| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- listview
- AppBar
- Column Widget
- sqlite
- WillPopScope
- ListTile
- ListView.builder
- HTTP
- Flutter Example
- Flutter 앱 배포
- Snackbar
- flutter
- node.js
- CrossAxisAlignment
- Flutter 예제
- Networking
- InkWell
- Flutter 강좌
- FutureBuilder
- MainAxisAlignment
- Row Widget
- Load Image
- navigator
- Image.network
- Scaffold
- Cached Image
- 반석천
- Hello World
- Row
- Flutter Tutorial
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter 강좌 - 커스텀 폰트 사용법 | Use a custom font 본문
Flutter 강좌 목록 : https://here4you.tistory.com/120
이번 강좌에서는 커스텀 폰트를 사용하는 방법에 대해 알아본다.
1. 폰트 파일 준비
앱에서 사용할 폰트를 준비해야 하는데 본 강좌에서는 Google Fonts 에서 Raleway 폰트와 RobotoMono 폰트를 사용한다. 구글 폰츠에서 해당 폰트를 다운로드하여 압축을 해제한다.
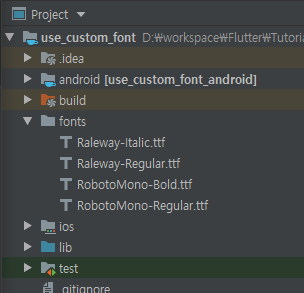
프로젝트의 루트 경로에 fonts 디렉토리를 생성 한 후 사용할 폰트들을 복사한다.

2. pubspac에 폰트 등록
pubspec.yaml 파일에 사용할 폰트파일을 기술하여 앱에서 폰트를 사용할 수 있도록 한다. (line 59 ~ line 69)
name: use_custom_font
description: A new Flutter application.
# The following defines the version and build number for your application.
# A version number is three numbers separated by dots, like 1.2.43
# followed by an optional build number separated by a +.
# Both the version and the builder number may be overridden in flutter
# build by specifying --build-name and --build-number, respectively.
# In Android, build-name is used as versionName while build-number used as versionCode.
# Read more about Android versioning at https://developer.android.com/studio/publish/versioning
# In iOS, build-name is used as CFBundleShortVersionString while build-number used as CFBundleVersion.
# Read more about iOS versioning at
# https://developer.apple.com/library/archive/documentation/General/Reference/InfoPlistKeyReference/Articles/CoreFoundationKeys.html
version: 1.0.0+1
environment:
sdk: ">=2.1.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^0.1.2
dev_dependencies:
flutter_test:
sdk: flutter
# For information on the generic Dart part of this file, see the
# following page: https://www.dartlang.org/tools/pub/pubspec
# The following section is specific to Flutter.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
# To add assets to your application, add an assets section, like this:
# assets:
# - images/a_dot_burr.jpeg
# - images/a_dot_ham.jpeg
# An image asset can refer to one or more resolution-specific "variants", see
# https://flutter.dev/assets-and-images/#resolution-aware.
# For details regarding adding assets from package dependencies, see
# https://flutter.dev/assets-and-images/#from-packages
# To add custom fonts to your application, add a fonts section here,
# in this "flutter" section. Each entry in this list should have a
# "family" key with the font family name, and a "fonts" key with a
# list giving the asset and other descriptors for the font. For
# example:
fonts:
- family: Raleway
fonts:
- asset: fonts/Raleway-Regular.ttf
- asset: fonts/Raleway-Italic.ttf
style: italic
- family: RobotoMono
fonts:
- asset: fonts/RobotoMono-Regular.ttf
- asset: fonts/RobotoMono-Bold.ttf
weight: 700
#
# For details regarding fonts from package dependencies,
# see https://flutter.dev/custom-fonts/#from-packages
pubspec.yaml 파일을 수정한 후 파일을 저장한다.
* 간혹 pubspec.yaml 파일 수정 단계에서 에러가 발생하기도 한다. 첫번째 원인은 pubspec.yaml 기술 문법에 맞지 않게 작성되거나 오타가 있을 경우다. 그러나 오타나 문법에 오류가 없음에도 에러가 발생하기도 하는데 이 때에는 띄어쓰기에 문제가 있을 수 있다. 안드로이드 스튜디오를 사용한다면 안전하게 Ctrl + Alt + L 을 눌러 코드를 재정렬한 후 저장하면 에러에서 회복될 수 있다.
3. 소스 작성
작성된 소스는 다음과 같다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Custom Fonts',
home: MyHomePage(),
// 테마 폰트 설정
theme: ThemeData(fontFamily: 'Raleway'),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Custom Fonts Demo')),
body: Center(
child: Text(
'Roboto Mono Sample',
// 텍스트 폰트 설정
style: TextStyle(fontFamily: 'RobotoMono'),
),
),
);
}
}
소스를 살펴보면 MaterialApp에서 theme 항목에서 ThemeData 위젯을 통해 폰트 패밀리를 Raleway로 정의하였다. App에서 사용하는 기본 폰트가 Raleway로 설정된다.
MyHomePage 클래스를 보면 body에 텍스트의 스타일을 RobotoMono 폰트로 설정하고 있다.
커스텀 폰트를 적용하기 전 기본 폰트를 사용하는 앱의 모습은 다음과 같다. 타이틀과 바디-텍스트가 모두 동일한 폰트로 출력되고 있다.

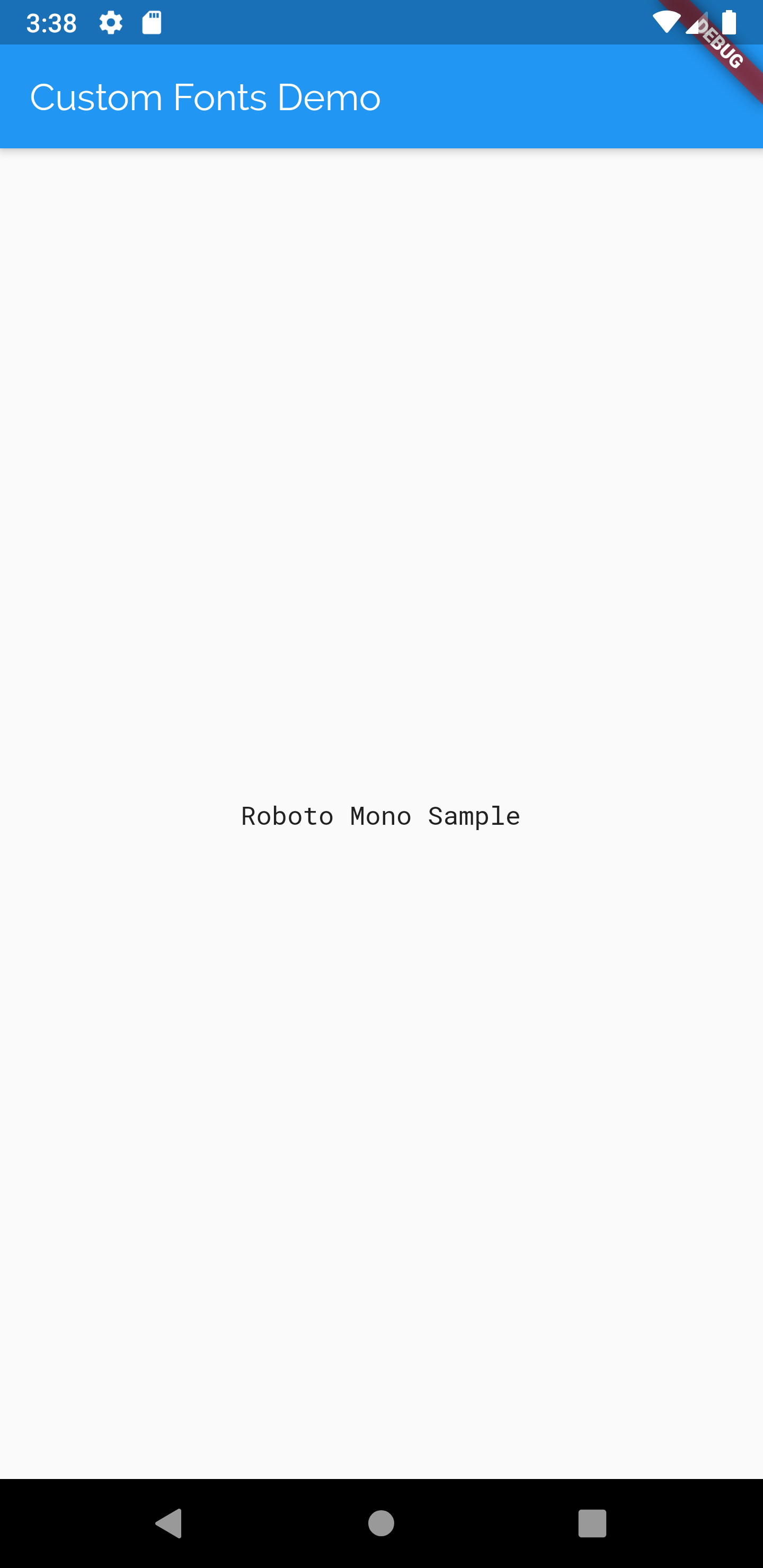
커스텀 폰트가 정용된 앱의 모습은 다음과 같다. 타이틀은 Raleway 폰트가, 바디-텍스트는 RobotoMono 폰트가 적용되어 출력되고 있다.

앱의 차이를 비교하면 다음과 같다.

본 강좌는 Flutter 공식 사이트의 문서를 참고하여 작성되었습니다.
https://flutter.dev/docs/cookbook/design/fonts
Use a custom font
How to use custom fonts.
flutter.dev
Flutter Code Examples 강좌를 추천합니다.
- 제 블로그에서 Flutter Code Examples 프로젝트를 시작합니다.
- Flutter의 다양한 예제를 소스코드와 실행화면으로 제공합니다.
- 또한 모든 예제는 Flutter Code Examples 앱을 통해 테스트 가능합니다.
Flutter Code Examples 강좌로 메뉴로 이동
Flutter Code Examples 강좌 목록 페이지로 이동
Flutter Code Examples 앱 설치 | Google Play Store로 이동
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Development > Flutter' 카테고리의 다른 글
| Flutter 강좌 - [Form] Form 사용법과 적합성 검증법 (1) | 2019.07.02 |
|---|---|
| Flutter 강좌 - 탭 사용법 | Work with tabs (2) | 2019.07.02 |
| Flutter 강좌 - Use themes to share colors and font styles | 테마 사용법 (2) | 2019.07.01 |
| Flutter 강좌 - Display a snackbar | 스낵바 사용법 (1) | 2019.07.01 |
| Flutter 강좌 목록 (2) | 2019.07.01 |




