment
- FutureBuilder
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter 강좌 - [Form] 텍스트필드의 변화를 핸들링하는 방법 본문
Flutter 강좌 목록 : https://here4you.tistory.com/120
이번 강좌에서는 텍스트필드에 입력된 값의 변화를 감지하고 핸들링하는 방법에 대해서 알아본다.
텍스트필드에 입력된 텍스트의 변화를 감지하고 핸들링하는 방법은 다음과 같이 두 가지다.
1. 텍스트필드에 onChange 항목을 구현
2. TextEditingController의 인스턴스에 핸들링 함수를 리스너로 등록
소스코드는 다음과 같다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Retrive Text Input',
home: MyCustomForm(),
);
}
}
class MyCustomForm extends StatefulWidget {
@override
_MyCustomFormState createState() {
return _MyCustomFormState();
}
}
class _MyCustomFormState extends State<MyCustomForm> {
// 텍스트에디팅컨트롤러를 생성하여 필드에 할당
final myController = TextEditingController();
// _MyCustomFormState가 생성될 때 호출
@override
void initState() {
super.initState();
// myController에 리스너 추가
myController.addListener(_printLatestValue);
}
// _MyCustomFormState가 제거될 때 호출
@override
void dispose() {
// 텍스트에디팅컨트롤러를 제거하고, 등록된 리스너도 제거된다.
myController.dispose();
super.dispose();
}
// myController의 텍스트를 콘솔에 출력하는 메소드
void _printLatestValue() {
print("Second text field: ${myController.text}");
}
/**
* 텍스트필드의 값의 변화를 핸들링 하는 방법
* 1. 텍스트필드에 onChange 항목 구현
* 2. TextEditingController 인스턴스에 핸들링하는 함수를 리스너로 추가
*/
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Retrieve Text Input'),),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
children: <Widget>[
// 첫번째 텍스트 필드. 텍스트필드에 onChange함수를 구현하여 핸들링
TextField(
// 텍스트필드의 입력된 텍스트의 변화가 발생할 때마다 호출
onChanged: (text) {
// 현재 텍스트필드의 텍스트를 출력
print("First text field: $text");
},
),
// 두번째 텍스트 필드. 텍스트필드에 controller를 등록하여 리스너를 통한 핸들링
TextField(
// 컨트롤러에 필드 myController를 부여
controller: myController,
)
],
),
),
);
}
}
우선 첫번째 핸들링 방법으로 Scaffold의 body의 첫번째 텍스트필드가 구현되었다. onChange 항목을 구현하여 텍스트필드의 값의 변화가 발생할 때 마다 현재 텍스트를 콘솔에 프린트한다.
두번째 핸들링 방법은 TextEditngController를 이용하는 것이며 두번째 텍스트필드를 통해 구현하고 있다. TextEditingController의 인스턴스를 필드 myController에 저장하고 있으며, myController를 두번째 텍스트필드의 controller 항목에 설정하고 있다.
_printLastestValue 메소드는 현재 컨트롤러의 텍스트를 출력하는 함수로 initState 메소드에서 myController의 리스너로 등록되고 있다. dispose 메소드에서는 myController를 dispose()하고 있으므로 _MyCustomFormState 가 제거될 때 컨트롤러와 함께 리스너도 삭제되게 된다.
다시 설명하면, 텍스트필드를 제어하는 TextEditngController의 인스턴스에 텍스트를 콘솔에 출력하는 메소를 리스너로 등록하고 그 인스턴스를 텍스트필드의 controller 항목에 설정하며 해당 텍스트필드의 값이 변경될 때마다 리스너가 호출되게 된다.
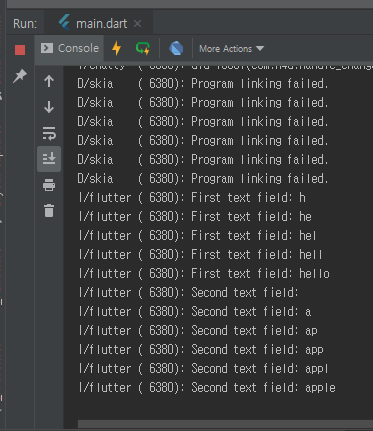
실행화면은 다음과 같다.

첫번째 텍스트 필드에 'hello'라고 입력한 후 두번째 텍스트필드에 'apple'라고 입력했다.
이때 콘솔에는 다음과 같이 출력된다.

각 텍스트필드에 글자가 한글자씩 입력될 때 마다 onChange함수 혹은 _printLatestValue함수가 호출되어 그 값을 출력하는 것을 확인할 수 있다.
Flutter Code Examples 강좌를 추천합니다.
- 제 블로그에서 Flutter Code Examples 프로젝트를 시작합니다.
- Flutter의 다양한 예제를 소스코드와 실행화면으로 제공합니다.
- 또한 모든 예제는 Flutter Code Examples 앱을 통해 테스트 가능합니다.
Flutter Code Examples 강좌로 메뉴로 이동
Flutter Code Examples 강좌 목록 페이지로 이동
Flutter Code Examples 앱 설치 | Google Play Store로 이동
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Development > Flutter' 카테고리의 다른 글
| Flutter 강좌 - [Gesture] InkWell 위젯 사용법 (0) | 2019.07.03 |
|---|---|
| Flutter 강좌 - [Form] 텍스트필드 값 확인하기 (6) | 2019.07.03 |
| Flutter 강좌 - [Form] 텍스트필드에 포커스 주기 (1) | 2019.07.03 |
| Flutter 강좌 - [Form] 텍스트필드 생성 및 스타일 적용 (0) | 2019.07.03 |
| Flutter 강좌 - [Form] Form 사용법과 적합성 검증법 (1) | 2019.07.02 |




