| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- InkWell
- ListTile
- Column Widget
- Flutter 예제
- Flutter Tutorial
- MainAxisAlignment
- FutureBuilder
- Cached Image
- Networking
- Hello World
- Flutter 앱 배포
- Row Widget
- sqlite
- HTTP
- Image.network
- Scaffold
- Row
- Flutter 강좌
- Load Image
- AppBar
- Snackbar
- navigator
- node.js
- CrossAxisAlignment
- listview
- flutter
- 반석천
- WillPopScope
- Flutter Example
- ListView.builder
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter 강좌 - [Gesture] ListView에서 Swipe와 Dismiss 구현 본문
Flutter 강좌 목록 : https://here4you.tistory.com/120
리스트뷰에는 복수게의 리스트타일들이 등록되어 사용자에게 출력된다. 때에 따라서는 사용자가 일부 리스트타일을 삭제하기도 하는데 보통 리스트뷰내부의 특정 리스트타일을 손가락으로 밀어 Swipe 시킨다. 왼쪽 혹은 오른쪽으로 미는 행위를 Swipe라 하며, 이 때 호출되는 콜백이 onDismiss 함수다.
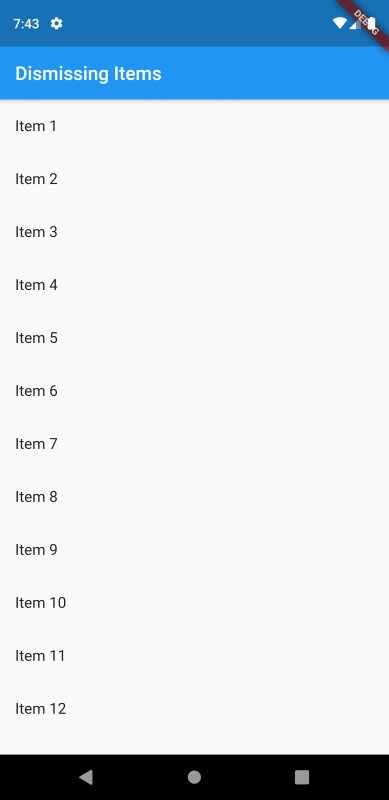
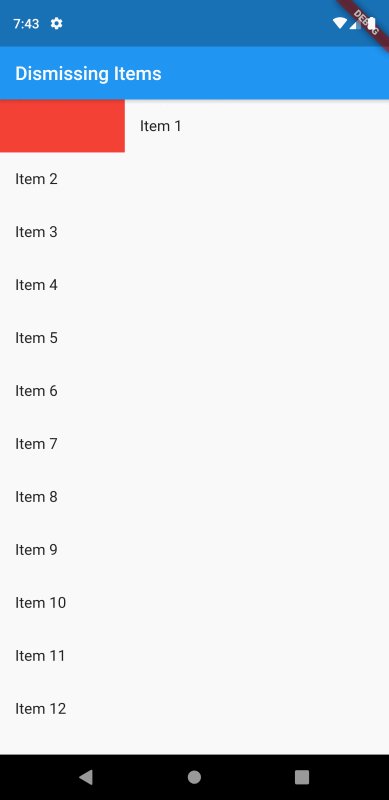
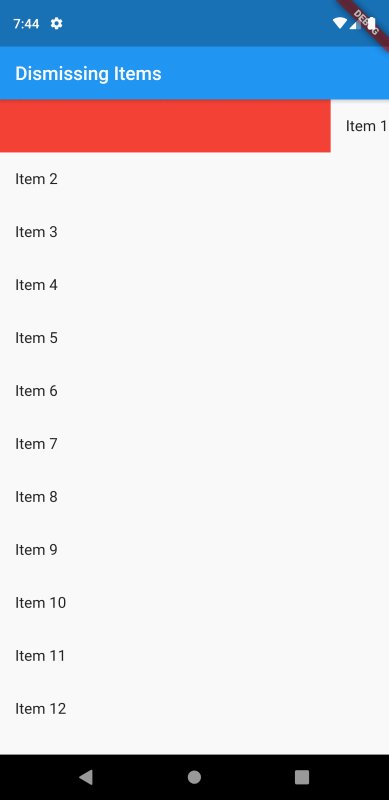
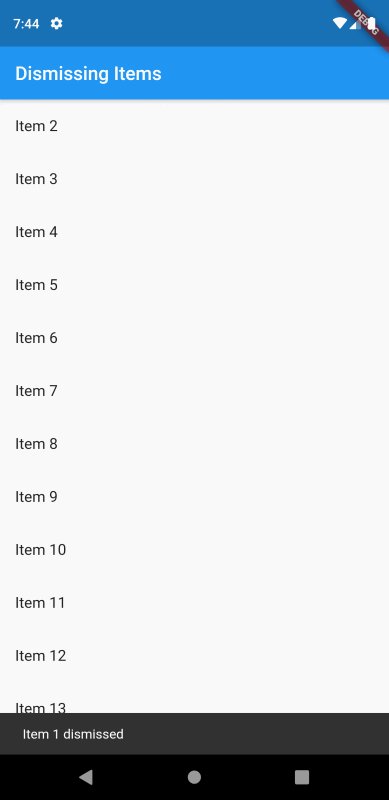
우선 실행화면을 살펴보자

리스트뷰의 리스트타일 중 첫번째 리스트타일을 오른쪽으로 밀어 삭제하고, 삭제와 동시에 첫번째 아이템이 삭제되었다는 스낵바가 출력되는 앱이다.
소스코드는 다음과 같다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
MyApp({Key key}) : super(key: key);
MyAppState createState() => MyAppState();
}
class MyAppState extends State<MyApp> {
// 30개의 스트링 타입의 아이템을 가지는 리스트 생성
final items = List<String>.generate(30, (i) => "Item ${i + 1}");
@override
Widget build(BuildContext context) {
final String title = 'Dismissing Items';
return MaterialApp(
title: title,
theme: ThemeData(primarySwatch: Colors.blue),
home: Scaffold(
appBar: AppBar(title: Text(title)),
// 리스트뷰를 생성
body: ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
// 리스트의 index번째의 앨리먼트를 item으로 할당
final item = items[index];
return Dismissible(
/**
* Key 클래스는 위젯이나 앨리먼트 등을 식별할 때 사용한다.
* Dismissible은 반드시 유니크한 key 값을 가져야 한다.
* Key 생성자는 String값을 아규먼트로 받아서 고유한 키를 생성한다.
*/
key: Key(item),
// Dismissible의 자식으로 리스트타일을 생성. 리스튜뷰에 타일로 등록
child: ListTile(title: Text('$item')),
// Dismissible의 배경색 설정
background: Container(color: Colors.red),
// Dismissible이 Swipe될 때 호출. Swipe된 방향을 아규먼트로 수신
onDismissed: (direction) {
// 해당 index의 item을 리스트에서 삭제
setState(() {
items.removeAt(index);
});
// 삭제한 아이템을 스낵바로 출력
Scaffold.of(context)
.showSnackBar(SnackBar(content: Text("$item dismissed")));
},
);
},
),
),
);
}
}
MyAppState 클래스의 필드로 30개의 String 타입의 아이템을 가지는 리스트를 생성하고 있다.
Scaffold의 body 항목에서는 builder를 이용해 ListView를 직접 구현한고 있다. itemCount에서는 리스트뷰에 등록할 아이템의 갯수를 설정하고, itemBuilder를 이용해서는 ListView를 구성할 각 서브 위젯을 구현한다.
itemBuilder의 내부 코드를 보면 ListTile을 직접 반환하지 않고 ListTile을 자식으로 가지는 Dismissible로 반환한다. Dismissible은 실시간으로 삭제가 가능한 리스트뷰의 서브 위젯이라고 이해하자.
특이사항은 모든 Dismissible은 반드시 key 항목에 유니크한 키값을 부여해야하며, 쉬운 방법은 Key 클래스의 생성자를 통해 키 값을 생성하는 것이다. Key 클래스의 생성자는 String 타입의 파라미터를 요구하는데 List의 index번째 아이템값을 전달하면 된다.
Dismissible의 자식으로 ListTile을 생성/등록하고, 배경색은 red로 설정한다.
가장 중요한 부분이 onDismissed 함수다. 이 콜백함수는 swipe된 방향을 아규먼트로 수신한다. setState를 통해 필드 items에서 해당 item을 삭제하면 ListView가 업데이트 된다. 동시에 스낵바를 통해 삭제된 item의 텍스트가 출력된다.
본 강좌는 Flutter 공식 사이트의 문서를 참고하여 작성되었습니다.
https://flutter.dev/docs/cookbook/gestures/dismissible
Implement swipe to dismiss
The swipe to dismiss pattern is common in many mobile apps. For example,when writing an email app, you might want to allow a user to swipe awayemail messages to delete them from a list.Flutter makes this task easy by providing the[`Dismissible`]({{site.api
flutter.dev
Flutter Code Examples 강좌를 추천합니다.
- 제 블로그에서 Flutter Code Examples 프로젝트를 시작합니다.
- Flutter의 다양한 예제를 소스코드와 실행화면으로 제공합니다.
- 또한 모든 예제는 Flutter Code Examples 앱을 통해 테스트 가능합니다.
Flutter Code Examples 강좌로 메뉴로 이동
Flutter Code Examples 강좌 목록 페이지로 이동
Flutter Code Examples 앱 설치 | Google Play Store로 이동
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Development > Flutter' 카테고리의 다른 글
| Flutter 강좌 - [Image] 이미지 페이드인(Fade in) 효과 & 플래이스홀더(placeholder) 효과 사용법 (0) | 2019.07.04 |
|---|---|
| Flutter 강좌 - [Image] 인터넷의 이미지를 출력하는 방법 (0) | 2019.07.04 |
| Flutter 강좌 - [Gesture] InkWell Vs, GestureDetector (0) | 2019.07.03 |
| Flutter 강좌 - [Gesture] InkWell 위젯 사용법 (0) | 2019.07.03 |
| Flutter 강좌 - [Form] 텍스트필드 값 확인하기 (6) | 2019.07.03 |



