| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Flutter 강좌
- 반석천
- navigator
- Scaffold
- Image.network
- Cached Image
- Load Image
- Networking
- AppBar
- listview
- ListTile
- flutter
- Hello World
- InkWell
- sqlite
- Column Widget
- Row Widget
- Flutter 예제
- Flutter Tutorial
- CrossAxisAlignment
- Flutter Example
- Row
- HTTP
- Snackbar
- MainAxisAlignment
- Flutter 앱 배포
- ListView.builder
- node.js
- FutureBuilder
- WillPopScope
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter Example - Handle Image | Load Image from Gallery | image_picker plugin 본문
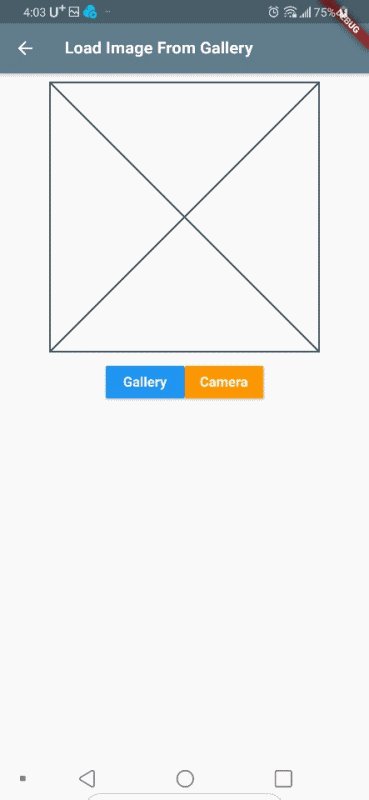
Flutter Example - Handle Image | Load Image from Gallery | image_picker plugin
독행소년 2019. 10. 7. 16:09* About Plugin
https://pub.dev/packages/image_picker
image_picker | Flutter Package
Flutter plugin for selecting images from the Android and iOS image library, and taking new pictures with the camera.
pub.dev
1. Add this to pubspec.yaml file
dependencies:
image_picker: ^0.6.1+4
2. Source Code
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
LoadImageFromGalleryState pageState;
class LoadImageFromGallery extends StatefulWidget {
@override
LoadImageFromGalleryState createState() {
pageState = LoadImageFromGalleryState();
return pageState;
}
}
class LoadImageFromGalleryState extends State<LoadImageFromGallery> {
File _image;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Load Image From Gallery")),
body: Center(
child: Column(
children: <Widget>[
Container(
margin: const EdgeInsets.all(10),
width: 300,
height: 300,
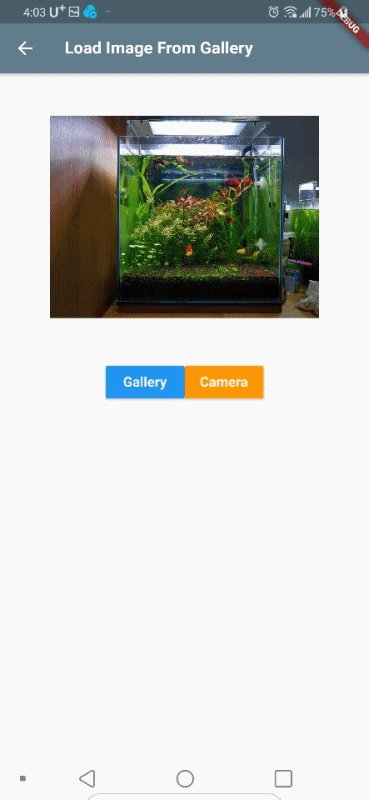
child: (_image != null) ? Image.file(_image) : Placeholder(),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
RaisedButton(
color: Colors.blue,
textColor: Colors.white,
child: Text("Gallery"),
onPressed: () {
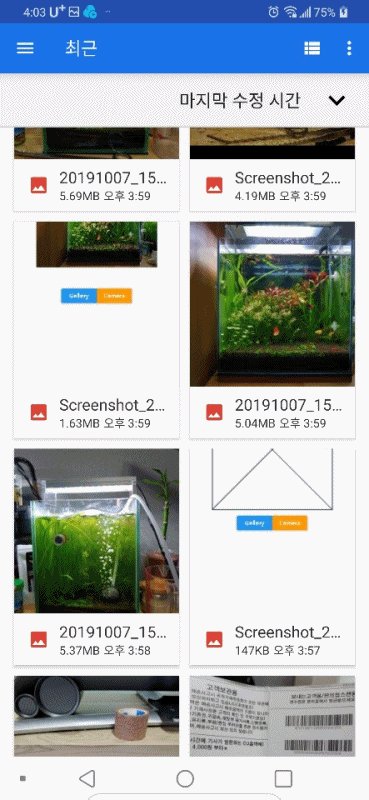
getImage(ImageSource.gallery);
},
),
RaisedButton(
color: Colors.orange,
textColor: Colors.white,
child: Text("Camera"),
onPressed: () {
getImage(ImageSource.camera);
},
),
],
)
],
),
),
);
}
void getImage(ImageSource source) async {
print("getImageFromGallery");
var image = await ImagePicker.pickImage(source: source);
setState(() {
_image = image;
});
}
}

[ Updated on 2020-03-13 ]
In Android 10, there is a problem that cannot load images from the gallery.
To solve this problem, add requestLegacyExternalStorage attribute to application item of AndroidManifest.xml file.
<application
android:name="io.flutter.app.FlutterApplication"
android:icon="@mipmap/ic_launcher"
android:label="your app name"
android:requestLegacyExternalStorage="true">
▶ Go to Table of Contents | 강의 목차로 이동
※ This example is also available in the Flutter Code Examples app. | 본 예제는 Flutter Code Examples 앱에서도 제공됩니다.
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Tutorial > Flutter with App' 카테고리의 다른 글
| Privacy Policy for Flutter Code Examples | 개인정보처리방침 (0) | 2019.10.10 |
|---|---|
| Flutter Example - File Read & Write | path_provider plugin (0) | 2019.10.08 |
| Flutter Example - Handle Image | Fit Image (0) | 2019.10.07 |
| Flutter Example - Handle Image | Load Cached Image | cached_network_image plugin (0) | 2019.10.07 |
| Flutter Example - Handle Image | FadeIn Image | transparent_image plugin (0) | 2019.10.07 |



