| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- FutureBuilder
- WillPopScope
- 반석천
- Column Widget
- Image.network
- flutter
- InkWell
- Hello World
- Scaffold
- Load Image
- HTTP
- ListView.builder
- Row Widget
- Flutter 예제
- Cached Image
- navigator
- Networking
- sqlite
- Flutter Example
- node.js
- CrossAxisAlignment
- Flutter Tutorial
- AppBar
- listview
- Flutter 강좌
- Row
- ListTile
- Snackbar
- MainAxisAlignment
- Flutter 앱 배포
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter 강좌 - 탭 사용법 | Work with tabs 본문
Flutter 강좌 목록 : https://here4you.tistory.com/120
이번 강좌에서는 탭으로 화면을 구성하는 방법에 대해 알아본다.
탭을 사용하는 절차는 다음과 같다.
- TabController 생성
- TabBar에 Tab 추가
- TabBarView에 각 Tab에 해당하는 컨텐트 구성
소스코드는 다음과 같다.
import 'package:flutter/material.dart';
void main() => runApp(TabBarDemo());
class TabBarDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
/**
* Tab 사용법
* 스크린을 TabController 위젯으로 구성함
* TabBar: 사용할 탭을 구성. appBar의 bottom으로 구현
* TabBarView: 탭이 선택될 시 디스플레이할 컨텐트 구성. body로 구현
*/
home: DefaultTabController(
// 탭의 수 설정
length: 3,
child: Scaffold(
appBar: AppBar(
title: Text('Tabs Demo'),
// TabBar 구현. 각 컨텐트를 호출할 탭들을 등록
bottom: TabBar(
tabs: [
Tab(icon: Icon(Icons.directions_car)),
Tab(icon: Icon(Icons.directions_transit)),
Tab(icon: Icon(Icons.directions_bike)),
],
),
),
// TabVarView 구현. 각 탭에 해당하는 컨텐트 구성
body: TabBarView(
children: [
Icon(Icons.directions_car),
Icon(Icons.directions_transit),
Icon(Icons.directions_bike),
],
),
),
),
);
}
}
탭을 사용하기 위해 MaterialApp의 home을 DefaultTabController로 구현하고 있다.
DefaultTabController는 탭들을 가지는 TabBar와 각 탭이 선택되면 디스플레이되는 컨텐트들을 등록하는 TabBarView로 구성된다.
DefaultTabController의 구현 내용을 보면 우선 사용할 탭의 갯수를 length 항목에 선언한 후 TabBar를 appBar의 bottom으로 구현한다. 이로써 타이틀 밑에 탭들이 디스플레이 되는 모습이 될 것이다. TabBar는 탭들을 가지는 tabs 항목으로 구성되며 각 탭별로 아이콘을 가지고 있다.
각 탭이 선택되면 출력되는 컨텐트는 body항목의 TabBarView 위젯으로 구현한다. TabBarView의 chindren 항목에 각 컨텐트에 해당하는 아이콘들을 구현하고 있다.
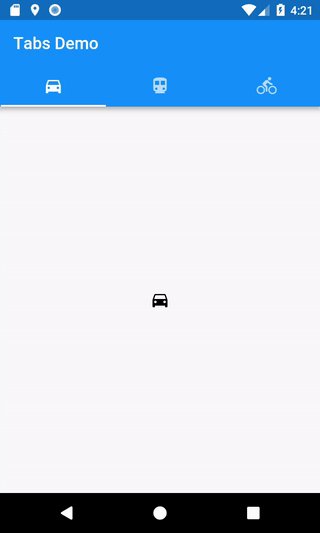
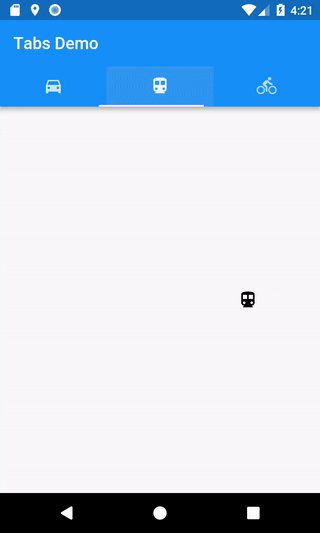
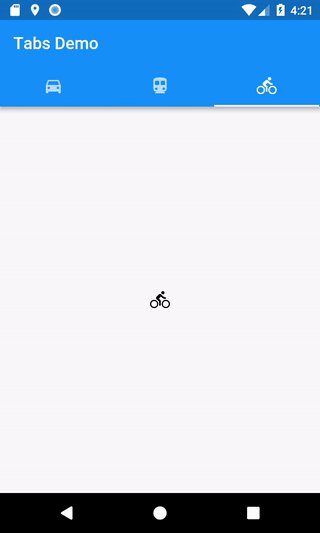
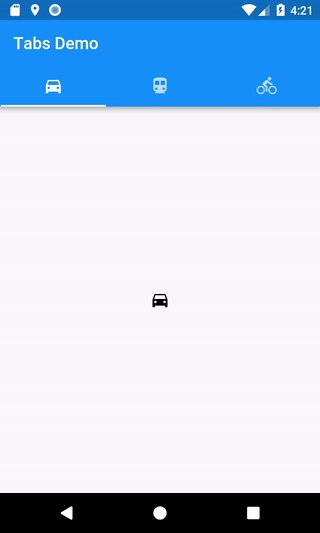
실행 화면은 다음과 같다.

정리하면, 탭을 이용하기 위해서는 TabController를 이용하고 탭은 TabBar로 구성하여 appBar에 등록한다. 각 탭의 컨텐트는 TabBarView로 구성하여 body에 등록하면 TabController에 의해 매칭이되게 된다.
본 강좌는 Flutter 공식 사이트의 문서를 참고하여 작성되었습니다.
https://flutter.dev/docs/cookbook/design/tabs
Work with tabs
Working with tabs is a common pattern in apps that follow the Material Designguidelines. Flutter includes a convenient way to create tab layouts as part ofthe [material library]({{site.api}}/flutter/material/material-library.html).{{site.alert.note}} To cr
flutter.dev
Flutter Code Examples 강좌를 추천합니다.
- 제 블로그에서 Flutter Code Examples 프로젝트를 시작합니다.
- Flutter의 다양한 예제를 소스코드와 실행화면으로 제공합니다.
- 또한 모든 예제는 Flutter Code Examples 앱을 통해 테스트 가능합니다.
Flutter Code Examples 강좌로 메뉴로 이동
Flutter Code Examples 강좌 목록 페이지로 이동
Flutter Code Examples 앱 설치 | Google Play Store로 이동
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Development > Flutter' 카테고리의 다른 글
| Flutter 강좌 - [Form] 텍스트필드 생성 및 스타일 적용 (0) | 2019.07.03 |
|---|---|
| Flutter 강좌 - [Form] Form 사용법과 적합성 검증법 (1) | 2019.07.02 |
| Flutter 강좌 - 커스텀 폰트 사용법 | Use a custom font (0) | 2019.07.02 |
| Flutter 강좌 - Use themes to share colors and font styles | 테마 사용법 (2) | 2019.07.01 |
| Flutter 강좌 - Display a snackbar | 스낵바 사용법 (1) | 2019.07.01 |




