| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Cached Image
- Row Widget
- Image.network
- MainAxisAlignment
- Column Widget
- Hello World
- Snackbar
- CrossAxisAlignment
- navigator
- node.js
- 반석천
- Row
- Flutter 강좌
- HTTP
- WillPopScope
- Load Image
- flutter
- Flutter Example
- sqlite
- ListView.builder
- Scaffold
- FutureBuilder
- InkWell
- AppBar
- Networking
- Flutter Tutorial
- Flutter 앱 배포
- Flutter 예제
- ListTile
- listview
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter 강좌 - [Form] 텍스트필드에 포커스 주기 본문
Flutter 강좌 목록 : https://here4you.tistory.com/120
지난 강좌에서 텍스트필드의 사용법에 대해 알아보았다. 만약 한 화면에 여러 텍스트필드가 존재하고 사용자가 모든 텍스트필드에 텍스트를 입력하고자 한다면 일반적으로는 모든 텍스트 필드를 눌러서 포커싱이 되면 텍슽 입력이 가능하다.
본 강좌에서는 텍스트필드에 포커스를 전달하는 방법에 대해서 알아본다.
소스코드는 다음과 같다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Text Field Focus',
home: MyCustomForm(),
);
}
}
class MyCustomForm extends StatefulWidget {
@override
_MyCustomFormState createState() => _MyCustomFormState();
}
class _MyCustomFormState extends State<MyCustomForm> {
// 포커스노트 선언
FocusNode myFocusNode;
// 폼이 생성될 때 호출
@override
void initState() {
super.initState();
// myFocusNode에 포커스 인스턴스 저장.
myFocusNode = FocusNode();
}
// 폼이 삭제될 때 호출
@override
void dispose() {
// 폼이 삭제되면 myFocusNode도 삭제됨
myFocusNode.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Text Field Focus')),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
children: <Widget>[
// 첫번째 텍스트필드
TextField(
// autofocus를 true로 설정하여 앱이 실행되면서 자동으로 포커스를 가진다.
autofocus: true,
),
// 두번째 텍스트필드
TextField(
// focusNode에 myfocusNode를 설정
focusNode: myFocusNode,
)
],
),
),
floatingActionButton: FloatingActionButton(
// 버튼이 눌리면 myFocusNode를 설정하고 있는 두번째 텍스트필드에 포커스 전달
onPressed: () => FocusScope.of(context).requestFocus(myFocusNode),
tooltip: 'Focus Second Text Field',
child: Icon(Icons.edit),
),
);
}
}
우선 Scaffold의 body 부분을 부면 두개의 텍스트 필드가 추가되고 있다. 첫번째 텍스트필드는 autofocus항목을 true로 선언했다. 이로써 앱이 실행되면 첫번째 텍스트필드에 자동으로 포커스가 부여되게 된다.
두번째 텍스트필드는 focusNode 항목이 존재하며 필드값인 myFocusNode 값을 대입하고 있다. FocusNode 타입의 myFocusNode 필드는 initState 메소드안에서 생성/초기화되고 dispose 메소드에서 삭제된다. initState 메소드와 dispose 메소드는 State 클래스의 메소드를 재정의 한 것으로 스테이트(폼)이 생성되고 사라질 때 호출된다. 즉 myFocus는 폼이 생성될 때 함께 생성되었다가 폼이 삭제될 때 함께 사라지는 라이프 사이클을 가진다.
FocusNode는 Flutter의 포커스트리안의 특정 위젯(포커스를 가질 수 있는)을 식별하기 위해 사용한다. 이는 특정 위젯에 포커스를 전달할 수 있다.
Scaffold의 floatingActionButton 부분을 살펴보면, 버튼일 클릭되 FocusScope.of(context).requestFocus(myFocusNode) 가 실행된다. 설명하면 현재 컨텍스트로부터 포커스스코프를 얻은 후 myFocusNode 값으로 포커스를 전달하는 것이고, myFocusNode 값을 두번째 텍스트필드의 focusNode 항목으로 설정하였으므로 결과적으로 두번째 텍스트필드에 포커스가 전달되게 된다.
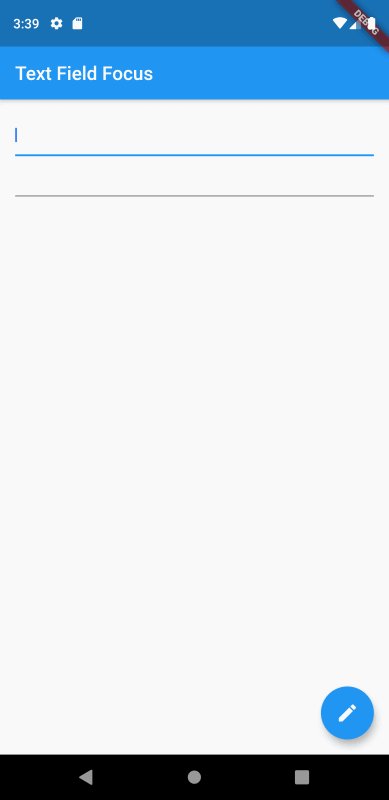
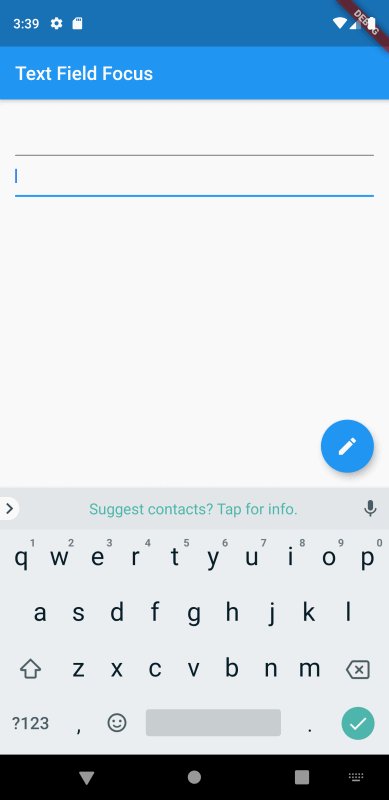
실행화면은 다음과 같다.

앱이 실행되면 첫번째 텍스트필드에 자동으로 포커스가 전달된다. 그리고 화면 우측하단의 버튼을 클릭하면 두번째 텍스트 필드로 포커스가 전달되는 것을 확인할 수 있다.
본 강좌는 Flutter 공식 사이트의 문서를 참고하여 작성되었습니다.
https://flutter.dev/docs/cookbook/forms/focus
Focus and text fields
When a text field is selected and accepting input,it is said to have focus.Generally, users shift focus to a text field by tapping,and developers shift focus to a text field programmatically byusing the tools described in this recipe.Managing focus is a fu
flutter.dev
Flutter Code Examples 강좌를 추천합니다.
- 제 블로그에서 Flutter Code Examples 프로젝트를 시작합니다.
- Flutter의 다양한 예제를 소스코드와 실행화면으로 제공합니다.
- 또한 모든 예제는 Flutter Code Examples 앱을 통해 테스트 가능합니다.
Flutter Code Examples 강좌로 메뉴로 이동
Flutter Code Examples 강좌 목록 페이지로 이동
Flutter Code Examples 앱 설치 | Google Play Store로 이동
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Development > Flutter' 카테고리의 다른 글
| Flutter 강좌 - [Form] 텍스트필드 값 확인하기 (6) | 2019.07.03 |
|---|---|
| Flutter 강좌 - [Form] 텍스트필드의 변화를 핸들링하는 방법 (2) | 2019.07.03 |
| Flutter 강좌 - [Form] 텍스트필드 생성 및 스타일 적용 (0) | 2019.07.03 |
| Flutter 강좌 - [Form] Form 사용법과 적합성 검증법 (1) | 2019.07.02 |
| Flutter 강좌 - 탭 사용법 | Work with tabs (2) | 2019.07.02 |




