Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- node.js
- Snackbar
- listview
- MainAxisAlignment
- WillPopScope
- CrossAxisAlignment
- InkWell
- Flutter 강좌
- Flutter 예제
- Flutter 앱 배포
- Row Widget
- Scaffold
- Row
- ListView.builder
- AppBar
- FutureBuilder
- 반석천
- Load Image
- Flutter Example
- Cached Image
- Column Widget
- Networking
- sqlite
- Hello World
- Flutter Tutorial
- ListTile
- flutter
- navigator
- Image.network
- HTTP
Archives
- Today
- Total
목록SizeTransition (1)
꿈꾸는 시스템 디자이너
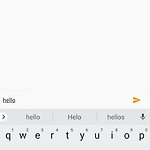
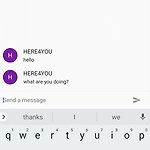
 Flutter 강좌 - 채팅앱 UI 만들기 | Building Beautiful UIs with Flutter
Flutter 강좌 - 채팅앱 UI 만들기 | Building Beautiful UIs with Flutter
Flutter 강좌 목록 : https://here4you.tistory.com/120 본 강좌는 구글 Codelabs의 문서를 참고하여 작성되었습니다. https://codelabs.developers.google.com/codelabs/flutter/#0 Building Beautiful UIs with Flutter In this optional step, you'll give your app a few sophisticated details, like making the Send button enabled only when there's text to send, wrapping longer messages, and adding native-looking customizations for iOS a..
Development/Flutter
2019. 7. 11. 18:33
