Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- AppBar
- Hello World
- CrossAxisAlignment
- Snackbar
- Cached Image
- listview
- HTTP
- Flutter Example
- Flutter 예제
- Row Widget
- navigator
- Load Image
- Flutter 강좌
- Networking
- 반석천
- flutter
- WillPopScope
- Scaffold
- sqlite
- Row
- Image.network
- Flutter 앱 배포
- Flutter Tutorial
- node.js
- ListTile
- InkWell
- FutureBuilder
- Column Widget
- MainAxisAlignment
- ListView.builder
Archives
- Today
- Total
목록url_launcher (1)
꿈꾸는 시스템 디자이너
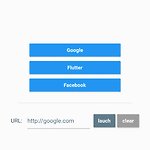
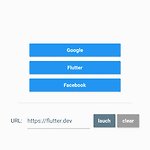
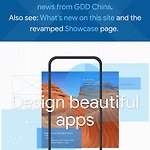
 Flutter Example - Launch Web Browser | url_launcher plugin
Flutter Example - Launch Web Browser | url_launcher plugin
* About plugin https://pub.dev/packages/url_launcher url_launcher | Flutter Package Flutter plugin for launching a URL on Android and iOS. Supports web, phone, SMS, and email schemes. pub.dev 1. Add this to pubspec.yaml file dependencies: url_launcher: ^5.1.3 2. Source code import 'package:flutter/material.dart'; import 'package:url_launcher/url_launcher.dart'; OpenWebBrowserState pageState; cla..
Tutorial/Flutter with App
2019. 10. 23. 13:12
