Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Cached Image
- Load Image
- FutureBuilder
- CrossAxisAlignment
- ListView.builder
- Scaffold
- flutter
- Row
- Flutter 강좌
- Flutter Example
- ListTile
- HTTP
- Hello World
- Column Widget
- node.js
- 반석천
- MainAxisAlignment
- Flutter Tutorial
- AppBar
- listview
- WillPopScope
- navigator
- Image.network
- InkWell
- Snackbar
- Row Widget
- Flutter 앱 배포
- sqlite
- Networking
- Flutter 예제
Archives
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter Example - Http Request | Get method | http plugin 본문
Tutorial/Flutter with App
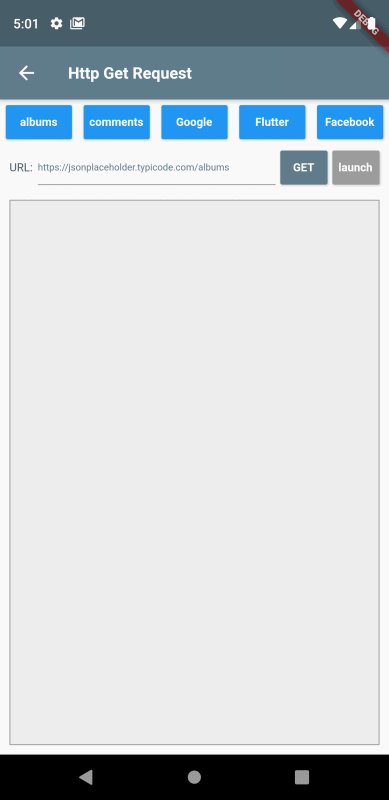
Flutter Example - Http Request | Get method | http plugin
독행소년 2019. 10. 23. 14:03* About plugin
http | Dart Package
A composable, cross-platform, Future-based API for making HTTP requests.
pub.dev
https://pub.dev/packages/url_launcher
url_launcher | Flutter Package
Flutter plugin for launching a URL on Android and iOS. Supports web, phone, SMS, and email schemes.
pub.dev
1. Add this to pubspec.waml file
dependencies:
http: ^0.12.0+2
url_launcher: ^5.2.3
2. Source code
import 'package:flutter/material.dart';
import 'package:url_launcher/url_launcher.dart';
import 'package:http/http.dart' as http;
HttpGetDemoState pageState;
class HttpGetDemo extends StatefulWidget {
@override
HttpGetDemoState createState() {
pageState = HttpGetDemoState();
return pageState;
}
}
class HttpGetDemoState extends State<HttpGetDemo> {
final scaffoldKey = GlobalKey<ScaffoldState>();
TextEditingController teCon =
TextEditingController(text: "https://jsonplaceholder.typicode.com/albums");
FocusNode myFocusNode = FocusNode();
String response = "";
TextStyle ts = TextStyle(fontSize: 12);
@override
void dispose() {
super.dispose();
myFocusNode.dispose();
teCon.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
key: scaffoldKey,
appBar: AppBar(title: Text("Http Get Request")),
body: Center(
child: Column(
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
customButton(
"albums", "https://jsonplaceholder.typicode.com/albums"),
customButton("comments",
"https://jsonplaceholder.typicode.com/comments"),
customButton("Google", "https://google.com"),
customButton("Flutter", "https://flutter.dev"),
customButton("Facebook", "https://facebook.com"),
],
),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 10),
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Text("URL:", style: ts),
Expanded(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 5),
child: TextField(
style: TextStyle(fontSize: 10),
decoration: InputDecoration(),
controller: teCon,
focusNode: myFocusNode,
),
),
),
Container(
width: 50,
child: RaisedButton(
padding: const EdgeInsets.all(0),
color: Colors.blueGrey,
textColor: Colors.white,
child: Text("GET", style: ts),
onPressed: () {
_getUrl(teCon.text.toString());
},
),
),
Container(
padding: const EdgeInsets.only(left: 5),
width: 55,
child: RaisedButton(
padding: const EdgeInsets.all(0),
color: Colors.grey,
textColor: Colors.white,
child: Text("launch", style: ts),
onPressed: () {
_launchUrl(teCon.text.toString());
},
),
)
],
),
),
Expanded(
child: Container(
margin:
const EdgeInsets.symmetric(horizontal: 10, vertical: 10),
padding: const EdgeInsets.symmetric(horizontal: 5, vertical: 5),
decoration: BoxDecoration(
color: Colors.grey[200],
border: Border.all(color: Colors.grey, width: 1),
),
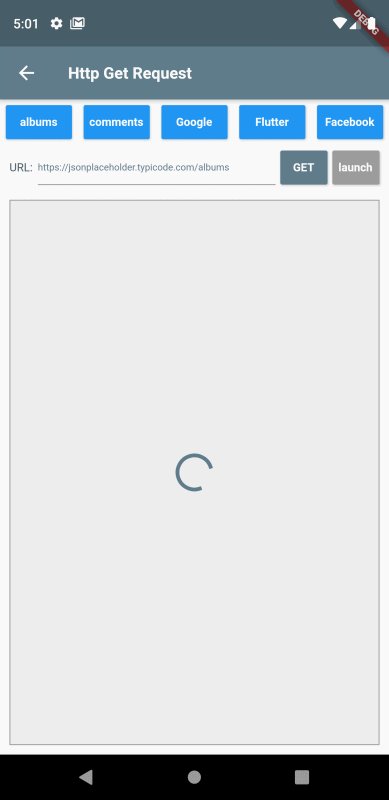
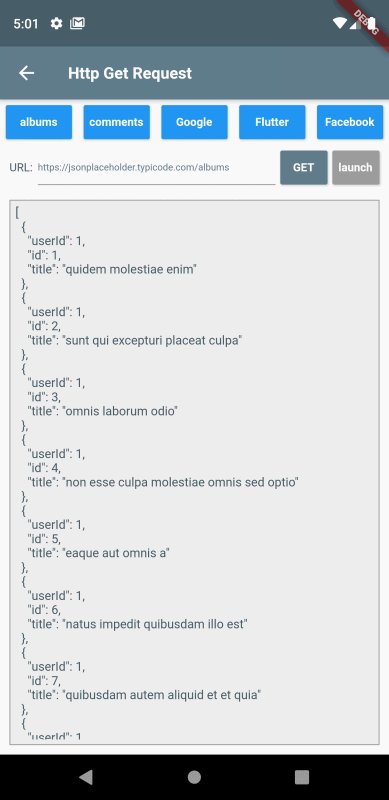
child: Center(
child: (response == null)
? CircularProgressIndicator()
: SingleChildScrollView(
child:
Text(response, style: TextStyle(fontSize: 13))),
),
),
)
],
),
),
);
}
customButton(String text, String url) {
return Container(
width: 70,
child: RaisedButton(
padding: const EdgeInsets.all(0),
color: Colors.blue,
textColor: Colors.white,
child: Text(text, style: ts),
onPressed: () {
teCon.text = url;
},
),
);
}
_getUrl(String url) async {
setState(() {
response = null;
});
var temp = await http.get(url);
setState(() {
response = temp.body;
});
}
_launchUrl(String url) async {
if (await canLaunch(url)) {
await launch(url);
} else {
scaffoldKey.currentState
..hideCurrentSnackBar()
..showSnackBar(
SnackBar(
content: Text("'$url' is invalid a URL"),
backgroundColor: Colors.deepOrange,
action: SnackBarAction(
label: "Done",
textColor: Colors.white,
onPressed: () {},
),
),
);
}
}
}

▶ Go to Table of Contents | 강의 목차로 이동
※ This example is also available in the Flutter Code Examples app. | 본 예제는 Flutter Code Examples 앱에서도 제공됩니다.
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Tutorial > Flutter with App' 카테고리의 다른 글
| Flutter Example - How to set the volume | volume plugin (2) | 2020.03.23 |
|---|---|
| Flutter Example - How to add Admob Ad in Flutter App | firebase_admob plugin (0) | 2019.10.31 |
| Flutter Example - Launch Web Browser | url_launcher plugin (0) | 2019.10.23 |
| Contents of Flutter Code Examples (0) | 2019.10.22 |
| Flutter Example - Request App Review | app_review plugin (0) | 2019.10.17 |
Comments



