Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Snackbar
- Flutter Example
- navigator
- WillPopScope
- ListTile
- AppBar
- Row
- InkWell
- Networking
- Scaffold
- Flutter 강좌
- Hello World
- Row Widget
- flutter
- Load Image
- listview
- MainAxisAlignment
- FutureBuilder
- Image.network
- 반석천
- Flutter 앱 배포
- CrossAxisAlignment
- Column Widget
- Flutter Tutorial
- ListView.builder
- Cached Image
- HTTP
- sqlite
- Flutter 예제
- node.js
Archives
- Today
- Total
꿈꾸는 시스템 디자이너
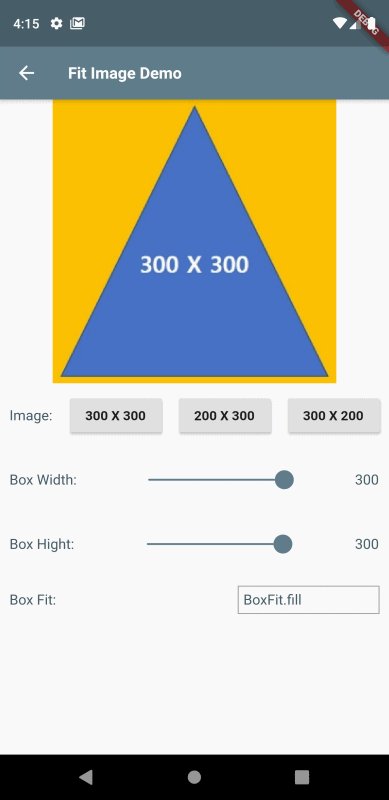
Flutter Example - Handle Image | Fit Image 본문
import 'package:flutter/material.dart';
FitImageDemoState pageState;
class FitImageDemo extends StatefulWidget {
@override
FitImageDemoState createState() {
pageState = FitImageDemoState();
return pageState;
}
}
class FitImageDemoState extends State<FitImageDemo> {
String imagePath = "assets/images/300by300.jpg";
double boxHeight = 300;
double boxWidth = 300;
BoxFit fit = BoxFit.fill;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Fit Image Demo"),
),
body: ListView(
children: <Widget>[
Center(
child: Container(
height: 300,
width: 300,
color: Colors.grey[300],
alignment: Alignment(0, 0),
child: Image.asset(
imagePath,
fit: fit,
width: boxWidth,
height: boxHeight,
),
),
),
Padding(
padding: const EdgeInsets.all(10),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Text("Image:"),
RaisedButton(
child: Text("300 X 300"),
onPressed: () {
setState(() {
imagePath = "assets/images/300by300.jpg";
boxHeight = 300;
boxWidth = 300;
});
},
),
RaisedButton(
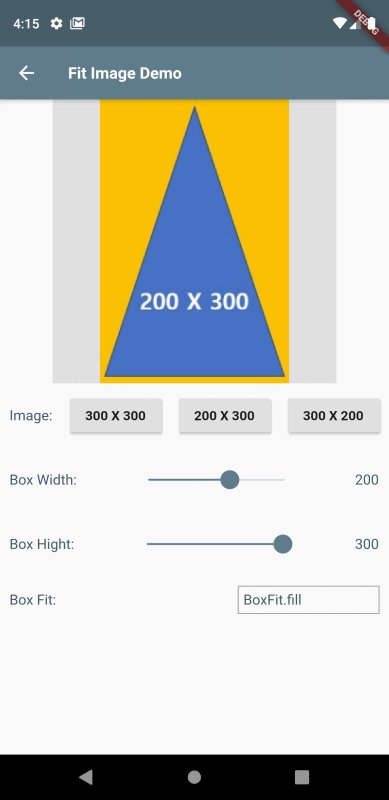
child: Text("200 X 300"),
onPressed: () {
setState(() {
imagePath = "assets/images/200by300.jpg";
boxHeight = 300;
boxWidth = 200;
});
},
),
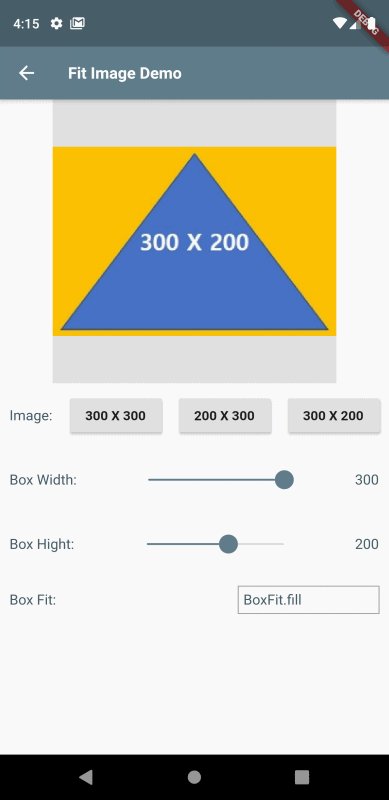
RaisedButton(
child: Text("300 X 200"),
onPressed: () {
setState(() {
imagePath = "assets/images/300by200.jpg";
boxHeight = 200;
boxWidth = 300;
});
},
),
],
),
),
Padding(
padding: const EdgeInsets.all(10),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Text("Box Width:"),
Slider(
value: boxWidth,
min: 50,
max: 300,
divisions: 25,
onChanged: (value) {
setState(() {
boxWidth = value;
});
},
),
Text(boxWidth.toInt().toString())
],
),
),
Padding(
padding: const EdgeInsets.all(10),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Text("Box Hight:"),
Slider(
value: boxHeight,
min: 50,
max: 300,
divisions: 25,
onChanged: (value) {
setState(() {
boxHeight = value;
});
},
),
Text(boxHeight.toInt().toString())
],
),
),
Padding(
padding: const EdgeInsets.all(10),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Text("Box Fit:"),
Expanded(child: Container()),
PopupMenuButton<BoxFit>(
onSelected: (BoxFit result) {
print(result);
setState(() {
fit = result;
});
},
child: Container(
width: 150,
padding: const EdgeInsets.all(5),
decoration:
BoxDecoration(border: Border.all(color: Colors.grey)),
child: Text(fit.toString()),
),
itemBuilder: (BuildContext context) =>
<PopupMenuEntry<BoxFit>>[
const PopupMenuItem<BoxFit>(
value: BoxFit.contain,
child: Text('BoxFit.contain'),
),
const PopupMenuItem<BoxFit>(
value: BoxFit.cover,
child: Text('BoxFit.cover'),
),
const PopupMenuItem<BoxFit>(
value: BoxFit.fill,
child: Text('BoxFit.fill'),
),
const PopupMenuItem<BoxFit>(
value: BoxFit.fitHeight,
child: Text('BoxFit.fitHeight'),
),
const PopupMenuItem<BoxFit>(
value: BoxFit.fitWidth,
child: Text('BoxFit.fitWidth'),
),
const PopupMenuItem<BoxFit>(
value: BoxFit.none,
child: Text('BoxFit.none'),
),
const PopupMenuItem<BoxFit>(
value: BoxFit.scaleDown,
child: Text('BoxFit.scaleDown'),
),
],
)
],
),
)
],
),
);
}
}

▶ Go to Table of Contents | 강의 목차로 이동
※ This example is also available in the Flutter Code Examples app. | 본 예제는 Flutter Code Examples 앱에서도 제공됩니다.
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Tutorial > Flutter with App' 카테고리의 다른 글
Comments




