| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- node.js
- Flutter Tutorial
- FutureBuilder
- Row Widget
- ListView.builder
- ListTile
- MainAxisAlignment
- Column Widget
- listview
- Hello World
- Networking
- Cached Image
- flutter
- HTTP
- Row
- navigator
- CrossAxisAlignment
- Flutter 예제
- InkWell
- AppBar
- Snackbar
- Flutter 앱 배포
- 반석천
- Flutter 강좌
- Image.network
- Scaffold
- Load Image
- WillPopScope
- Flutter Example
- sqlite
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter 강좌 - Navigate with named routes | 이름을 통한 라우트간 이동 본문
Flutter 강좌 - Navigate with named routes | 이름을 통한 라우트간 이동
독행소년 2019. 6. 24. 14:39
Flutter 강좌 목록 : https://here4you.tistory.com/120
이전 강좌에서 라우트간의 이동 방식에 대해서 알아보았다. 이러한 방식을 사용하는 것에 대하여 Flutter 공식문서에는 다음과 같이 설명되어 있다.
| However, if you need to navigate to the same screen in many parts of your app, this approach can result in code duplication. The solution is to define a named route, and use the named route for navigation. |
이를 번역해보면, 만약 당신의 앱의 여러 부분에서 동일 화면으로 이동할 필요가 있다면, 기존의 접근 방법은 코드의 중복을 발생할 수 있다. 해결 방법은 라우트에 이름을 정의하고 부여된 이름을 화면 이동에 이용하는 것이다.
코드의 중복이 발생할 수 있다는 것이 무슨 의미인지 이해는 잘 안되는데 기존의 접근 방법을 다시 한번 살펴보면 다음과 같다.
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => SecondRoute()),
);
},첫번째 라우트에서 버튼을 누를 때 빌더를 통해 SecondRoute가 생성되어 호출된다. 만약 앱의 여러 부분에서 위의 코드가 실행된다면 복수개의 라우트가 동시에 메모리에 올라가게 되어 메모리 낭비나 일관성이 깨진다는 의미인지도 모르겠다. 그래서 라우트 테이블에 라우트들을 경로형태의 이름으로 선언하고 이용하면 싱글톤형태로 실행된다는 것으로 일단 이해하려고 한다.
자 그럼 이번에는 이전 강좌의 연장선으로 라우트에 이름을 부여하고 그 이름을 통해 라우트를 호출하는 방식에 대해 알아본다.
소스코는 다음과 같다.
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
title: 'Named Routes Demo',
// initialRoute 설정. home이 아닌 초기 라우트로 설정
// '/'은 앱의 첫 라우트(root 라우트)를 의미함
initialRoute: '/',
// 라우트들을 등록
routes: {
'/': (context) => FirstScreen(), // 초기 라우트로 FirstScreen을 설정
'/second': (context) => SecondScreen(), // '/second'란 경로로 SecondScrrent을 설정정
}, ));
}
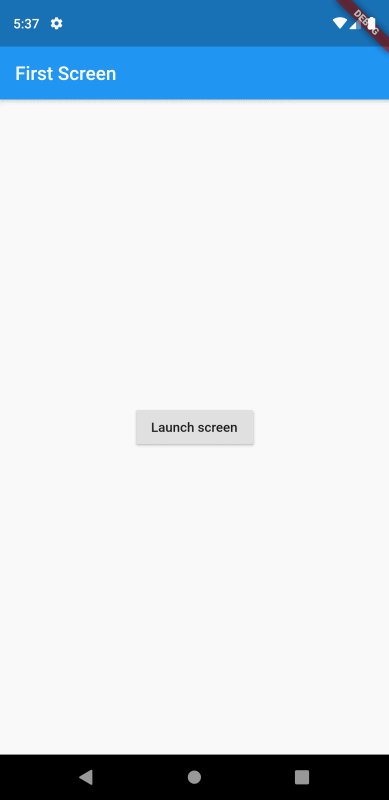
class FirstScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('First Screen'),
),
body: Center(
child: RaisedButton(
child: Text('Launch screen'),
onPressed: () {
// 라우트의 이름으로 새로운 라우트 적재
Navigator.pushNamed(context, '/second');
},
),
),
);
}
}
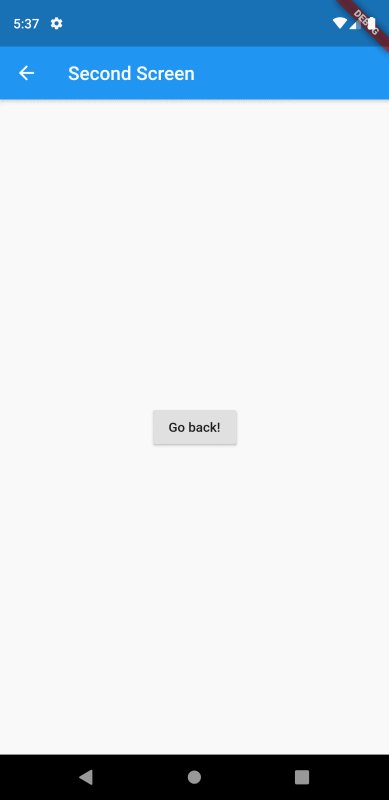
class SecondScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Second Screen"),
),
body: Center(
child: RaisedButton(
onPressed: () {
// 현재 라우트를 pop(제거)
Navigator.pop(context);
},
child: Text('Go back!'),
),
),
);
}
}
소스코드를 살펴보면,
메인 함수에서 기존에 home 항목을 통해 첫번째 라우트를 설정하는 방식에서 initialRoute를 통해 초기 라우트를 설정하는 방식으로 변경되었다. 또한 그 하단에 routes 항목에서 각 라우트들에 이름을 부여하는 부분이 추가되었다.
Flutter의 MaterialApp은 라우트를 통해 화면을 구성하는데, 앱이 시작할 때 최초로 출력되는 루트 라우트(초기 라우트, initialRoute)를 '/'로 설정한다.
본 소스에서는 '/' 경로로 FistScreen 라우트를, '/second' 경로로 SecondScreen을 설정하였다.
FirstScreen 클래스의 소스코드를 보면, onPressed 항목만 수정되었다. 기존방식에서는 Navigator.push() 함수를 이용했지만 본 소스코드에서는 Navigator.pushNamed 함수를 이용하여 컨텍스트와 라우트의 이름만을 넘겨주는 방식으로 SecondScreen 라우트를 호출하고 있다.
실행화면은 다음과 같다.

본 강좌는 Flutter 공식 사이트의 문서를 참고하여 작성되었습니다.
https://flutter.dev/docs/cookbook/navigation/named-routes
Flutter Code Examples 강좌를 추천합니다.
- 제 블로그에서 Flutter Code Examples 프로젝트를 시작합니다.
- Flutter의 다양한 예제를 소스코드와 실행화면으로 제공합니다.
- 또한 모든 예제는 Flutter Code Examples 앱을 통해 테스트 가능합니다.
Flutter Code Examples 강좌로 메뉴로 이동
Flutter Code Examples 강좌 목록 페이지로 이동
Flutter Code Examples 앱 설치 | Google Play Store로 이동
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Development > Flutter' 카테고리의 다른 글
| Flutter 강좌 - Return data from a screen | 스크린으로부터 데이터 반환 (3) | 2019.06.28 |
|---|---|
| Flutter 강좌 - Pass arguments to a named route | 스크린(라우트)간 아규먼트 전달 (7) | 2019.06.24 |
| Flutter 강좌 - Screen Naviation | 화면(라우트)간 이동 (3) | 2019.06.24 |
| Flutter 강좌 - Statefull widget | 상호작용 기능 (4) | 2019.06.24 |
| Flutter 강좌 - Layout Tutorial | 레이아웃 구성 (4) | 2019.06.10 |




