Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Row
- HTTP
- InkWell
- ListTile
- sqlite
- navigator
- Hello World
- Image.network
- Flutter Tutorial
- Flutter Example
- listview
- node.js
- Flutter 앱 배포
- MainAxisAlignment
- AppBar
- Column Widget
- WillPopScope
- 반석천
- Networking
- Flutter 예제
- CrossAxisAlignment
- Snackbar
- ListView.builder
- Scaffold
- Flutter 강좌
- Load Image
- Cached Image
- Row Widget
- flutter
- FutureBuilder
Archives
- Today
- Total
목록ShowDialog (1)
꿈꾸는 시스템 디자이너
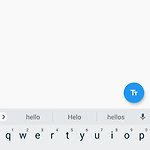
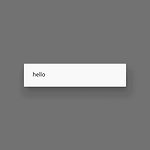
 Flutter 강좌 - [Form] 텍스트필드 값 확인하기
Flutter 강좌 - [Form] 텍스트필드 값 확인하기
Flutter 강좌 목록 : https://here4you.tistory.com/120 지난 강좌에서는 텍스트필드의 값의 변화를 감지하고 핸들링하는 방법에 대해 알아봤다. 이번 강좌에서는 텍스트필드에 입력된 값을 얻어 그 값을 다이얼로그로 출력하는 방법에 대해 알아본다. 소스코드는 다음과 같다. import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp(title: '..
Development/Flutter
2019. 7. 3. 14:46
