| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- InkWell
- Row
- Flutter 강좌
- navigator
- Load Image
- CrossAxisAlignment
- MainAxisAlignment
- Row Widget
- Flutter Example
- 반석천
- Networking
- ListView.builder
- Hello World
- Scaffold
- listview
- Column Widget
- WillPopScope
- ListTile
- node.js
- Flutter Tutorial
- AppBar
- Cached Image
- Snackbar
- Flutter 앱 배포
- FutureBuilder
- Image.network
- sqlite
- HTTP
- flutter
- Flutter 예제
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter 강좌 - Screen Naviation | 화면(라우트)간 이동 본문
Flutter 강좌 목록 : https://here4you.tistory.com/120
라우트(Route)란?
Flutter 앱에서는 스크린이나 페이지를 라우트(Route)라고 부른다. 일반 안드로이드의 activity를 Flutter에서는 route라고 한다.
대부분의 Flutter앱은 복수개의 라우트를 가지게되며, 라우트간의 이동이 발생하게 된다. 본 강좌에서는 라우트간의 네비게이션을 하는 방법에 대해서 소개한다.
소스코드는 다음과 같다.
import 'package:flutter/material.dart';
void main(){
runApp(MaterialApp(
title: "Navigation Basics",
home: FirstRoute(), // FirstRoute를 홈으로 설정함
));
}
// 첫번째 라우트
class FirstRoute extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('First Route')
),
body: Center(
// RaisedButton을 자식으로 등록
// RaisedButton: 평평한 레이아웃 위에 올라와있는 형태의 버튼
// 반대로 평평한 모양을 가지는 FlatButton 도 존재함
child: RaisedButton(
child: Text('Open second route'),
onPressed: (){ // 버튼이 눌렸을 때 처리
// push 함수를 통해 라우트 스택에 새로운 라우트를 적재함
Navigator.push(
context, // 기본 파라미터, SecondRoute로 전달
MaterialPageRoute(builder: (context)=>SecondRoute()) // SecondRoute를 생성하여 적재
);
},
),
),
);
}
}
// 두번째 라우트
class SecondRoute extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Second Route'),
),
body: Center(
// RiasedButton을 등록
child: RaisedButton(
child: Text('Go back!'),
onPressed: (){ // 버튼이 눌렸을 때 처리
Navigator.pop(context); // 현재 라우트를 pop하여 제거함
},
),
),
);
}
}
소스는 간단하다.
우선 메인함수에서 새로운 MaterialApp을 생성하여 실행하면서 FirstRoute를 홈으로 설정했다.
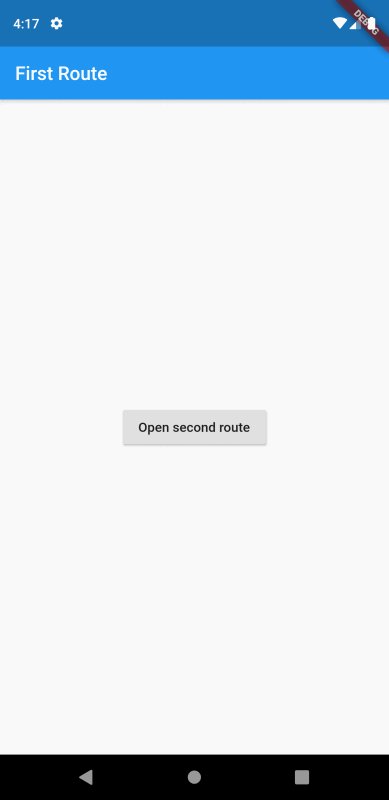
FirstRoute 클래스를 살펴보면 Scaffold로 라우트를 구성하고 있으며 body 영역에 RaisedButton을 출력하고 이 버튼이 클릭하면 SecondRoute 라우트를 화면에 출력하는 방식이다.
우선 RaisedButton은 직역하면 자라난버튼(?) 정도로 해석이 가능하다 일반적으로 평평한 레이아웃 위에 튀어나와 있는 모양이라고 해서 RaisedButton이라고 불리는 것 같다. 반대로 레이아웃과 높이를 같이하는 FlatButton도 존재한다고 한다.
FirstRoute의 RaisedButton을 클릭하면 Navigator.push 함수를 통해 SecondRoute를 화면에 출력하게 된다. 여기서 알아야 할 개념은 라우트 스택이다. 본 앱이 실행되면 첫 화면으로 FirstRoute 화면이 출력되며 Navigator.push 함수에 의해 SecondRoute가 FirstRoute 위에 적재되게 된다. 즉 라우트 스택에 FirstRoute가 적재되면서 첫번째 화면이 출력되다가 그 위에 SecondRoute가 적재되는 방식이다.
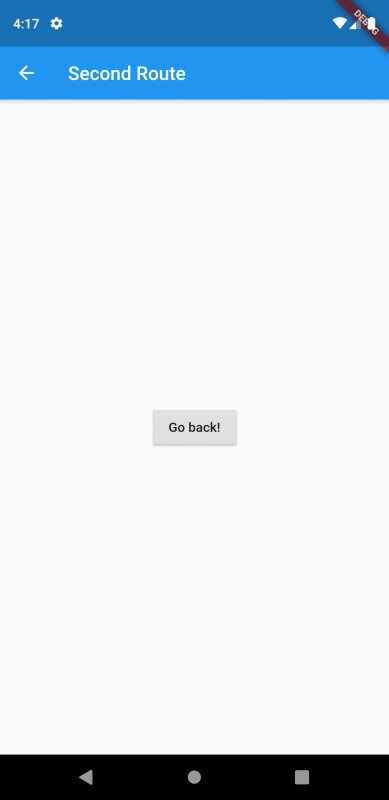
SecondRoute의 소스를 보면 동일하게 RaisedButton을 가지게 되며 해당 버튼이 눌려지면 Navigator.pop 함수가 호출된다. 이는 라우트 스택에서 현재의 SecondRoute를 pop하여 제거하고, 이로 인해 하단의 FirstRoute가 다시 나타나게 된다.
실행화면은 다음과 같다.

본 강좌는 Flutter 공식 사이트의 문서를 참조하여 작성되었습니다.
https://flutter.dev/docs/cookbook/navigation/navigation-basics
Flutter Code Examples 강좌를 추천합니다.
- 제 블로그에서 Flutter Code Examples 프로젝트를 시작합니다.
- Flutter의 다양한 예제를 소스코드와 실행화면으로 제공합니다.
- 또한 모든 예제는 Flutter Code Examples 앱을 통해 테스트 가능합니다.
Flutter Code Examples 강좌로 메뉴로 이동
Flutter Code Examples 강좌 목록 페이지로 이동
Flutter Code Examples 앱 설치 | Google Play Store로 이동
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Development > Flutter' 카테고리의 다른 글
| Flutter 강좌 - Pass arguments to a named route | 스크린(라우트)간 아규먼트 전달 (7) | 2019.06.24 |
|---|---|
| Flutter 강좌 - Navigate with named routes | 이름을 통한 라우트간 이동 (1) | 2019.06.24 |
| Flutter 강좌 - Statefull widget | 상호작용 기능 (4) | 2019.06.24 |
| Flutter 강좌 - Layout Tutorial | 레이아웃 구성 (4) | 2019.06.10 |
| Flutter 강좌 - Using Material Components | Scaffold 컴포넌트 사용법 (2) | 2019.06.10 |




