Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Row
- Cached Image
- navigator
- sqlite
- InkWell
- Image.network
- Scaffold
- CrossAxisAlignment
- flutter
- node.js
- Flutter Tutorial
- WillPopScope
- Row Widget
- MainAxisAlignment
- FutureBuilder
- Flutter 예제
- ListView.builder
- Column Widget
- AppBar
- Snackbar
- listview
- Flutter 앱 배포
- Flutter 강좌
- 반석천
- Load Image
- HTTP
- ListTile
- Networking
- Flutter Example
- Hello World
Archives
- Today
- Total
목록다중 타입 아이템 (1)
꿈꾸는 시스템 디자이너
 Flutter 강좌 - [List] 다중 타입의 아이템을 가지는 리스트뷰(ListView) 사용법
Flutter 강좌 - [List] 다중 타입의 아이템을 가지는 리스트뷰(ListView) 사용법
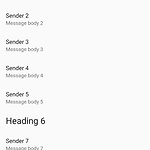
Flutter 강좌 목록 : https://here4you.tistory.com/120 이전 강좌에서 살펴본 ListView들은 모두 동일한 타입의 아이템들로 ListView를 구성하여 사용했다. 하지만 필요에 따라 타입이 다른 아이템들로 ListView를 꾸며야 할 경우도 있다. 다음과 같은 앱이 그 예가 될 수 있다. 리스트 아이템 중 굵은 텍스트로 구성되는 아이템이 있는가하면, 중간 크기와 작은 크기의 텍스트 두 줄로 구성된 아이템도 있다. 화면상으로는 2종의 서로 다른 타입의 아이템들이 하나의 ListView에 등록되어 사용되고 있다. 우선 ListView를 구성하는 아이템들과 관련된 코드부터 살펴보자 // ListView의 아이템으로 이용할 추상 클래스 abstract class ListItem..
Development/Flutter
2019. 7. 4. 22:20
