| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- ListTile
- Image.network
- node.js
- Cached Image
- Networking
- HTTP
- 반석천
- Load Image
- WillPopScope
- MainAxisAlignment
- sqlite
- AppBar
- Flutter 강좌
- navigator
- Column Widget
- Hello World
- Row
- Row Widget
- ListView.builder
- Scaffold
- Flutter 예제
- listview
- Flutter 앱 배포
- CrossAxisAlignment
- InkWell
- FutureBuilder
- Flutter Example
- Flutter Tutorial
- Snackbar
- flutter
- Today
- Total
꿈꾸는 시스템 디자이너
Lightsail 사용법 - Node.js 설치 | Node.js 환경 구성 본문
이번 강좌에서는 Lightsail에 생성한 우분투 인스턴스에 Node.js를 설치하고 테스트 하는 방법에 대해서 알아본다.
사족으로...
Node.js는 Javascript의 일종으로, 구글의 Chrome V8 JavaScript 엔진으로 빌드된 Javascript용 런타임이다. 주로 서버 사이드 스크립트로 활용되어 동적인 웹사이트를 구축하는데 사용되는데 가벼우면서도 높은 처리 성능을 특징으로 가진다. 특히 기존의 JSP(Spring) 기반의 프레임워크로 사이트를 구축하는 것 대비 훨씬 높은 생산성을 자랑한다. 개발자가 직접 빌드하는 과정도 생략되기 때문에 실시간으로 소스코드를 수정해 가면서 테스트도 할 수 있다.(이거 정말 획기적이면서도 편리하면서도 파워플하다.)
그리고 클라이언트 사이트 스크립트로도 활용가능해서 라즈베리파이와 같은 소형 리눅스머신에서 어플리케이션을 개발하는데도 활용할 수 있다.(언제간 해보고 싶지만 아직 경험은 없다.)
1. npm 설치
npm은 자바스크립트 프로그래밍 언어를 위한 패키지 관리자로 개발환경을 쉽게 설치할 수 있도록 지원하는 매니저 프로그램이다. Node.js를 설치하기 위해서는 npm을 먼저 설치한다.
$> sudo apt-get install npm
2. n 설치
n은 Node.js 엔진을 설치/관리하는 매니저 프로그램으로 npm을 통해 설치 가능하다.
$> sudo npm install n -gnpm install을 이용해서 각종 패키지를 설치할 수 있는데, 기본적으로 현재 디렉토리에 node_modules라는 서브 디렉토리로 해당 패키지가 설치된다. 그리고 설치된 패키지는 현재 디렉토리에서만 사용이 가능하다.
-g (golbal) 옵션을 이용하면 해당 패키지는 현재 디렉토리가 아닌 /usr/local/ 디렉토리에 설치되며 모든 디렉토리에서 사용이 가능하다. 즉 현재 디렉토리 경로와 무관하에 어디서든 사용가능한 패키지로 설치하고자 할 때 -g 옵션을 사용한다.
3. Node.js 설치
설치한 n을 이용해서 Node.js를 설치한다.
$> sudo n 8.12.02020년 4월 현재 Node.js는 13 버전까지 출시했다. 하지만 향후 Firebase 등과 연동할 필요가 있으므로 Firebase에서 지원하는 8 버전대를 설치한다.
4. Node.js 설치 확인
설치한 Node.js를 확인하기 위해 n을 실행해본다.
$> n
8.12.0 버전이 설치 된 것을 확인할 수 있다.

5. Node.js 첫번째 프로젝트
이제 간단한 프로젝트를 만들어서 동작을 테스트 해보자.
우선 helloworld란 디렉토리를 생성한 후 진입한다.
npm 명령어로 프로젝트를 초기화한다.
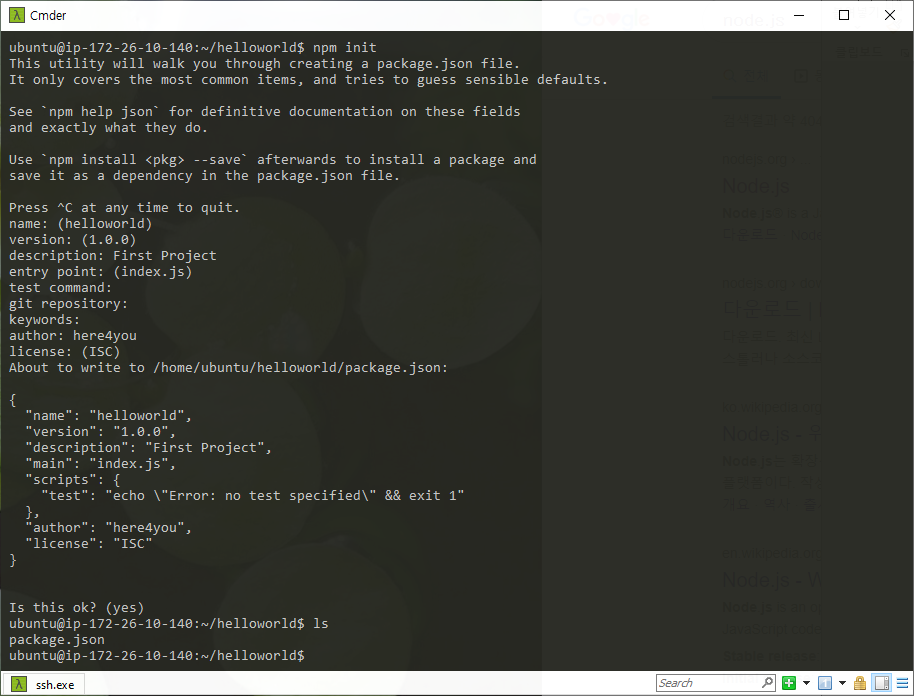
$> npm init

명령어를 입력하면 프로젝트를 초기화하면서 프로젝트명과 버전, 작성자 등등의 값을 요구하는데 필요한 값은 입력하고 불필요한 값은 생략하면서 진행하면 결과적으로 package.json 파일이 생성된다.
package.json 파일의 내용을 살펴보자.
ubuntu@ip-172-26-10-140:~/helloworld$ cat package.json
{
"name": "helloworld",
"version": "1.0.0",
"description": "First Project",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "here4you",
"license": "ISC"
}
ubuntu@ip-172-26-10-140:~/helloworld$프로젝트 초기화단계에서 입력한 값들이 json 포맷으로 정리되어 있다. 유념해서 봐야할 부분은 main 항목이다. 이 프로젝트의 실행 시작점이 index.js 파일이라는 것을 기술한 것이다.
그럼 index.js 파일을 생성해서 첫번째 프로그램을 작성해 보자. 예제 소스는 w3schools.com의 내용을 참고했다.
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World!');
}).listen(80);
파일을 저장한 후 프로젝트를 실행해 보자. sudo를 이용한 이유는 80번 포트는 root 계정만 사용할 수 있기 때문이다.
$> sudo node index.js
다음과 같이 별다른 내용없이 커서만 깜빡이고 있다.

웹브라우저를 열어서 인스턴스의 고정 IP를 입력해 보자.(위 그림에 표시되는 IP 주소는 프라이빗 IP 주소이니 혼돈하지 말자)

Hello World! 라는 문구가 출력되면 정상적으로 동작하는 것이다.
자 지금까지 강좌를 되돌아 보자.
우린 Lightsail에 회원가입을 해서 월 3.5$짜리(그러나 한달은 무료)인 VM 인스턴스에 우분투를 설치(라고는 하나 그저 클릭 몇 번)하고, 전세계 어디서든 접속이 가능하도록 고정 IP를 할당하였으며, 아주 안전하게 SSH 접속이 가능하도록 환경을 구축하였다. 그리고 Node.js 런타임을 설치하고 정상 동작하는 것을 확인했다.
만약 동일한 작업을 로컬머신에서 한다고 가정해보자. 2기가나 되는 우분투 이미지를 다운로드해야 하고, 하드디스크를 파티셔닝해서 직접 설치하거나 VMware등의 툴을 이용해서 VM으로 설치해야 한다. 시간도 꽤 걸릴 것이다. 만약 개발 도중 환경이 꼬여서 재설치를 해야 한다고 하면 굉장히 골치아파진다.
다시 Lightsail로 돌아가보자. 개발 도중 환경이 꼬이거나 맘에 안들어서 새로운 우분투 머신이 필요하다면 1분이면 충분하다. 이 얼마나 우아한가?
그런데 한가지 걸리는게 있다. 개발은 어떻게 해야 하는가? 뭔가 더 우아한 방법이 있는것인가?
있다. 그 환상적인 방법을 다음 포스팅에서 다룬다.
'Development > Cloud computing' 카테고리의 다른 글
| Lightsail 사용법 - nodemon 사용법 | How to use nodemon (0) | 2020.04.08 |
|---|---|
| Lightsail 사용법 - Node.js 개발환경 구축 | Cloud9 설치 방법 | How to install Cloud9 locally (0) | 2020.04.07 |
| Lightsail 사용법 - 방화벽 설정 및 SSH 포트 설정 (2) | 2020.04.07 |
| Lightsail 사용법 - 고정IP 할당 및 SSH 접속 방법 | 인스턴스 관리/설정 (0) | 2020.04.06 |
| Lightsail 사용법 - 우분투 인스턴스 설치 (0) | 2020.04.06 |




