Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- flutter
- CrossAxisAlignment
- Scaffold
- listview
- Networking
- InkWell
- AppBar
- HTTP
- WillPopScope
- navigator
- Load Image
- Flutter Example
- Column Widget
- node.js
- 반석천
- Flutter 앱 배포
- Hello World
- Flutter Tutorial
- MainAxisAlignment
- Cached Image
- sqlite
- Row Widget
- FutureBuilder
- ListTile
- Flutter 예제
- Flutter 강좌
- Snackbar
- Row
- Image.network
- ListView.builder
Archives
- Today
- Total
꿈꾸는 시스템 디자이너
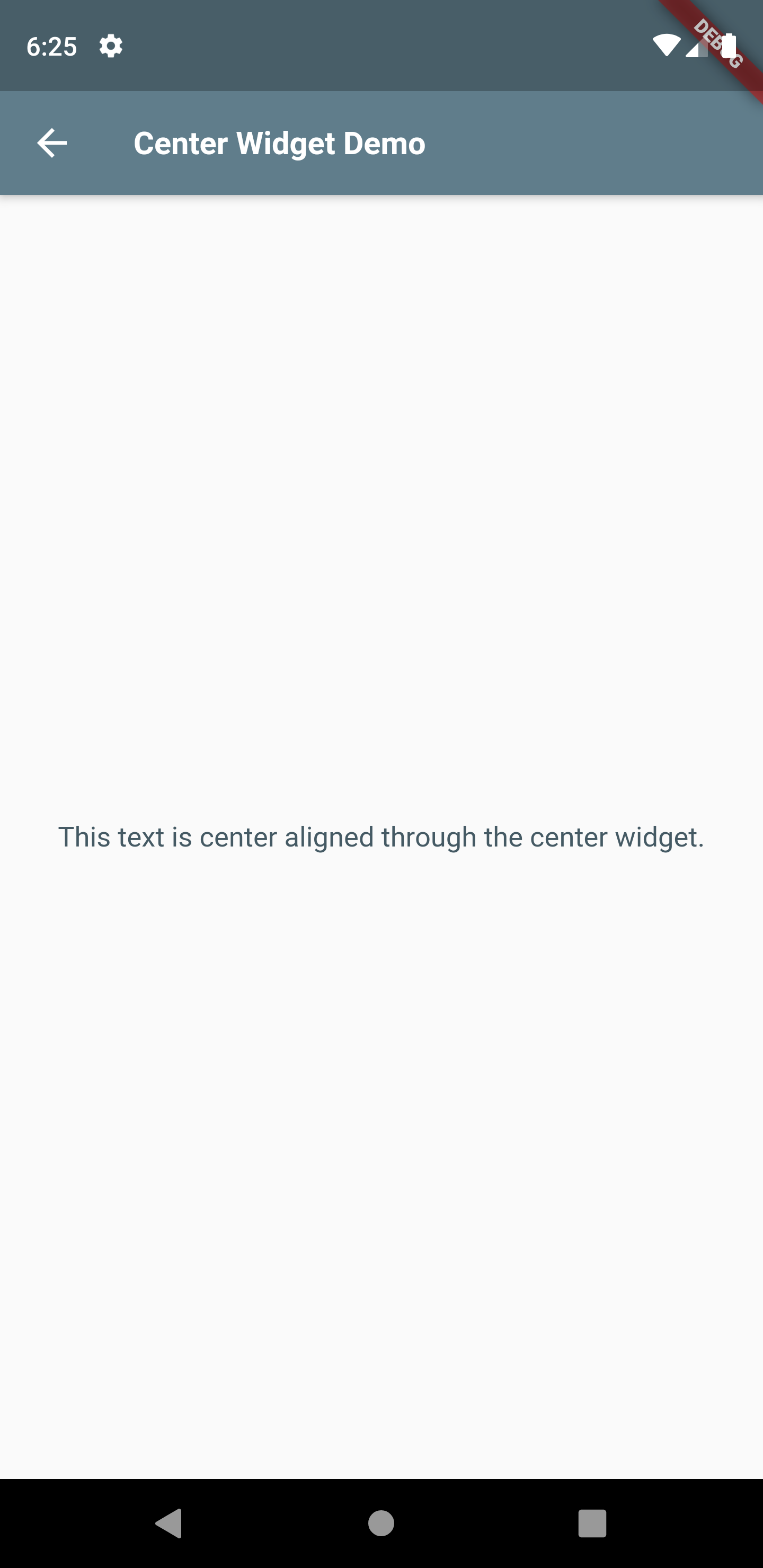
Flutter Example - Center Widget 본문
import 'package:flutter/material.dart';
class CenterWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Center Widget Demo")),
body: Center(
child: Text("This text is center aligned through the center widget."),
),
);
}
}

▶ Go to Table of Contents | 강의 목차로 이동
※ This example is also available in the Flutter Code Examples app. | 본 예제는 Flutter Code Examples 앱에서도 제공됩니다.
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Tutorial > Flutter with App' 카테고리의 다른 글
| Flutter Example - Row Widget - CrossAxisAlignment (0) | 2019.09.24 |
|---|---|
| Flutter Example - Row Widget - MainAxisAlignment (0) | 2019.09.24 |
| Flutter Example - Row Widget - Basic (0) | 2019.09.24 |
| Flutter Example - Scaffold (0) | 2019.09.23 |
| Flutter Example - HelloWorld (0) | 2019.09.23 |
Comments




