Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Row Widget
- AppBar
- sqlite
- Flutter 예제
- Flutter 강좌
- MainAxisAlignment
- Flutter Tutorial
- ListView.builder
- flutter
- InkWell
- Row
- 반석천
- Scaffold
- Networking
- Snackbar
- Cached Image
- HTTP
- Column Widget
- CrossAxisAlignment
- navigator
- WillPopScope
- FutureBuilder
- Load Image
- Flutter Example
- Image.network
- ListTile
- Flutter 앱 배포
- node.js
- Hello World
- listview
Archives
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter Example - Row Widget - Basic 본문
import 'package:flutter/material.dart';
class RowWidgetBasic extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
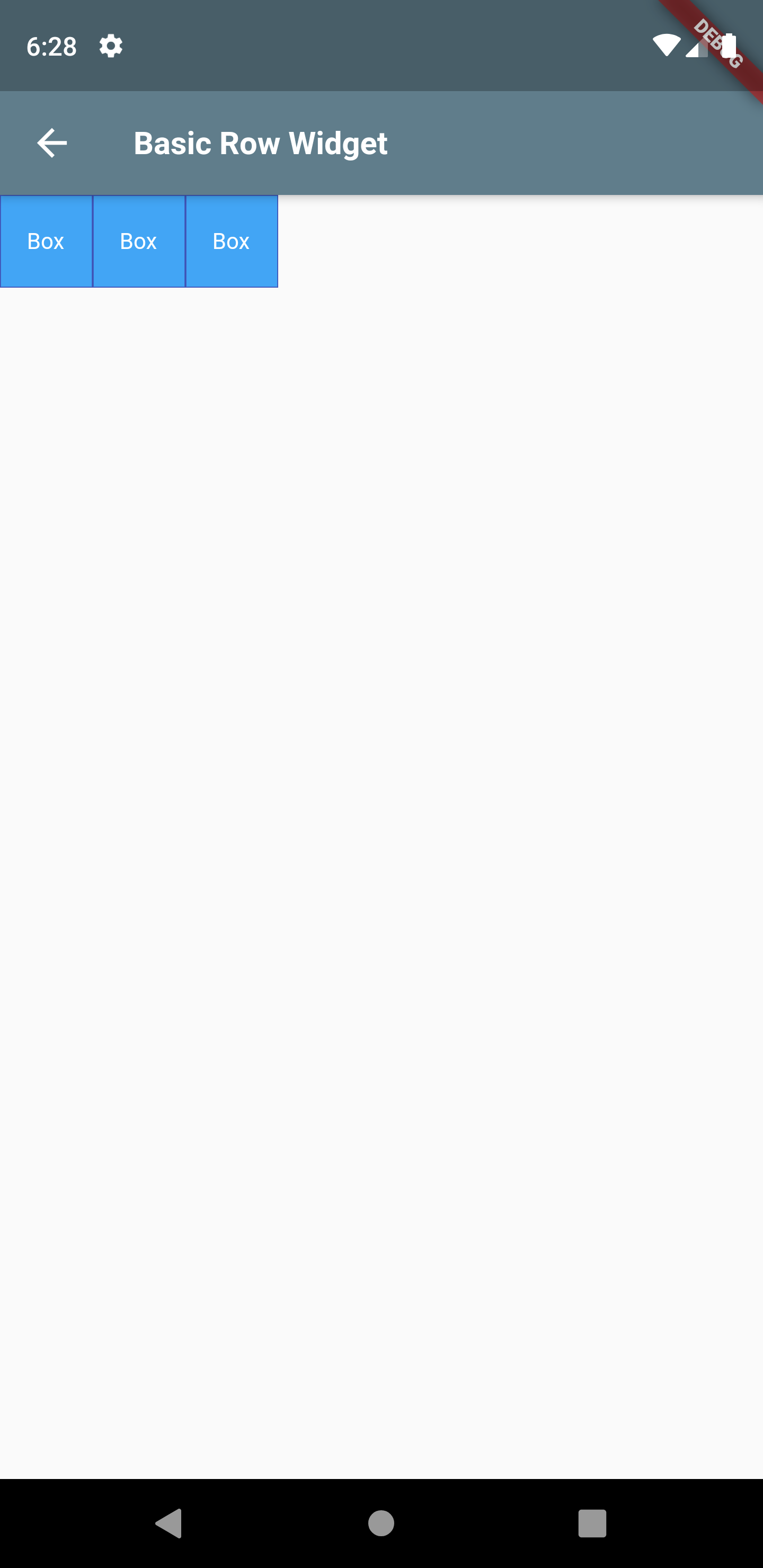
appBar: AppBar(title: Text("Basic Row Widget")),
// insert a Row widget in body
body: Row(
children: <Widget>[
// Add three sub-widget in the Row widget
boxWidget(),
boxWidget(),
boxWidget(),
],
),
);
}
boxWidget() {
return Container(
height: 50,
width: 50,
decoration: BoxDecoration(
color: Colors.blue[400],
border: Border.all(color: Colors.indigo, width: 0.5)),
child: Center(
child:
Text("Box", style: TextStyle(fontSize: 12, color: Colors.white))),
);
}
}

▶ Go to Table of Contents | 강의 목차로 이동
※ This example is also available in the Flutter Code Examples app. | 본 예제는 Flutter Code Examples 앱에서도 제공됩니다.
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Tutorial > Flutter with App' 카테고리의 다른 글
| Flutter Example - Row Widget - CrossAxisAlignment (0) | 2019.09.24 |
|---|---|
| Flutter Example - Row Widget - MainAxisAlignment (0) | 2019.09.24 |
| Flutter Example - Center Widget (0) | 2019.09.24 |
| Flutter Example - Scaffold (0) | 2019.09.23 |
| Flutter Example - HelloWorld (0) | 2019.09.23 |
Comments




