Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Row Widget
- CrossAxisAlignment
- Flutter 강좌
- Flutter 앱 배포
- FutureBuilder
- listview
- Flutter 예제
- HTTP
- 반석천
- InkWell
- Flutter Tutorial
- WillPopScope
- Column Widget
- Scaffold
- ListTile
- Flutter Example
- Hello World
- navigator
- AppBar
- Row
- node.js
- MainAxisAlignment
- Cached Image
- Snackbar
- sqlite
- ListView.builder
- flutter
- Networking
- Load Image
- Image.network
Archives
- Today
- Total
꿈꾸는 시스템 디자이너
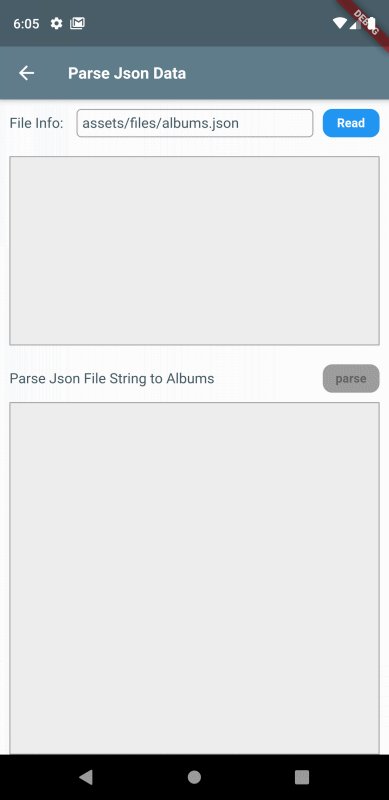
Flutter Example - Parse Json Data 본문
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
ParseJsonDemoState pageState;
class Album {
final int userId;
final int id;
final String title;
Album({this.userId, this.id, this.title});
factory Album.fromJson(Map<String, dynamic> json) {
return Album(
userId: json['userId'] as int,
id: json['id'] as int,
title: json['title'] as String);
}
}
class ParseJsonDemo extends StatefulWidget {
@override
ParseJsonDemoState createState() {
pageState = ParseJsonDemoState();
return pageState;
}
}
class ParseJsonDemoState extends State<ParseJsonDemo> {
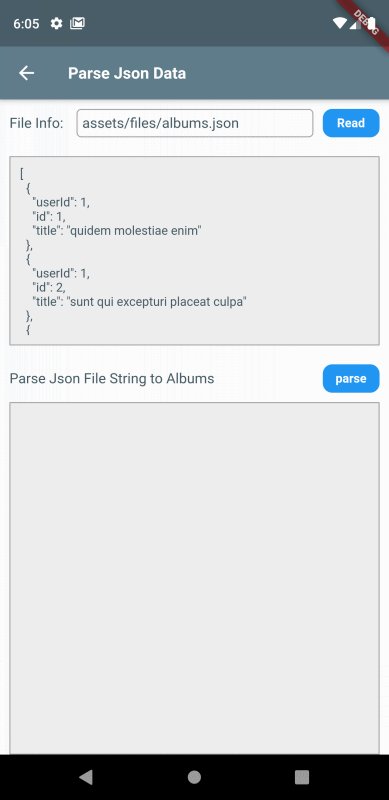
String filePath = "assets/files/albums.json"; // Json File
String fileText = ""; // String to store Json Data
List<Album> albums = List<Album>(); // List to store Parsed Json Data
readFile() async {
String text = await rootBundle.loadString(filePath);
setState(() {
fileText = text;
});
}
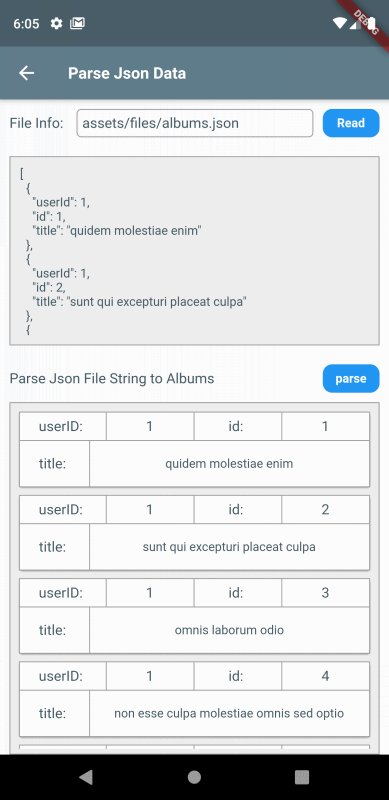
parseJson() {
final parsed = json.decode(fileText).cast<Map<String, dynamic>>();
setState(() {
albums = parsed.map<Album>((json) => Album.fromJson(json)).toList();
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Parse Json Data")),
body: Column(
children: <Widget>[
Container(
margin: const EdgeInsets.symmetric(horizontal: 10, vertical: 10),
child: Row(
children: <Widget>[
Text("File Info: "),
Container(width: 10),
Expanded(child: customTextContainer(filePath)),
Container(width: 10),
customButton("Read", () {
readFile();
})
],
),
),
Container(
height: 200,
margin: const EdgeInsets.symmetric(horizontal: 10, vertical: 10),
padding: const EdgeInsets.symmetric(horizontal: 10, vertical: 10),
decoration: BoxDecoration(
color: Colors.grey[200],
border: Border.all(color: Colors.grey, width: 1)),
child: Center(
child: SingleChildScrollView(
child: Text(
fileText,
style: TextStyle(fontSize: 13),
),
),
),
),
Container(
margin: const EdgeInsets.symmetric(horizontal: 10, vertical: 10),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Text("Parse Json File String to Albums"),
customButton(
"parse",
(fileText.length > 0)
? () {
parseJson();
}
: null),
],
),
),
Expanded(
child: Container(
margin: const EdgeInsets.symmetric(horizontal: 10),
padding: const EdgeInsets.symmetric(horizontal: 5, vertical: 5),
decoration: BoxDecoration(
color: Colors.grey[200],
border: Border.all(color: Colors.grey, width: 1)),
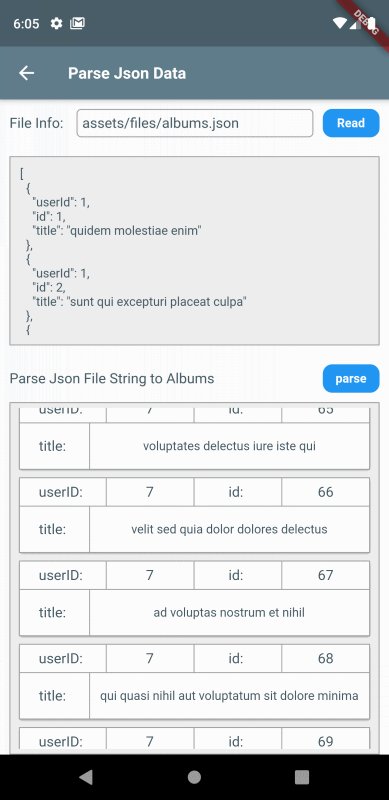
child: ListView.builder(
itemCount: albums.length,
itemBuilder: (context, index) {
Album album = albums[index];
return Card(
child: Container(
child: Column(
children: <Widget>[
Container(
height: 30,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
customBoxContainer(Text("userID: "),
left: true, top: true, right: true),
customBoxContainer(
Text(album.userId.toString()),
top: true,
right: true,
),
customBoxContainer(
Text("id: "),
top: true,
right: true,
),
customBoxContainer(Text(album.id.toString()),
top: true, right: true)
],
),
),
Container(
height: 50,
child: Row(
children: <Widget>[
customBoxContainer(Text("title: "),
left: true, top: true, bottom: true),
customBoxContainer(
Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
album.title,
style: TextStyle(fontSize: 13),
),
),
left: true,
top: true,
right: true,
bottom: true,
flex: 4),
],
),
)
],
),
),
);
},
),
),
)
],
),
);
}
customBoxContainer(Widget child,
{bool left = false,
bool top = false,
bool right = false,
bool bottom = false,
int flex = 1}) {
BorderSide borderSide = BorderSide(color: Colors.grey[500], width: 1);
return Expanded(
flex: flex,
child: Container(
decoration: BoxDecoration(
border: Border(
left: (left == true) ? borderSide : BorderSide.none,
top: (top == true) ? borderSide : BorderSide.none,
right: (right == true) ? borderSide : BorderSide.none,
bottom: (bottom == true) ? borderSide : BorderSide.none,
),
),
alignment: Alignment(0, 0),
child: child,
),
);
}
customTextContainer(String text) {
return Container(
padding: const EdgeInsets.symmetric(vertical: 5, horizontal: 5),
decoration: BoxDecoration(
border: Border.all(color: Colors.grey, width: 1),
borderRadius: BorderRadius.circular(5)),
child: Text(text),
);
}
customButton(String text, Null Function() onPressed) {
return SizedBox(
height: 30,
width: 60,
child: FlatButton(
padding: const EdgeInsets.all(0),
color: Colors.blue,
disabledColor: Colors.grey,
textColor: Colors.white,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(10)),
child: Text(
text,
style: TextStyle(fontSize: 13),
),
onPressed: onPressed,
),
);
}
}

▶ Go to Table of Contents | 강의 목차로 이동
※ This example is also available in the Flutter Code Examples app. | 본 예제는 Flutter Code Examples 앱에서도 제공됩니다.
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Tutorial > Flutter with App' 카테고리의 다른 글
| Flutter Example - SQLite | How to use SQL Helper (1) | 2019.10.16 |
|---|---|
| Flutter Example - SQLite | Raw SQL Queries (0) | 2019.10.16 |
| Flutter Example - Read Asset File (0) | 2019.10.13 |
| Privacy Policy for Flutter Code Examples | 개인정보처리방침 (0) | 2019.10.10 |
| Flutter Example - File Read & Write | path_provider plugin (0) | 2019.10.08 |
Comments



