| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Row Widget
- AppBar
- Flutter 강좌
- Flutter 앱 배포
- MainAxisAlignment
- ListView.builder
- ListTile
- 반석천
- FutureBuilder
- Flutter Example
- flutter
- Flutter 예제
- Networking
- Column Widget
- sqlite
- Cached Image
- navigator
- Flutter Tutorial
- WillPopScope
- InkWell
- HTTP
- node.js
- Row
- listview
- Scaffold
- Snackbar
- CrossAxisAlignment
- Hello World
- Image.network
- Load Image
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter 강좌 - Add a Drawer to a screen | 스크린에 드로워(서랍) 추가 본문
Flutter 강좌 목록 : https://here4you.tistory.com/120
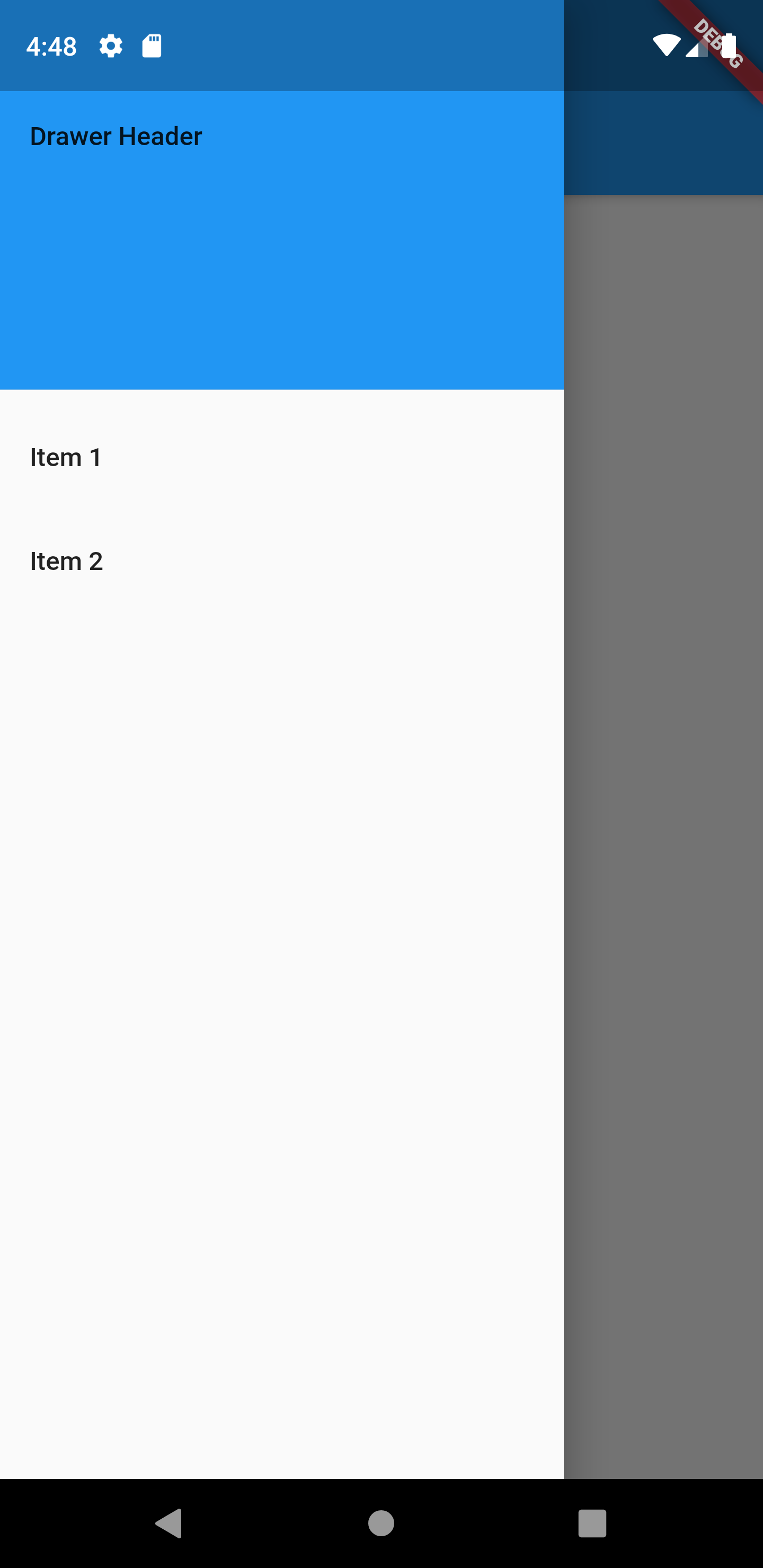
이번 강좌에서는 스크린에 드로워 위젯을 추가하는 방법에 대해 알아본다. 드로워(Drawer)는 서랍이라는 의미를 가지며 앱의 메뉴버튼을 누르면 화면한컨에 팝업되는 서브 스크린으로 이해할 수 있으며 아래와 같은 모양을 가진다.

소스코드는 다음과 같다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
final appTitle = 'Drawer Demo';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: appTitle,
// MyHomePage를 Home으로 설정. appTitle을 스크린 생성자로 전달
home: MyHomePage(title: appTitle),
);
}
}
class MyHomePage extends StatelessWidget {
final String title;
MyHomePage({Key key, this.title}) : super(key: key);
@override
Widget build(BuildContext context) {
// 스카폴드 추가
return Scaffold(
appBar: AppBar(title: Text(title)),
body: Center(child: Text('My Page!')),
// 드로워(서랍) 추가
drawer: Drawer(
// 리스트뷰 추가
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
// 드로워해더 추가
DrawerHeader(
child: Text('Drawer Header'),
decoration: BoxDecoration(
color: Colors.blue,
),
),
// 리스트타일 추가
ListTile(
title: Text('Item 1'),
onTap: (){
// 네이게이터 팝을 통해 드로워를 닫는다.
Navigator.pop(context);
},
),
// 리스트타일 추가
ListTile(
title: Text('Item 2'),
onTap: (){
// 드로워를 닫음
Navigator.pop(context);
},
)
],
),
),
);
}
}
메인 함수에서 MyApp 클래스를 호출하고 있으며, MyApp 클래스에서는 MyHomePage 클래스를 홈 라우트(스크린)으로 설정하고 있다. 또한 MyHomePage 라우트를 생성/호출할 때 appTitle 필드값을 파라미터로 전달하고 있다.
MyHomePage 클래스의 생성자는 title 값을 아규먼트로 수신하여 Scaffold를 구성할 때 appBar의 타이틀로 이용하고 있다.
Scaffold에서는 평이하게 appBar와 body를 구성하고 있으며, 이 강좌에서 설명할 drawer를 Drawer 위젯으로 꾸미고 있다. 드로워는 리스트뷰로 구성하며 DrawHeader와 두개의 리스트타일로 구성된다. 각 리스트 타일은 서로 다른 타이틀 텍스트를 가지며 onTap 함수가 호출되면 navigator.pop을 통해 드로워를 닫게 된다.
본 강좌는 Flutter 공식 사이트의 문서를 참고하여 작성되었습니다.
https://flutter.dev/docs/cookbook/design/drawer
Add a Drawer to a screen
In apps that use Material Design,there are two primary options for navigation: tabs and drawers.When there is insufficient space to support tabs,drawers provide a handy alternative.In Flutter, use the[`Drawer`]({{site.api}}/flutter/material/Drawer-class.ht
flutter.dev
Flutter Code Examples 강좌를 추천합니다.
- 제 블로그에서 Flutter Code Examples 프로젝트를 시작합니다.
- Flutter의 다양한 예제를 소스코드와 실행화면으로 제공합니다.
- 또한 모든 예제는 Flutter Code Examples 앱을 통해 테스트 가능합니다.
Flutter Code Examples 강좌로 메뉴로 이동
Flutter Code Examples 강좌 목록 페이지로 이동
Flutter Code Examples 앱 설치 | Google Play Store로 이동
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Development > Flutter' 카테고리의 다른 글
| Flutter 강좌 - Display a snackbar | 스낵바 사용법 (1) | 2019.07.01 |
|---|---|
| Flutter 강좌 목록 (2) | 2019.07.01 |
| Flutter 강좌 - Fade a widget in and out | 컨테이너 패이드 인 앤 아웃 애니메이션 효과 주기 (0) | 2019.06.30 |
| Flutter 강좌 - Animate the properties of a container | AnimatedContainer 사용법 (2) | 2019.06.29 |
| Flutter 강좌 - Animate a widget across screens | 스크린 간 애니메이션 효과 주기 (2) | 2019.06.28 |



