| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Flutter 앱 배포
- Snackbar
- CrossAxisAlignment
- node.js
- AppBar
- Row
- InkWell
- HTTP
- Hello World
- Flutter 예제
- Flutter 강좌
- ListView.builder
- MainAxisAlignment
- Cached Image
- 반석천
- listview
- FutureBuilder
- navigator
- Flutter Example
- WillPopScope
- flutter
- Load Image
- Networking
- Column Widget
- Image.network
- Scaffold
- sqlite
- ListTile
- Row Widget
- Flutter Tutorial
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter 강좌 - Return data from a screen | 스크린으로부터 데이터 반환 본문
Flutter 강좌 목록 : https://here4you.tistory.com/120
지난 강좌에서는 새로은 스크린(라우트)를 생성하면서 아규먼트를 전달하는 방법에 대해서 알아보았다. 이번 강좌에서는 생성한 스크린으로부터 결과값을 반환받는 방법에 대해서 알아본다.
소스코드는 다음과 같다.
import 'package:flutter/material.dart';
void main(){
runApp(MaterialApp(
title: 'Returning Data',
home: HomeScreen(), // HomeScreen을 홈으로 설정
));
}
// 앱 실행시 처음 출력되는 스크린
class HomeScreen extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Returning Data Demo')),
body: Center(child: SelectionButton()), //SectionButton을 Body로 등록
);
}
}
// 앱의 초기 스크린의 body를 구성하는 위젯 클래스
class SelectionButton extends StatelessWidget{
@override
Widget build(BuildContext context) {
return RaisedButton( // 버튼을 하나 추가
onPressed: (){ // 버튼을 누르면
_navigatedAndDisplaySelection(context); // 메소드 호출
},
child: Text('Pick an option, any option!'), // 버튼에 텍스트 추가
);
}
// 버튼을 누를 때 호출되는 async 메소드. async 메소드는 구현코드가 모드 실행될 때까지 반환되지 않음
void _navigatedAndDisplaySelection(BuildContext context) async{
/**
* 새로운 스크린은 push하고 그 스크린으로부터 결과값을 받아 result로 저장
* await 설정하면 result값을 수신할 때까지 대기함
*/
final result = await Navigator.push(
context,
MaterialPageRoute(builder: (context)=>SelectionScreen()) // 새로운 스크린(라우트)를 적재함
);
// 현재 Scaffold 스크린의 컨텍스트를 추출해서
Scaffold.of(context)
..removeCurrentSnackBar() // 현재 스낵바를 제거하고
..showSnackBar(SnackBar(content: Text("$result"))); // 새로운 스낵바를 생성하여 결과값을 출력
}
}
// 초기 스크린에서 RaisedButton을 누를때 생성되는 두번째 스크린
class SelectionScreen extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Pick an option')),
// 가운데 정렬로 컬름을 추가
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Padding( // 첫번째 자식
padding: const EdgeInsets.all(8.0),
child: RaisedButton( // 버튼 추가
onPressed: (){ // 버튼을 누르면
Navigator.pop(context,'Yep!'); // 현재 스크린을 제거하고, 결과값 Yep!을 반환
},
child: Text('Yep!'),
),
),
Padding( // 두번째 자식
padding: const EdgeInsets.all(8.0),
child: RaisedButton( // 버튼 추가
onPressed: (){ // 버튼이 눌리면
Navigator.pop(context,'Nope.'); // 현재 스크린을 제거하고, 결과값 Nope.을 반환환
},
child: Text('Nope.'),
),
)
],
),
),
);
}
}
소스를 살펴보면,
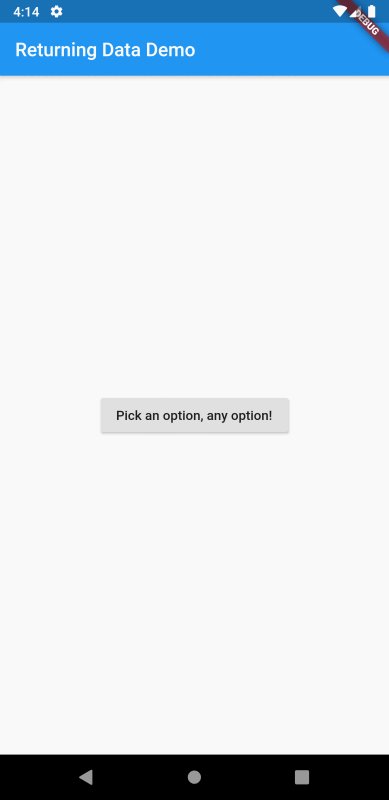
메인함수에서 HomeScreen을 홈으로 설정하고 있다. HomeScreen은 Scaffold로 구현되며, body 부분에서 SelectionButton 위젯 클래스를 호출하고 있다.
SelectionButton 위젯 클래스는 새로운 스크린을 생성하고, 생성한 스크린으로부터 결과값을 전달받아 스크린 하단에 출력하는 기능을 한다. build 함수를 보면 RaisedButton을 추가하고 버튼이 눌리면 _navigatedAndDisplaySelction 메소드가 호출된는 구조다.
_navigatedAndDisplaySelection 메소드는 async 메소드로 정의되어 있다. async 메소드는 해당 메소드의 모든 코드가 실행될때까지 반환되지 않는다. 이 메소드의 목적은 새로운 스크린을 생성하고, 그 스크린으로부터 결과값을 받아서 출력하는 것이다. 새로운 스크린이 생성되고 종료되어 결과값이 반환될 때까지 대기하기 위해 await 키워드를 이용하여 SelectionScreen 위젯 클래스를 push하고 있다.
만약 _navigatedAndDisplaySelection 메소드를 saync 메소드가 아닌 일반 메소드로 정의하고 await도 사용하지 않을 경우 SelectionScreen 스크린이 실행되면서 이어서 46번째 코드가 실행되어 SelectionScreen 스크린이 종료되면서 반환하는 결과 데이터를 수신할 수 없게 된다.
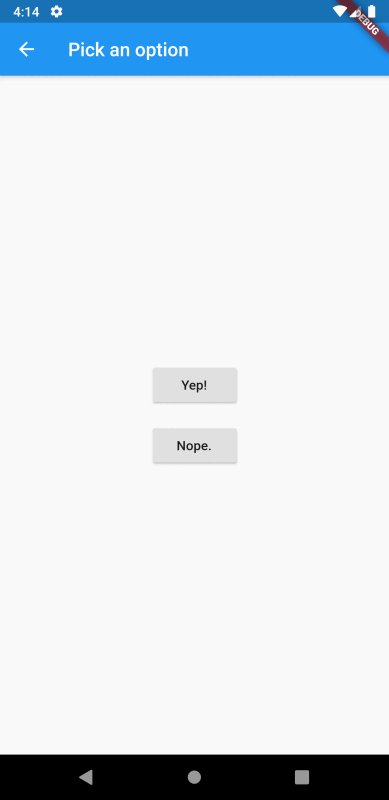
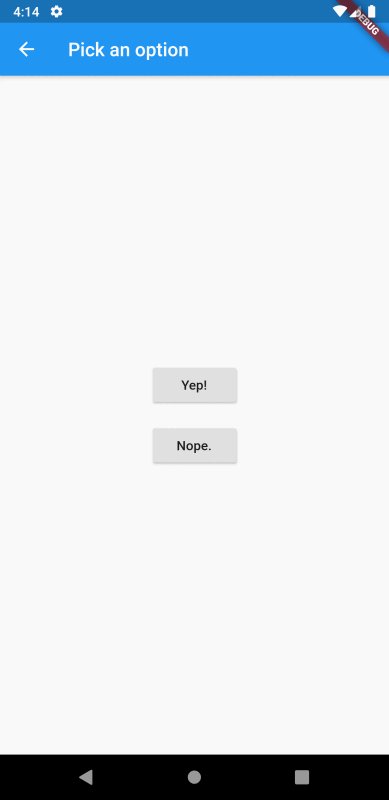
SelectionScreen 위젯 클래스는 초기화면의 RaisedButton이 눌리면서 생성되는 스크린으로 두개의 RaisedButton을 가진다. 각 버튼이 눌리면 Navigator.pop 함수를 통해 스크린이 종료된다. 이때 버튼마다 서로 다른 결과값이 반환된다.
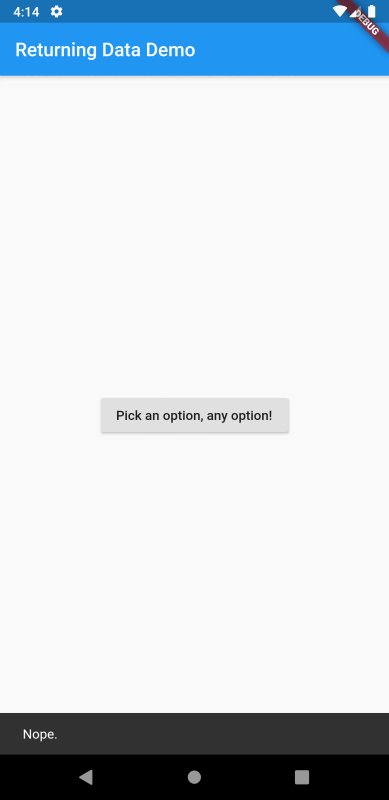
SelectionScreen 스크린이 종료되면 _navigatedAndDisplaySelection 메소드의 await 부으로 돌아가서 result 변수에 반환값을 저장할 수 있게된다. 그 후에 46번째 코드가 계속되어 수신한 결과값을 화면 하단에 스낵바 위젯으로 출력하게 된다.
앱의 실행화면은 다음과 같다.

본 강좌는 Flutter 공식 사이트의 문서를 참조하여 작성되었습니다.
https://flutter.dev/docs/cookbook/navigation/returning-data
Flutter Code Examples 강좌를 추천합니다.
- 제 블로그에서 Flutter Code Examples 프로젝트를 시작합니다.
- Flutter의 다양한 예제를 소스코드와 실행화면으로 제공합니다.
- 또한 모든 예제는 Flutter Code Examples 앱을 통해 테스트 가능합니다.
Flutter Code Examples 강좌로 메뉴로 이동
Flutter Code Examples 강좌 목록 페이지로 이동
Flutter Code Examples 앱 설치 | Google Play Store로 이동
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Development > Flutter' 카테고리의 다른 글
| Flutter 강좌 - Animate a widget across screens | 스크린 간 애니메이션 효과 주기 (2) | 2019.06.28 |
|---|---|
| Flutter 강좌 - Send data to a new screen | 새 스크린으로 데이터 전달하기 (3) | 2019.06.28 |
| Flutter 강좌 - Pass arguments to a named route | 스크린(라우트)간 아규먼트 전달 (7) | 2019.06.24 |
| Flutter 강좌 - Navigate with named routes | 이름을 통한 라우트간 이동 (1) | 2019.06.24 |
| Flutter 강좌 - Screen Naviation | 화면(라우트)간 이동 (3) | 2019.06.24 |




