| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- Column Widget
- CrossAxisAlignment
- FutureBuilder
- Image.network
- Networking
- navigator
- Flutter Example
- HTTP
- sqlite
- node.js
- Flutter 앱 배포
- Flutter 강좌
- Load Image
- 반석천
- Hello World
- ListTile
- flutter
- Snackbar
- Cached Image
- ListView.builder
- MainAxisAlignment
- Scaffold
- AppBar
- Flutter 예제
- InkWell
- WillPopScope
- Row
- Row Widget
- Flutter Tutorial
- listview
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter 강좌 - Send data to a new screen | 새 스크린으로 데이터 전달하기 본문
Flutter 강좌 - Send data to a new screen | 새 스크린으로 데이터 전달하기
독행소년 2019. 6. 28. 14:46
Flutter 강좌 목록 : https://here4you.tistory.com/120
지난 강좌에서 네임드 라우트를 생성하면서 파라미터를 전달하는 방법을 알아보았다.
https://here4you.tistory.com/113
Flutter 강좌 - Pass arguments to a named route | 스크린(라우트)간 아규먼트 전달
강좌 목록 2019/06/04 - [Development/Flutter] - Flutter 강좌 - Hello World 만들기 2019/06/10 - [Development/Flutter] - Flutter 강좌 - Basic widgets | 기본 위젯 2019/06/10 - [Development/Flutter] - Fl..
here4you.tistory.com
네이트 라우트를 호출하면서 파라미터를 전달할 때에는 아래와 같이 pushNamed 함수를 이용하며 arguments 항목에 전달할 파라미터를 주입했다.
Navigator.pushNamed( //(context,routeName,arguments)
context,
ExtractArgumentsScreen.routeName,
arguments: ScreenArguments(
'Extract Arguments Screen',
'This message is extracted in the build method.'
)
);
네임드 라우트가 아닌 일반 라우트를 적재하면서 데이터를 전달하고자 할경우 pushNamed가 아닌 push함수를 이용하여 호출할 스크린 위젯 클래스를 직접 명시하고 생성자로 전달할 데이터를 직접 주입하면 된다. 오히려 더 심플하다고 할 수 있다. 아래의 소스에서는 DetailScreen 스크린 위젯을 적재하면서 생성자에 정의한 todo 아규먼트로 todos[index]값을 대입하고 있다.
Navigator.push(
context,
MaterialPageRoute(
// 파라미터 todo로 tap된 index의 아이템을 전달
builder: (context) => DetailScreen(todo: todos[index]),
),
);
전제 소스코드는 다음과 같다.
import 'package:flutter/material.dart';
// Todo 리스트의 아이템을 저장할 자료 구조
class Todo {
// final로 정의된 필드는 선언단계나 생성자를 통해 초기화해야함
final String title;
final String description;
Todo(this.title, this.description); // 생성자로 필드 초기화
}
void main() {
runApp(MaterialApp(
title: 'Passing Data',
home: TodosScreen(
// TodosScreen 스크린을 홈으로 설정
// Todo 타입의 아이템을 20개 List로 생성하여 전달
todos: List.generate(
20, // 생성할 아이템 갯수
(i) => Todo(
'Todo $i', 'A description of what needs to be done for Todo $i'),
),
),
));
}
// 초기 스크린
class TodosScreen extends StatelessWidget {
final List<Todo> todos; // Todo 아이템 리스트
// 생성자에서 Todo 아이템 리스트를 받아서 필드에 저장
TodosScreen({Key key, @required this.todos}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Todos'),
),
// body에 리스트뷰 등록
body: ListView.builder(
// 리스트뷰의 아이템 갯수. itemCount의 수만큼 itemBuilder가 호출됨
itemCount: todos.length,
// 리스트뷰의 아이템 생성
itemBuilder: (context, index) {
// ListTile을 반환
return ListTile(
title: Text(todos[index].title),
// ListTile은 onTap과 onLongPress를 지원함함
onTap: () {
// ListTile이 탭되면 DetailScreen 스크린을 적재
Navigator.push(
context,
MaterialPageRoute(
// 파라미터 todo로 tap된 index의 아이템을 전달
builder: (context) => DetailScreen(todo: todos[index]),
),
);
},
);
},
),
);
}
}
// 리스트뷰를 탭했을 때 출력되는 스크린 위젯 클래스
class DetailScreen extends StatelessWidget {
final Todo todo;
// 생성자로 아이템을 수신하여 필드에 저장
const DetailScreen({Key key, @required this.todo}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(todo.title)), // 아이템의 title로 title 구성
body: Padding(
padding: EdgeInsets.all(16.0),
child: Text(todo.description), // 아이템의 설명으로 body 구성
),
);
}
}
소스코드를 살펴보면,
우선 코드 상단의 Todo 클래스는 리스트뷰를 구성하는 아이템의 데이터 구조로 제목과 설명으로 구성되어 있다.
메인함수에서는 TodosScreen을 홈으로 설정하고 있으며 List.generate를 이용해서 20개의 리스트 아이템을 생성하여 todos라는 이름의 파라미터로 TodosScreen에게 전달한다. TodosScreen은 생성자를 통해 todos를 수신하여 자신의 필드에 저장한다.
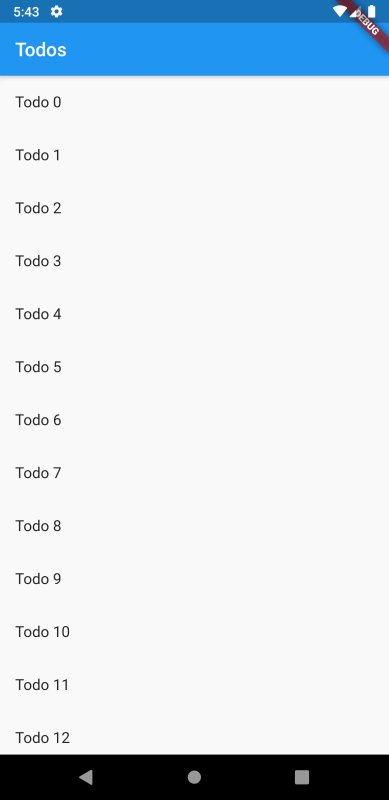
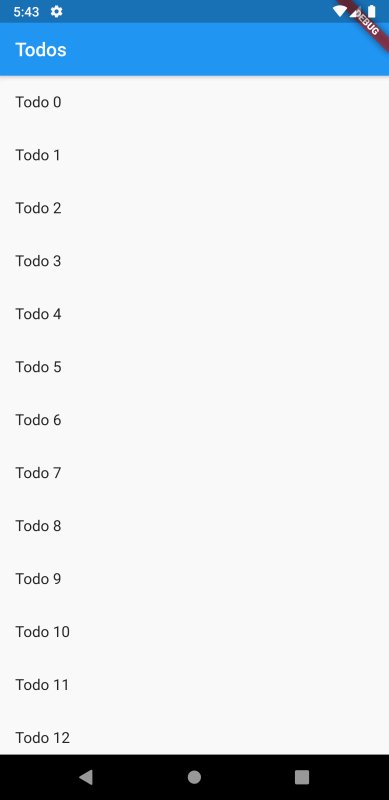
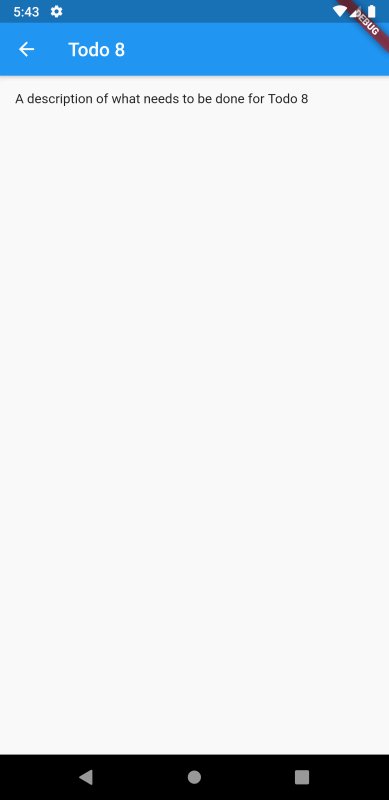
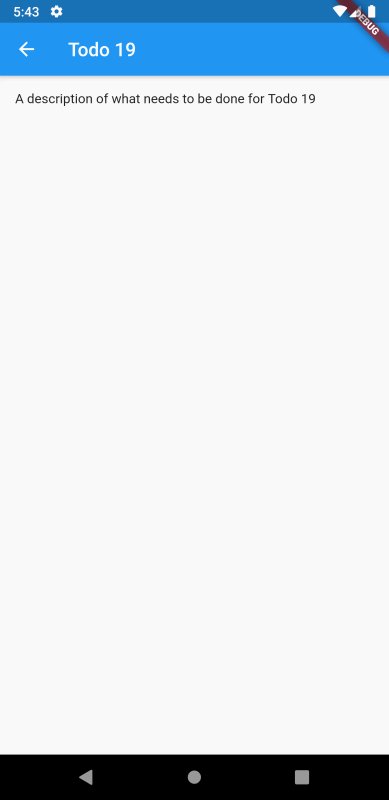
TodosScreen은 Scaffold를 생성하고 body 항목에 ListView.builder에서 리스트뷰를 생성한다. itemCount에서는 리스트뷰에 등록할 아이템의 수를 결정한다. 그리고 itemBuilder는 itemCount에서 선언한 수만큼 호출되면서 아이템을 ListTile로 생성하여 리스트뷰에 등록한다. 그리고 각 ListTile은 탭될때마다 DetailScreen을 적재하게 된다. 그리고 이 때 todos리스트에서 선택된 인덱스에 해당하는 Todo 아이템을 DetailScreen의 생성자로 전달하여 스크린을 동적 구성할 수 있게 한다.
실행 화면은 다음과 같다.

본 강좌는 Flutter 공식 사이트의 문서를 참조하여 작성되었습니다.
https://flutter.dev/docs/cookbook/navigation/passing-data
Send data to a new screen
Often, you not only want to navigate to a new screen,but also pass data to the screen as well.For example, you might want to pass information aboutthe item that's been tapped.Remember: Screens are Just Widgets.In this example, create a list of todos.When a
flutter.dev
Flutter Code Examples 강좌를 추천합니다.
- 제 블로그에서 Flutter Code Examples 프로젝트를 시작합니다.
- Flutter의 다양한 예제를 소스코드와 실행화면으로 제공합니다.
- 또한 모든 예제는 Flutter Code Examples 앱을 통해 테스트 가능합니다.
Flutter Code Examples 강좌로 메뉴로 이동
Flutter Code Examples 강좌 목록 페이지로 이동
Flutter Code Examples 앱 설치 | Google Play Store로 이동
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Development > Flutter' 카테고리의 다른 글
| Flutter 강좌 - Animate the properties of a container | AnimatedContainer 사용법 (2) | 2019.06.29 |
|---|---|
| Flutter 강좌 - Animate a widget across screens | 스크린 간 애니메이션 효과 주기 (2) | 2019.06.28 |
| Flutter 강좌 - Return data from a screen | 스크린으로부터 데이터 반환 (3) | 2019.06.28 |
| Flutter 강좌 - Pass arguments to a named route | 스크린(라우트)간 아규먼트 전달 (7) | 2019.06.24 |
| Flutter 강좌 - Navigate with named routes | 이름을 통한 라우트간 이동 (1) | 2019.06.24 |




