| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- Image.network
- InkWell
- Row Widget
- Row
- Networking
- Flutter Example
- navigator
- FutureBuilder
- 반석천
- ListView.builder
- CrossAxisAlignment
- Cached Image
- AppBar
- Flutter 예제
- listview
- HTTP
- Flutter 앱 배포
- Flutter 강좌
- MainAxisAlignment
- WillPopScope
- Snackbar
- node.js
- Flutter Tutorial
- Scaffold
- Hello World
- sqlite
- Column Widget
- flutter
- ListTile
- Load Image
- Today
- Total
목록Flutter 강좌 (90)
꿈꾸는 시스템 디자이너
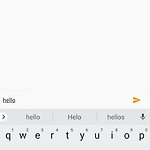
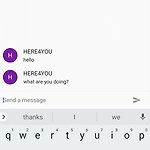
 Flutter 강좌 - 채팅앱 UI 만들기 | Building Beautiful UIs with Flutter
Flutter 강좌 - 채팅앱 UI 만들기 | Building Beautiful UIs with Flutter
Flutter 강좌 목록 : https://here4you.tistory.com/120 본 강좌는 구글 Codelabs의 문서를 참고하여 작성되었습니다. https://codelabs.developers.google.com/codelabs/flutter/#0 Building Beautiful UIs with Flutter In this optional step, you'll give your app a few sophisticated details, like making the Send button enabled only when there's text to send, wrapping longer messages, and adding native-looking customizations for iOS a..
 Flutter 강좌 - [Persistence] Shared Preferences 사용법
Flutter 강좌 - [Persistence] Shared Preferences 사용법
Flutter 강좌 목록 : https://here4you.tistory.com/120 이번 강좌에서는 Shared Preferences 사용법에 대해서 알아본다. Shared Preferences는 key-value 형태의 데이터를 디스크에 저장해서 사용하는 방법으로 기존의 안드로이드 앱 개발에서도 자주 사용되어 왔다. 로그인이 필요한 앱을 개발할 때 사용자의 ID와 패스워드 등을 기억하는 기능을 구현할 때 이용할 수 있다. Shared Preferences 기능을 이용하기 위해 pubspec.yaml의 dependencies를 다음과 같이 수정한다. dependencies: flutter: sdk: flutter # The following adds the Cupertino Icons font to ..
 Flutter 강좌 - [Networking] 웹소켓(WebScoket) 사용법 | StreamBuilder
Flutter 강좌 - [Networking] 웹소켓(WebScoket) 사용법 | StreamBuilder
Flutter 강좌 목록 : https://here4you.tistory.com/120 지난 강좌에서는 Http 프로토콜을 이용해서 온라인상의 데이터를 수신하고 처리하는 방법에 대해서 알아봤다. 이번 강좌에서는 웹소켓(WebSocket)의 사용법에 대해서 알아본다. 우선 Http와 웹소켓의 차이에 대해서 생각해 보자. 서버와 통신을 하는 앱을 개발하고자 할 때 사용할 수 있는 통신 방식은 Http 통신 혹은 소켓 통신이다. 거의 대부분의 경우 이 두 종류 중 하나를 이용하거나 필요에 따라 두 종류를 동시에 사용하기도 한다. Http 통신 방식은 연결 지향성이 없는 통신 방식이다. 클라이언트는 서버로 요청 메시지를 전달하고, 서버로부터 해당 응답 메시지를 수신하면 서버-클라이언트간 통신은 종료된다. 통신 ..
 Flutter 강좌 - [Networking] 백그라운드에서 JSON 데이터 파싱하는 방법 | 정크(Jank) 방지법
Flutter 강좌 - [Networking] 백그라운드에서 JSON 데이터 파싱하는 방법 | 정크(Jank) 방지법
Flutter 강좌 목록 : https://here4you.tistory.com/120 지난 강좌에서 Future 클래스 사용법에 대해서 알아봤다. Http 프로토콜을 이용해서 특정 URL로 데이터를 요청하고, 그 요청을 수신하여 그 결과를 파싱해서 화면에 출력하고자 할 때 꽤 많은 시간이 소요된다. 이럴 경우 FutureBuilder 클래스를 이용해서 페이지를 구성하면 데이터의 요청/응답수신/데이터처리 과정 동안 프로그래스 인디케이터를 통해 앱이 작동중임을 사용자에게 보고할 수 있고, 모든 과정이 완료된 후 그 결과를 사용자에게 전달할 수 있었다. 이번 강좌에서는 수신한 데이터가 굉장히 큰 경우 이에 대응하는 방법에 대해서 알아본다. 우선 이번 강좌에서 개발할 앱에서 참조하는 URL(https://js..
 Flutter 강좌 - [Networking] 인터넷에서 데이터 가져오는 방법
Flutter 강좌 - [Networking] 인터넷에서 데이터 가져오는 방법
Flutter 강좌 목록 : https://here4you.tistory.com/120 이번 강좌에서는 Http 프로토콜을 이용해서 특정 URL의 데이터를 가져오는 방법에 대해서 알아본다. 이 강좌에서 사용할 URL은 https://jsonplaceholder.typicode.com/posts/1 이며 웹브라우저를 통해 접속해보면 다음과 같은 JSON 포맷의 데이터를 반환한다. { "userId": 1, "id": 1, "title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit", "body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cu..
 Flutter 강좌 - [List] CustomScrollView 사용법 | 플로팅 앱바(floating appbar) | SliverAppBar | SliverList
Flutter 강좌 - [List] CustomScrollView 사용법 | 플로팅 앱바(floating appbar) | SliverAppBar | SliverList
Flutter 강좌 목록 : https://here4you.tistory.com/120 이번 강좌에서는 플로팅 앱바를 만드는 법에 대해서 알아본다. 지난 강좌에서는 Scaffold의 AppBar 위젯을 통해서 앱바를 구현했다. Scaffold의 appBar의 경우 화면상단에 고정 크기로 배치되어 항상 영역을 차지하게 된다. 만약 화면을 스크롤 다운할 때 앱바가 위로 사라지고 다시 스크롤 업하면 사라졌던 앱바가 다시 나오게 하고 싶은 경우 CustomScrollView 위젯을 이용하면 된다. 우선 실행화면을 살펴보자 앱이 실행되면 화면상단에 앱바가 출력되고 그 하단에는 리스트뷰가 출력된다. 스크롤 다운을 하면 리스트의 아이템과 함께 앱바도 위로 올라간다. 다시 스크롤 업을 하면 리스트의 아이템과 앱바가 아..
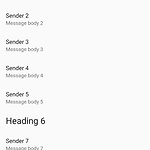
 Flutter 강좌 - [List] 다중 타입의 아이템을 가지는 리스트뷰(ListView) 사용법
Flutter 강좌 - [List] 다중 타입의 아이템을 가지는 리스트뷰(ListView) 사용법
Flutter 강좌 목록 : https://here4you.tistory.com/120 이전 강좌에서 살펴본 ListView들은 모두 동일한 타입의 아이템들로 ListView를 구성하여 사용했다. 하지만 필요에 따라 타입이 다른 아이템들로 ListView를 꾸며야 할 경우도 있다. 다음과 같은 앱이 그 예가 될 수 있다. 리스트 아이템 중 굵은 텍스트로 구성되는 아이템이 있는가하면, 중간 크기와 작은 크기의 텍스트 두 줄로 구성된 아이템도 있다. 화면상으로는 2종의 서로 다른 타입의 아이템들이 하나의 ListView에 등록되어 사용되고 있다. 우선 ListView를 구성하는 아이템들과 관련된 코드부터 살펴보자 // ListView의 아이템으로 이용할 추상 클래스 abstract class ListItem..
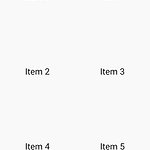
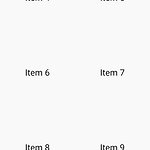
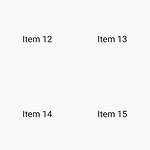
 Flutter 강좌 - [List] 그리드 리스트뷰(GridListView) 사용법
Flutter 강좌 - [List] 그리드 리스트뷰(GridListView) 사용법
Flutter 강좌 목록 : https://here4you.tistory.com/120 이번 강좌에서는 그리드 리스트뷰를 사용하는 방법에 대해서 살펴본다. 일반적인 리스트뷰는 한 로우 혹은 컬럼에 하나의 아이템이 등록된다. 하지만 때에 따라 한 로우 혹은 컬럼에 여러 아이템을 등록할 필요가 있을 때도 있다. 이미지 갤러리의 경우가 그리드 리스트뷰의 좋은 예이다. 그리드뷰를 가장 쉽게 이용하는 방법은 GridView.count() 생성자를 이용하는 방법이다. 이유는 한 로우(혹은 컬럼)에 몇개의 아이템을 구성할지를 명시적으로 선언할 수 있기 때문이다. 소스코드는 다음과 같다. import 'package:flutter/material.dart'; void main() => runApp(MyApp()); c..
