| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Flutter 예제
- Load Image
- ListView.builder
- 반석천
- Snackbar
- Scaffold
- ListTile
- Flutter Example
- Flutter Tutorial
- Cached Image
- flutter
- FutureBuilder
- HTTP
- Image.network
- Flutter 앱 배포
- sqlite
- listview
- Flutter 강좌
- node.js
- InkWell
- Column Widget
- WillPopScope
- Networking
- Hello World
- Row
- MainAxisAlignment
- CrossAxisAlignment
- Row Widget
- AppBar
- navigator
- Today
- Total
꿈꾸는 시스템 디자이너
Flutter 강좌2 - Hello World 본문
Flutter 강좌 시즌2 목록 : https://here4you.tistory.com/149
지난 6월 4일 Flutter 강좌를 시작한지 한달 반 정도 지났다. 나 또한 Flutter를 처음 경험하는 과정에서 Flutter 공식 사이트에 올라온 문서를 따라하면서 강좌를 작성해왔다.
한달 반이 지난 지금.. 어느 정도 적응한 것 같은데 아직도 스터디할 내용이 많이 있다는 것을 느낀다.
이번 강좌부터는 본인이 스터디한 내용을 바탕으로 새롭게 Flutter 강좌를 진행하고자 한다.
첫번째 강좌로 Hello World를 작성해 본다.
새로운 Flutter 프로젝트를 생성한 후 main.dart 파일을 다음과 같이 작성한다.
void main(){
// 터미널에 Hello World를 출력
print('Hello World');
}아직까진 아무런 라이브러리도 import할 필요가 없다. 문법도 현재까진 기존 Java와 완정히 동일하다.
별다른 수식없이 print 함수를 이용하면 터미널상에 "Hello World" 문구를 출력할 수 있다. 자바랑 다른 점은 텍스트를 큰 따음표(")가 아닌 작은 따음표(')로 감싸서 사용한다는 점이다. 기존의 자바처럼 큰 따음표로 감싸도 무방하지만 작은 따음표를 통해 텍스트를 감싸는 방식이 많이 사용된다. 이는 자바스크립트의 패턴을 차용한 것 같다.
Run 버튼을 눌러 앱을 실행시켜 보면 터미널상에 문구가 정상 출력되는 것을 확인할 수 있다.

이로서 첫 번째 Hello World의 출력이 성공했다.
이때 에뮬레이터의 화면은 다음과 같다. 당연히 아무런 화면 구성도 없었기 때문에 아무런 UI도 나타나지 않는다.

터미널에 출력되는 문구는 앱 실행 시 사용자에게 보여지지 않는다. 앱을 통해 사용자에게 Hello World를 보여줘보자.
소스코드를 다음과 같이 수정한다.
import 'package:flutter/material.dart';
void main() {
// 터미널에 Hello World를 출력
print('Hello World');
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World App', // 앱에 대한 설명
home: Scaffold(
body: Text('Hello World'), // 텍스트를 출력하는 위젯
),
);
}
}우선 Flutter에서 지원하는 UI 체계를 이용하기 위해 material.dart 패키지를 추가했다. Material 체계를 이용하는 모든 Flutter 앱은 이 패키지를 이용한다.
main 함수에서 runApp 함수를 통해 MyApp 클래스를 생성하고 있다.
이 부분이 기존의 자바 개발자에게는 조금 생소할 수 있다. Flutter에서는 new 키워드 없이 클래스명 생성자를 호출하는 것만으로 해당 클래스를 생성할 수 있다. 최근 많은 언어들이 이런 패턴을 지원한다고 알고는 있는데 본인에겐 많이 생소했다. 물론 다음과 같이 기술해도 무방하다. 실제로 본인이 참고한 많은 블로그 포스팅 중에 new 키워드를 항상 기술하는 개발자도 있었다.
runApp(new MyApp());개인 의견이지만 Flutter는 Java의 객체지향 문법과 Javascript의 함수형 문법을 혼용하기 때문에 함수 호출상태에서 호출될 로직을 직접 구현하는 경우가 많다. 그래서 가능한 소스코드를 간소화할 수 있는 기법들이 추가된 것이 아닌가 싶다.
다시 돌아와서 Flutter에서는 runApp함수의 파라미터로 화면을 구성할 클래스(더 정확히는 위젯)의 인스턴스를 넘겨주어 앱을 실행하게 된다.
runApp 함수에 의해 생성/호출되는 MyApp을 살펴보면 StatelessWidget 클래스를 상속하고 있다. Flutter에서 화면을 구성할 때 사용할 수 있는 위젯은 StatelessWidget과 StatefulWidget이 존재한다.
이번 강좌에서는 한번 꾸며지면 변화가 필요없는 화면을 구성할 땐 StatelessWidget을, 필요시 화면을 재구성 할 수 있을 경우에는 StatefulWidget을 이용한다고만 이해하고 넘어가자.
이번 강좌에서는 Hello World라는 문구만 출력하면 되므로 StatelessWidget를 이용한다. StatelessWidget 클래스를 상속하면 반드시 build 메소드를 재구현해야 한다. 우선 build 메소드의 선언 형태를 살펴보자.
반환자의 타입이 Widget이므로 build 메소드에서 위젯을 구성해서 반환하고 이 반환된 위젯이 화면에 뿌려진다고 추론할 수 있다. 아규먼트로 넘겨받는 BuildContext의 인스턴스 context는 해당 위젯의 인스턴스라고 이해하자.
내부 구성을 살펴보면 MaterialApp 클래스의 생성자를 통해 MaterialApp의 인스턴스를 생성한 후 반환하고 있다. 생성자 내부를 보면 Scaffold 클래스의 생성자를 또 호출하고 있다. 이런 방식이 기존의 자바 개발자에겐 생소하게 느껴질 것이다. 내 경우에는 그렇다. Flutter에서는 이러한 패턴을 많이 사용한다. 아니 대부분 이런식으로 사용한다고 느껴지기도 한다.
그래도 차근차근 풀어보면 이해할 수 있다.
build 메소드에서는 MaterialApp 클래스의 인스턴스를 하나 만들어서 반환하고자 한다.
MaterialApp의 인스턴스 생성을 위해 MaterialApp의 생성자를 호출하고 있고 이 때 두 개의 파라미터(title, home)를 넘겨주고 있다. 기존의 언어에서는 호출하고자 하는 함수나 메소드(생성자)의 아규먼트 형태와 순서에 따라 파라미터를 넘겨주는 패턴을 이용해왔다. Flutter(더 정확히 Dart) 언어에서는 넘겨줄 파라미터의 프로퍼티를 기술해 줌으로써 아규먼트의 순서를 무시할 수 있고, 필요한 프로퍼티만을 넘겨줄 수 도 있다. 마치 JSON 객체를 다루는 방식과도 꽤 유사하다.
다시 소스코드로 돌아가면 MaterialApp이라는 클래스는 title과 home라는 필드(프로퍼티)가 존재할 것이고 생성자를 통해 title과 home의 값을 넘겨받을 수 있다는 것이다.
여기서 title은 MaterialApp을 설명하는 1줄짜리 텍스트 문구를 저장할 수 있으며, 이 값은 Android의 경우 앱의 지시자로 사용된다. 실행 중인 앱 목록을 확인할 때 표시되는 텍스트 문구로 활용된다.
home 항목은 앱의 화면을 구성하는 위젯을 설정하는 항목이다. 소스에서는 Scaffold라는 클래스의 인스턴스를 담아서 생성자를 호출하고 있다. 즉 Scaffold 클래스의 인스턴스과 화면으로 그려지게 된다.
이번엔 Scaffold 클래스에 대해서 알아보자. Scaffold의 생성자에 body라는 프로퍼티에 Text 함수를 통해 텍스트를 추가하고 있다.
Text는 텍스트를 화면에 출력하는 Flutter의 위젯이다. 이 텍스트 위젯을 Scaffold 인스턴스의 body 항목으로 설정한 것이다. 우선 실행화면을 살펴보자.

화면의 좌측 최상단에 Hello World란 문구가 상태바에 중첩되어 쳘력되고 있다. 아직까지 보기에 좋진 않지만 어쨌든 앱의 화면에 Hello World란 문구를 출력하는데 성공했다. 두번째 Hello World 출력에 성공했다.
다음으로 현재 실행중인 앱의 목록을 확인하면 다음과 같이 MaterialApp의 title로 설정한 문구(Hello World App)가 출력되는 것을 확인할 수 있다. 세번째 Hello World 출력에 성공했다.

자 지금까지 세번의 Hello World의 출력에 성공했다. 이제 앱을 조금 더 보기 좋게 꾸며보자. Scaffold 생성자에 appBar를 추가한다.
import 'package:flutter/material.dart';
void main() {
// 터미널에 Hello World를 출력
print('Hello World');
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World App', // 앱에 대한 설명
home: Scaffold(
appBar: AppBar(
title: Text('Hello World'),
),
body: Text('Hello World'), // 텍스트를 출력하는 위젯
),
);
}
}Scaffold의 appBar 항목에 AppBar 클래스(위젯)의 생성자를 대입하고 있다. AppBar 위젯의 인스턴스를 생성해서 Scaffold의 appBar 항목에 추가한다는 의미이다(중언부언 ㅡ,ㅡ). AppBar 위젯는 앱 화면의 상단에 위치해서 다양한 기능을 제공해 주는데 이 강좌에서는 title 항목만 이용한다. title 항목에 텍스트를 추가하기 위해 Text 위젯을 이용했다.
계층을 잘 이해하자 화면을 구성하는 Scaffold의 내부에 Scaffold의 상단을 꾸며주는 appBar로 AppBar 위젯을 추가하였고, 이 AppBar 위젯에 타이틀로 Text 위젯을 추가한 것이다.
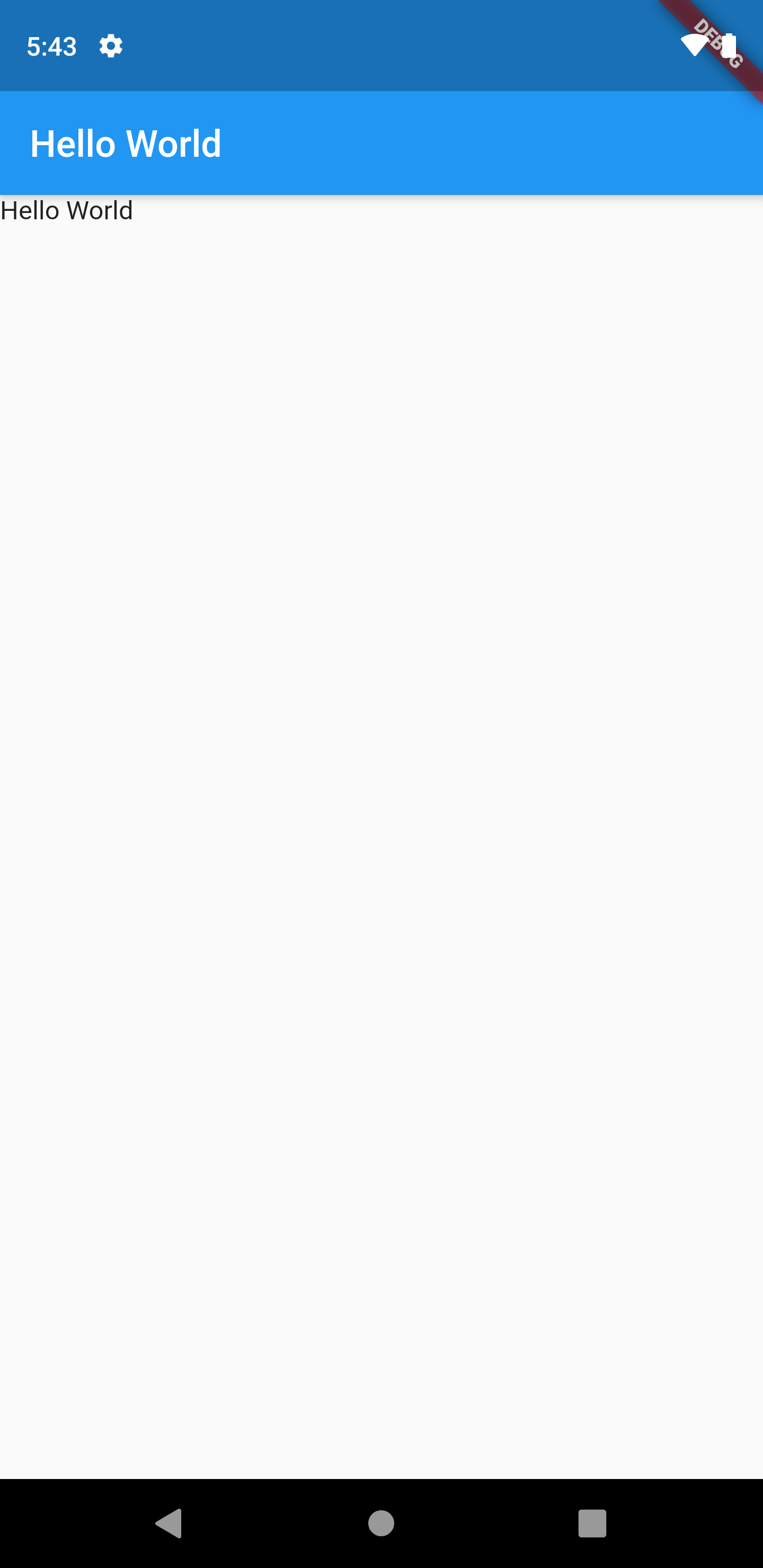
실행화면은 다음과 같다. 화면 상단에 파란색 앱바가 추가되었고, Hello World라는 타이틀이 설정되었다. 앱바의 하단은 Scaffold의 body에 해당하는 영역으로 두번째로 성공한 Hello World 문구가 출력된 것이다. 현재 여기서 안드로이드의 상태바와 하단의 버튼 영역은 Scaffold의 영역이 아니다.

이로서 네번째 Hello World 출력에 성공했다.
본 강좌에서는 4종의 Hello World의 출력을 성공했다.
- 첫번째: print함수를 이용해 터미널 상애 Hello World 출력
- 두번째: Scaffold의 body를 이용한 Hello World 출력
- 세번째: MaterialApp의 title을 이용한 Hello World 출력
- 네번째: Scaffold의 appBoar를 이용한 Hello World 출력
Flutter Code Examples 강좌를 추천합니다.
- 제 블로그에서 Flutter Code Examples 프로젝트를 시작합니다.
- Flutter의 다양한 예제를 소스코드와 실행화면으로 제공합니다.
- 또한 모든 예제는 Flutter Code Examples 앱을 통해 테스트 가능합니다.
Flutter Code Examples 강좌로 메뉴로 이동
Flutter Code Examples 강좌 목록 페이지로 이동
Flutter Code Examples 앱 설치 | Google Play Store로 이동
Flutter Code Examples - Google Play 앱
Are you a beginner at Flutter? Check out the various features of Flutter through the demo. Source code for all demos is also provided.
play.google.com
'Development > Flutter' 카테고리의 다른 글
| Flutter 강좌2 - 소스코드(위젯) 분할 (6) | 2019.07.22 |
|---|---|
| Flutter 강좌 시즌2 - 강좌 목록 (6) | 2019.07.22 |
| Flutter 강좌 - 채팅앱 UI 만들기 | Building Beautiful UIs with Flutter (2) | 2019.07.11 |
| Flutter 강좌 - [Persistence] Shared Preferences 사용법 (1) | 2019.07.10 |
| Flutter 강좌 - [Networking] 웹소켓(WebScoket) 사용법 | StreamBuilder (5) | 2019.07.10 |


