Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- CrossAxisAlignment
- Hello World
- Flutter 예제
- navigator
- flutter
- Row Widget
- 반석천
- Flutter Tutorial
- Snackbar
- Column Widget
- Row
- ListView.builder
- FutureBuilder
- Load Image
- InkWell
- sqlite
- Networking
- node.js
- ListTile
- Scaffold
- Cached Image
- HTTP
- listview
- Image.network
- Flutter 앱 배포
- AppBar
- WillPopScope
- Flutter Example
- Flutter 강좌
- MainAxisAlignment
Archives
- Today
- Total
목록SliverAppBar (1)
꿈꾸는 시스템 디자이너
 Flutter 강좌 - [List] CustomScrollView 사용법 | 플로팅 앱바(floating appbar) | SliverAppBar | SliverList
Flutter 강좌 - [List] CustomScrollView 사용법 | 플로팅 앱바(floating appbar) | SliverAppBar | SliverList
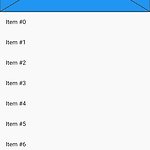
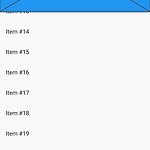
Flutter 강좌 목록 : https://here4you.tistory.com/120 이번 강좌에서는 플로팅 앱바를 만드는 법에 대해서 알아본다. 지난 강좌에서는 Scaffold의 AppBar 위젯을 통해서 앱바를 구현했다. Scaffold의 appBar의 경우 화면상단에 고정 크기로 배치되어 항상 영역을 차지하게 된다. 만약 화면을 스크롤 다운할 때 앱바가 위로 사라지고 다시 스크롤 업하면 사라졌던 앱바가 다시 나오게 하고 싶은 경우 CustomScrollView 위젯을 이용하면 된다. 우선 실행화면을 살펴보자 앱이 실행되면 화면상단에 앱바가 출력되고 그 하단에는 리스트뷰가 출력된다. 스크롤 다운을 하면 리스트의 아이템과 함께 앱바도 위로 올라간다. 다시 스크롤 업을 하면 리스트의 아이템과 앱바가 아..
Development/Flutter
2019. 7. 4. 23:48
