| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Hello World
- 반석천
- flutter
- HTTP
- node.js
- WillPopScope
- Row
- Flutter 예제
- ListView.builder
- CrossAxisAlignment
- Flutter 앱 배포
- Cached Image
- Column Widget
- Flutter Tutorial
- sqlite
- MainAxisAlignment
- Networking
- Scaffold
- Load Image
- Flutter 강좌
- Image.network
- InkWell
- navigator
- Flutter Example
- AppBar
- Row Widget
- FutureBuilder
- listview
- Snackbar
- ListTile
- Today
- Total
꿈꾸는 시스템 디자이너
ESP32에 대한 정리(작업중) 본문
1. 국내 인증 현황
ESP32 모듈의 인증관련 정보는 제조사(Espressif)에서 확인 가능하며 국내 KC 인증을 받은 모델도 있다.
https://www.espressif.com/en/support/documents/certificates?keys=KC
Certificates | Espressif Systems
If you wish to make enquiries about other certifications, please contact us. Filter Clear Download selected Select All Certification Issue Date Download ESP32-WROOM-32E & ESP32-WROOM-32UE KCC Certification 2021.01.28 ESP32-WROVER-E & ESP32-WROVER-IE KCC Ce
www.espressif.com
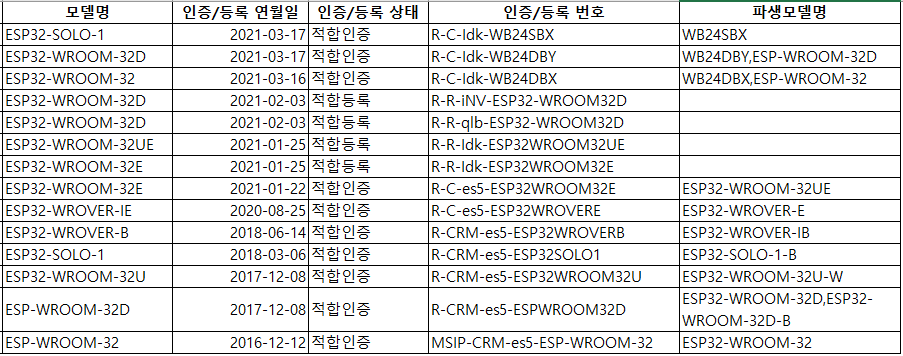
ESP32 기반 KC 인증 모델
- ESP32-WROOM-32E
- ESP32-WROOM-32UE
- ESP32-WROOM-32D
- ESP32-WROOM-32U
- ESP32-WROVER-E
- ESP32-WROVER-IE
- ESP32-WROVER-B
- ESP32-WROVER-IB
ESP8266 기반 KC 인증 모델
- ESP-WROOM-02D
국립전파연구원에서 esp32 모델로 검색을 하면 다음과 같은 인증 정보를 확인할 수 있다.

2. ESP32-WROOM-32 Vs, ESP32-WROOM 모듈 비교
자세한 내용은 제조사 페이지에서 확인 가능하다.
docs.espressif.com/projects/esp-idf/en/latest/esp32/hw-reference/modules-and-boards.html
정리하면..
두 시리즈 모두 ESP32-D0WD SoC를 기반으로한다.
메모리 사양: ROM: 448KB, SRAM: 520KB
Wi-Fi와 BR/EDR + Bluetooth LE 4.2를 지원한다. (SoC 칩 내부에 통신 모듈이 내장되어 있다.)
ESP32-WROOM-32 시리즈 모듈은 기본 4MB의 Flash 메모리를 내장하고 있으며, 옵션에 따라 8, 16MB의 Flash 메모리를 가지는 파생모델도 있다.
ESP32-WROVER-E 시리즈 모듈은 ESP32-WROOM-32 시리즈 모듈의 사양에 추가로 8MB의 PSRAM을 가진다.
3. ESP32-WROOM-32 Vs, ESP32-WROVER-E 기반의 개발 보드
ESP32-DevKitC V4
docs.espressif.com/projects/esp-idf/en/latest/esp32/hw-reference/esp32/get-started-devkitc.html
ESP32-DevKitC V4 Getting Started Guide - ESP32 - — ESP-IDF Programming Guide latest documentation
Note The pins D0, D1, D2, D3, CMD and CLK are used internally for communication between ESP32 and SPI flash memory. They are grouped on both sides near the USB connector. Avoid using these pins, as it may disrupt access to the SPI flash memory / SPI RAM.
docs.espressif.com
www.espressif.com/en/products/devkits/esp32-devkitc
ESP32-DevKitC Board I Espressif
Rapid Prototyping ESP32-DevKitC achieves optimal RF performance. You can get right into application design and development, without worrying about RF performance and antenna design. ESP32-DevKitC has your basic system-requirements already covered. Just plu
www.espressif.com
동일한 PCB 인터페이스를 가지면서 모듈과 안테나 형태만 조금씩 다른 장비가 판매되고 있다.
'Development > ETC' 카테고리의 다른 글
| Git에서 특정 디렉토리를 관리 대상에서 제외하는 방법 | git rm 사용법 (0) | 2020.05.07 |
|---|---|
| 이미지 삽입 코드 생성기 소스 코드 공개 (0) | 2019.01.31 |
| 이미지 삽입 코드 생성기(Insert Image Tag Generator) (0) | 2019.01.31 |
| Typora로 포스팅 할 때 이미지 사이즈(Image Resize) 및 정렬(Image Align)을 설정하는 방법 (0) | 2019.01.30 |
| Typora 마크다운 편집기를 이용해서 소스코드(Code)와 이미지(Image)를 포스팅에 삽입해보자. (0) | 2019.01.30 |
