| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- navigator
- CrossAxisAlignment
- FutureBuilder
- Scaffold
- Flutter Tutorial
- Load Image
- WillPopScope
- ListTile
- HTTP
- Row
- Snackbar
- Flutter Example
- flutter
- Image.network
- 반석천
- AppBar
- Networking
- Cached Image
- Row Widget
- node.js
- Column Widget
- sqlite
- ListView.builder
- MainAxisAlignment
- Hello World
- Flutter 앱 배포
- Flutter 예제
- InkWell
- listview
- Flutter 강좌
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter Example - Sending simple data to other apps | flutter_share plugin 본문
Flutter Example - Sending simple data to other apps | flutter_share plugin
독행소년 2019. 10. 17. 14:03* About plugin
https://pub.dev/packages/flutter_share
flutter_share | Flutter Package
Simple way to share message, links or files from your flutter app for Android and IOS (Enter to see some gifs).
pub.dev
https://pub.dev/packages/package_info
package_info | Flutter Package
Flutter plugin for querying information about the application package, such as CFBundleVersion on iOS or versionCode on Android.
pub.dev
1. Add this to pubspec.yaml file
dependencies:
package_info: ^0.4.0+6
flutter_share: ^1.0.2
2. Source Code
import 'package:flutter/material.dart';
import 'package:flutter_share/flutter_share.dart';
import 'package:package_info/package_info.dart';
ShareAppDemoState pageState;
class ShareAppDemo extends StatefulWidget {
@override
ShareAppDemoState createState() {
pageState = ShareAppDemoState();
return pageState;
}
}
class ShareAppDemoState extends State<ShareAppDemo> {
String appName;
String appID;
@override
void initState() {
super.initState();
prepareInfo();
}
void prepareInfo() async {
PackageInfo pInfo = await PackageInfo.fromPlatform();
setState(() {
appName = pInfo.appName;
appID = pInfo.packageName;
});
}
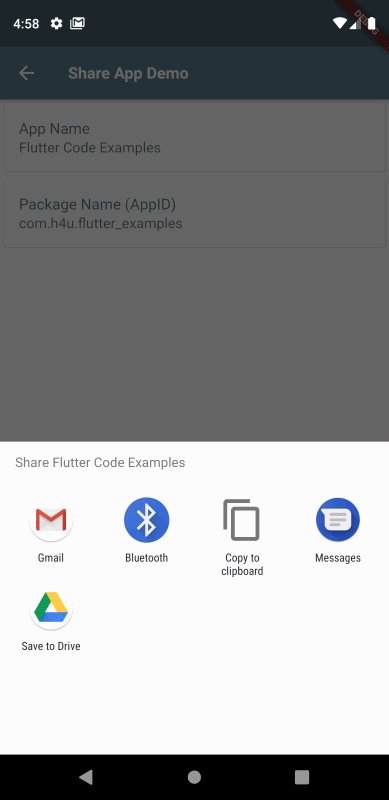
Future<void> shareApp() async {
await FlutterShare.share(
chooserTitle: "Share $appName",
title: appName,
text: 'Introducing the Flutter Code Examples app.',
linkUrl: 'https://play.google.com/store/apps/details?id=$appID',
);
}
@override
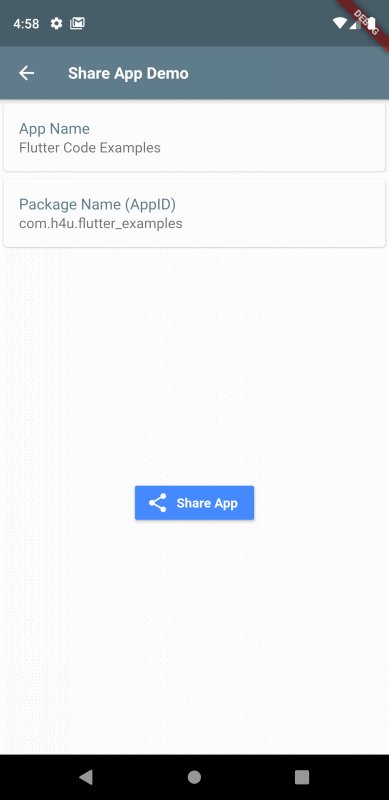
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Share App Demo")),
body: Column(
children: <Widget>[
Card(
child: ListTile(
title: Text("App Name"),
subtitle: Text(appName),
),
),
Card(
child: ListTile(
title: Text("Package Name (AppID)"),
subtitle: Text(appID),
),
),
Expanded(
child: Center(
child: RaisedButton.icon(
color: Colors.blueAccent,
textColor: Colors.white,
icon: Icon(Icons.share),
label: Text("Share App"),
onPressed: () {
shareApp();
},
),
),
),
],
),
);
}
}

▶ Go to Table of Contents | 강의 목차로 이동
※ This example is also available in the Flutter Code Examples app. | 본 예제는 Flutter Code Examples 앱에서도 제공됩니다.
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Tutorial > Flutter with App' 카테고리의 다른 글
| Contents of Flutter Code Examples (0) | 2019.10.22 |
|---|---|
| Flutter Example - Request App Review | app_review plugin (0) | 2019.10.17 |
| Flutter Example - How to get app information | App Name, App ID, Version, BuildNumber | package_info plugin (0) | 2019.10.17 |
| Flutter Example - SQLite | How to use SQL Helper (1) | 2019.10.16 |
| Flutter Example - SQLite | Raw SQL Queries (0) | 2019.10.16 |



