| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Flutter 강좌
- listview
- AppBar
- CrossAxisAlignment
- Column Widget
- 반석천
- Image.network
- Networking
- FutureBuilder
- Load Image
- Flutter 예제
- Flutter 앱 배포
- InkWell
- sqlite
- MainAxisAlignment
- Snackbar
- Flutter Example
- node.js
- Flutter Tutorial
- Scaffold
- Hello World
- HTTP
- WillPopScope
- Cached Image
- ListView.builder
- Row
- ListTile
- navigator
- flutter
- Row Widget
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter 강좌 - Display a snackbar | 스낵바 사용법 본문
Flutter 강좌 목록 : https://here4you.tistory.com/120
이번 강좌에서는 스낵바의 사용법에 대해서 알아본다. 안드로이드에 토스트 메시지가 있다면 Flutter에는 스낵바 위젯이 있다.
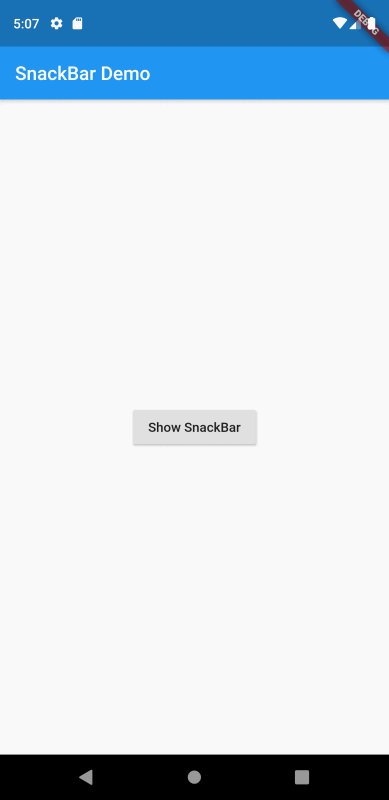
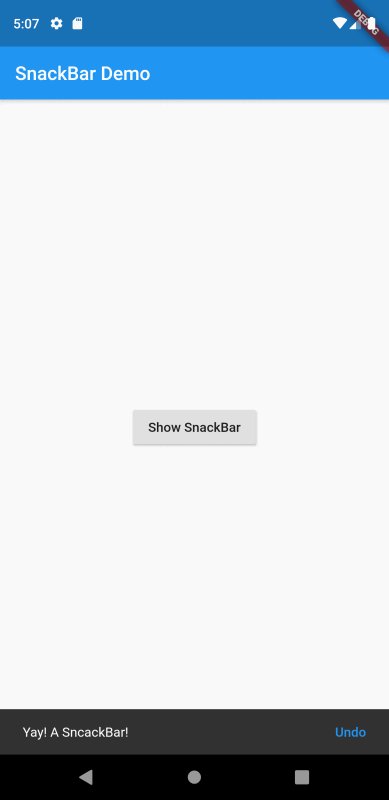
스낵바의 모습은 다음과 같다. 화면 중앙의 RaisedButton을 누르면 화면 하단에 얇은 바(Bar)가 나타나면서 메시지가 출력된다. 추가로 아래 화면에서는 스낵바 우측에 Undo라는 텍스트가 존재하는데 이는 사용자가 누르게 되면 추가적인 액션을 발생하도록 할 수 있다.

소스코드는 다음과 같다.
import 'package:flutter/material.dart';
void main() => runApp(SnackBarDemo());
class SnackBarDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
// MaterialApp 생성/반환
return MaterialApp(
title: 'Snackbar Demo',
// 홈으로 Scaffold을 직접 구현
home: Scaffold(
appBar: AppBar(title: Text('SnackBar Demo')),
// SncacBarpage 클래스 호출
body: SnackBarPage(),
),
);
}
}
// 초기 스크린의 body를 구성
class SnackBarPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
// 화면 중앙에 RaisedButton 추가
child: RaisedButton(
// RaisedButton에 텍스트 추가
child: Text('Show SnackBar'),
// RaisedButton을 누르면 호출
onPressed: () {
// 스낵바 생성
final snackbar = SnackBar(
// 컨텐트 구성. 텍스를 주입
content: Text('Yay! A SncackBar!'),
// 액션 구입
action: SnackBarAction(
// 스낵바에 label 추가
label: 'Undo',
// 스낵바에 label을 누를 때 호출
onPressed: () {
// Some code to undo the change.
},
),
);
// 생성한 스낵바를 노출. 화면 하단에 스낵바가 출력됨
Scaffold.of(context).showSnackBar(snackbar);
},
),
);
}
}
소스를 살펴보면
메인 함수에서 SnackBarDemo 클래스를 생성/호출하고 있다.
SnackBarDemo 클래스에서는 Scaffold 위젯을 직접 구현하고 있으며 body 항목을 SnackBarPage 위젯으로 채우고 있다.
SnackBarDemo 스크린에서는 화면 중앙에 RaisedButton을 추가하고 있으며 버튼이 눌리면 스낵바가 출력되는 구조다.
SnackBar의 구현방법을 살펴보면, content 항목에서 출력할 텍스트를 기술할 수 있다. 또한 action 항목에 출력될 스낵바를 사용자가 눌렀을 때 실행할 액션을 추가할 수 있으며 이는 SnackBarAction을 통해 구현한다.
SnackBarAction의 labe 항목에 추가된 텍스트는 스낵바의 오른쪽에 표시되고, 이 텍스트를 탭하면 onPressed 함수가 호출되게 된다.
구성한 스낵바를 화면에 출력하기 위해서는 현재 위젯의 컨텍스트를 통해 showSnackBar 함수를 호출하는 것이며 Scaffold.of(context).showSnackBar(snackbar) 형태로 출력할 수 있다.
본 강좌는 Flutter 공식 사이트의 문서를 참고하여 작성되었습니다.
https://flutter.dev/docs/cookbook/design/snackbars
Display a snackbar
How to implement a snackbar to display messages.
flutter.dev
Flutter Code Examples 강좌를 추천합니다.
- 제 블로그에서 Flutter Code Examples 프로젝트를 시작합니다.
- Flutter의 다양한 예제를 소스코드와 실행화면으로 제공합니다.
- 또한 모든 예제는 Flutter Code Examples 앱을 통해 테스트 가능합니다.
Flutter Code Examples 강좌로 메뉴로 이동
Flutter Code Examples 강좌 목록 페이지로 이동
Flutter Code Examples 앱 설치 | Google Play Store로 이동
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Development > Flutter' 카테고리의 다른 글
| Flutter 강좌 - 커스텀 폰트 사용법 | Use a custom font (0) | 2019.07.02 |
|---|---|
| Flutter 강좌 - Use themes to share colors and font styles | 테마 사용법 (2) | 2019.07.01 |
| Flutter 강좌 목록 (2) | 2019.07.01 |
| Flutter 강좌 - Add a Drawer to a screen | 스크린에 드로워(서랍) 추가 (0) | 2019.07.01 |
| Flutter 강좌 - Fade a widget in and out | 컨테이너 패이드 인 앤 아웃 애니메이션 효과 주기 (0) | 2019.06.30 |



