Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- FutureBuilder
- Image.network
- Scaffold
- HTTP
- AppBar
- Flutter Example
- sqlite
- Snackbar
- Column Widget
- ListView.builder
- Networking
- MainAxisAlignment
- node.js
- Row Widget
- Flutter 강좌
- Flutter 앱 배포
- InkWell
- 반석천
- flutter
- navigator
- Flutter Tutorial
- Flutter 예제
- CrossAxisAlignment
- Load Image
- listview
- ListTile
- Row
- WillPopScope
- Hello World
- Cached Image
Archives
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter 강좌 - [List] ListView 기본 사용법 본문
Flutter 강좌 목록 : https://here4you.tistory.com/120
이번 강좌에서는 ListView를 사용하는 방법에 대해서 알아본다.
Flutter에서의 ListView는 ListTile들로 구성된다.
소스코드는 다음과 같다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = 'Basic List';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(title: Text(title)),
body: ListView(
children: <Widget>[
ListTile(
//leading. 타일 앞에 표시되는 위젯. 참고로 타일 뒤에는 trailing 위젯으로 사용 가능
leading: Icon(Icons.map),
title: Text('Map'),
),
ListTile(
leading: Icon(Icons.photo_album),
title: Text('Album'),
),
ListTile(
leading: Icon(Icons.phone),
title: Text('Phone'),
)
],
),
),
);
}
}
Scaffold의 body에 ListView를 등록하고 있다. 그리고 ListView는 3개의 ListTile을 가진다.
ListTile의 leading은 타일의 앞부분을 구성할 때 사용하고, 타일의 뒷부분을 구성하고자 할 때에는 trailing을 이용하면 된다. 그리고 타일의 주요 내용은 title 항목에서 꾸밀 수 있다.
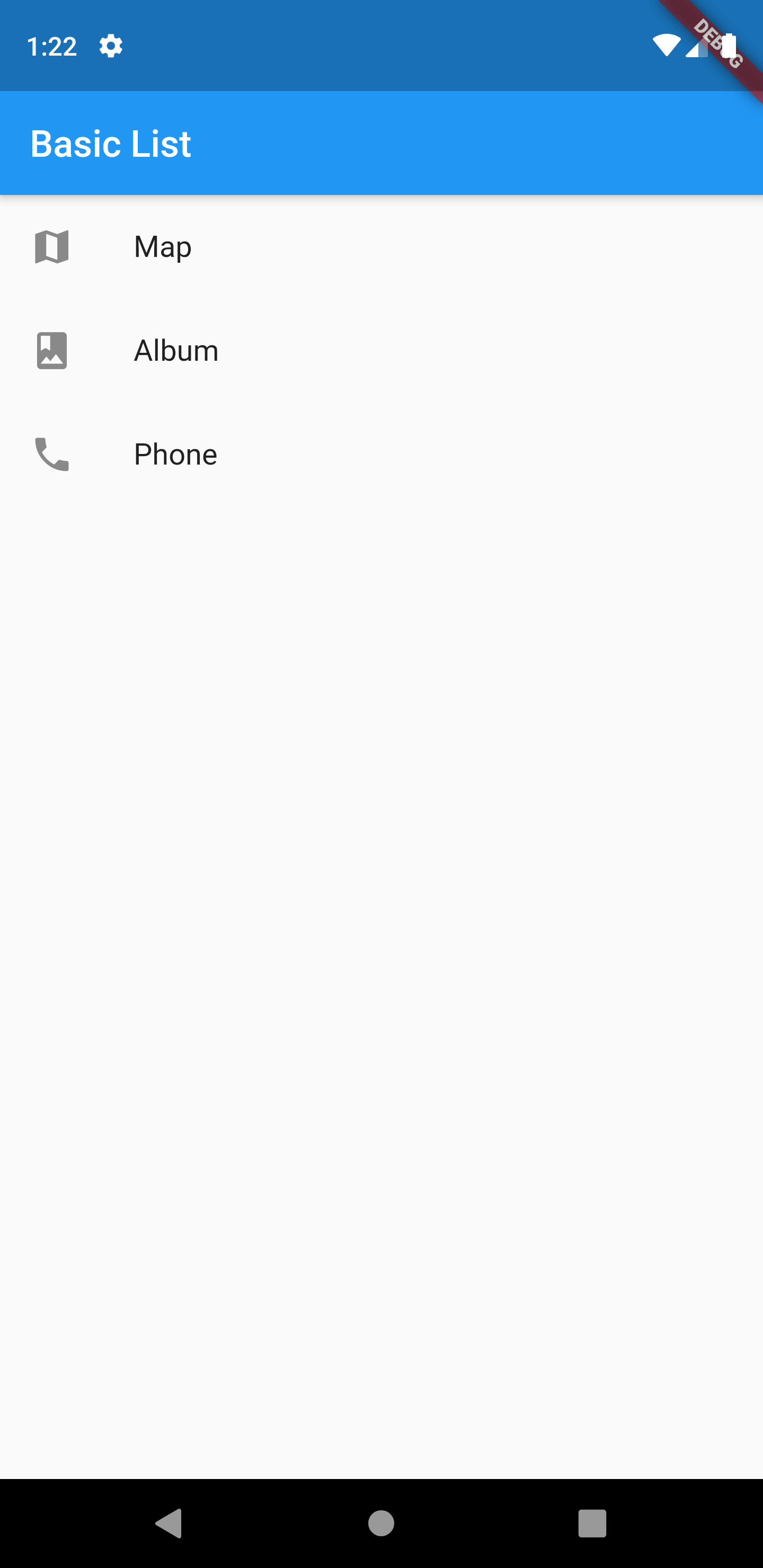
실행화면은 다음과 같다.

Flutter Code Examples 강좌를 추천합니다.
- 제 블로그에서 Flutter Code Examples 프로젝트를 시작합니다.
- Flutter의 다양한 예제를 소스코드와 실행화면으로 제공합니다.
- 또한 모든 예제는 Flutter Code Examples 앱을 통해 테스트 가능합니다.
Flutter Code Examples 강좌로 메뉴로 이동
Flutter Code Examples 강좌 목록 페이지로 이동
Flutter Code Examples 앱 설치 | Google Play Store로 이동
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Development > Flutter' 카테고리의 다른 글
| Flutter 강좌 - [List] 그리드 리스트뷰(GridListView) 사용법 (0) | 2019.07.04 |
|---|---|
| Flutter 강좌 - [List] 수평적 리스트뷰(Horizontal ListView) 사용법 (1) | 2019.07.04 |
| Flutter 강좌 - [Image] 캐쉬 이미지 사용법 | CachedNetworkImage (2) | 2019.07.04 |
| Flutter 강좌 - [Image] 이미지 페이드인(Fade in) 효과 & 플래이스홀더(placeholder) 효과 사용법 (0) | 2019.07.04 |
| Flutter 강좌 - [Image] 인터넷의 이미지를 출력하는 방법 (0) | 2019.07.04 |
Comments




